Uso de ion-grid, ion-row e ion-col en Ionic con CSS Personalizado: Tutorial Completo
El uso de ion-grid en Ionic es una de las herramientas más potentes para el desarrollo de interfaces responsivas. Gracias a su sistema basado en CSS Flexbox, Ionic permite crear diseños flexibles y adaptables a cualquier dispositivo. Este tutorial te guiará paso a paso en la implementación de ion-grid, ion-row e ion-col en Ionic, explicando cómo estructurar el contenido y personalizar los estilos con CSS avanzado. Además, aprenderás a mejorar la apariencia y el comportamiento de los elementos en diferentes tamaños de pantalla, garantizando una experiencia de usuario óptima.
1. Introducción al Sistema de Cuadrícula de Ionic
El sistema de cuadrícula de Ionic se basa en CSS Flexbox y permite construir diseños fluidos y adaptables. Usando los componentes ion-grid, ion-row, e ion-col, puedes organizar tu contenido de manera que se ajuste a diversos tamaños de pantalla.
ion-grid: Es el contenedor principal de la cuadrícula.ion-row: Se utiliza para agrupar columnas en una fila.ion-col: Define columnas dentro de una fila, las cuales se adaptan según el espacio disponible.
La flexibilidad de estos componentes permite crear interfaces que se ven bien en cualquier dispositivo, ya sea móvil, tablet o desktop.
2. Configuración Inicial del Proyecto
Instalación de Ionic
Si no tienes Ionic instalado, puedes hacerlo usando el siguiente comando:
npm install -g @ionic/cliCrear un Nuevo Proyecto
Crea un nuevo proyecto con el siguiente comando:
ionic start ionic-grid-tutorial blank --type=angularEsto creará un nuevo proyecto llamado ionic-grid-tutorial. Una vez creado, navega al directorio del proyecto:
cd ionic-grid-tutorialEjecutar la Aplicación
Ejecuta el siguiente comando para iniciar tu aplicación:
ionic serveEsto abrirá la aplicación en tu navegador por defecto.
3. Estructura Básica de ion-grid, ion-row, e ion-col
Ahora comenzaremos con la estructura básica de la cuadrícula.
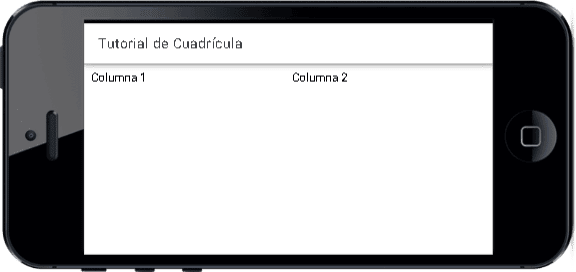
Ejemplo Básico de Cuadrícula
<ion-header>
<ion-toolbar>
<ion-title>
Tutorial de Cuadrícula
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-grid>
<ion-row>
<ion-col>
Columna 1
</ion-col>
<ion-col>
Columna 2
</ion-col>
</ion-row>
</ion-grid>
</ion-content>
Explicación:
ion-grid: Este es el contenedor que agrupa las filas y columnas.ion-row: Se utiliza para crear una fila que contiene columnas.ion-col: Define las columnas dentro de la fila.
La estructura es simple, pero proporciona una base sobre la que podemos construir.
4. Creación de un Diseño Responsive
Ionic permite un diseño responsive de manera predeterminada. Podemos especificar cuántas columnas ocupará cada ion-col.
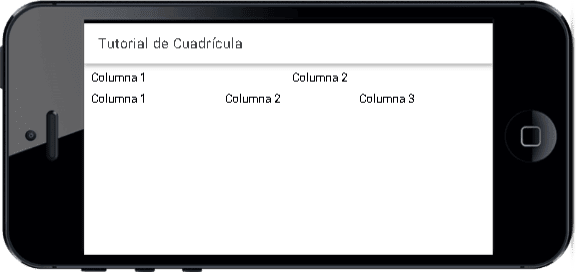
Ejemplo con Diseño Responsive
<ion-content>
<ion-grid>
<ion-row>
<ion-col size="6">Columna 1</ion-col>
<ion-col size="6">Columna 2</ion-col>
</ion-row>
<ion-row>
<ion-col size="4">Columna 1</ion-col>
<ion-col size="4">Columna 2</ion-col>
<ion-col size="4">Columna 3</ion-col>
</ion-row>
</ion-grid>
</ion-content>
Explicación:
- En la primera fila, ambas columnas ocupan el 50% del ancho total (size=»6″).
- En la segunda fila, hay tres columnas que ocupan un tercio del ancho (size=»4″).
Esto permite que el contenido se ajuste automáticamente a diferentes tamaños de pantalla.
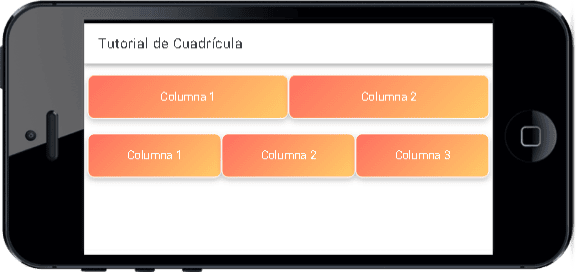
5. Personalización de Estilos CSS
Ahora vamos a agregar estilos personalizados a nuestras columnas usando CSS. Esto incluye la aplicación de degradados de color, sombras, bordes y ajustes de espaciado.
Degradados de Color
Agregaremos un degradado a cada columna utilizando CSS. Abre el archivo src/global.scss y añade lo siguiente:
ion-col {
background: linear-gradient(135deg, #ff6f61, #ffcc67);
color: white;
text-align: center;
padding: 20px;
margin: 10px 0;
border-radius: 10px;
}Sombra y Bordes
Para darle más profundidad a las columnas, puedes agregar sombras y bordes:
ion-col {
background: linear-gradient(135deg, #ff6f61, #ffcc67);
color: white;
text-align: center;
padding: 20px;
margin: 10px 0;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
border: 1px solid #ffffff; /* Bordes blancos */
}
Espaciado y Alineación
Para mejorar el espaciado entre las columnas, puedes ajustar el margen y el padding. Asegúrate de que las columnas no estén demasiado juntas:
ion-row {
margin: 10px 0; /* Espaciado entre filas */
}6. Ejemplos Avanzados
Vamos a explorar ejemplos más avanzados que usan diferentes distribuciones de columnas, así como el uso de las propiedades offset y push.
Cuadrícula con Diferentes Distribuciones
Podemos crear una cuadrícula más compleja usando diferentes tamaños de columna en la misma fila:
<ion-content>
<ion-grid>
<ion-row>
<ion-col size="3">Columna 1</ion-col>
<ion-col size="6">Columna 2</ion-col>
<ion-col size="3">Columna 3</ion-col>
</ion-row>
</ion-grid>
</ion-content>Uso de offset y push
La propiedad offset permite desplazar una columna a la derecha. Por ejemplo, si deseas que la primera columna tenga un espacio adicional antes de comenzar:
<ion-content>
<ion-grid>
<ion-row>
<ion-col size="3" offset="3">Columna 1</ion-col>
<ion-col size="3">Columna 2</ion-col>
</ion-row>
</ion-grid>
</ion-content>Esto hace que la primera columna comience a la cuarta unidad, dejando un espacio en blanco de 3 unidades antes de ella.
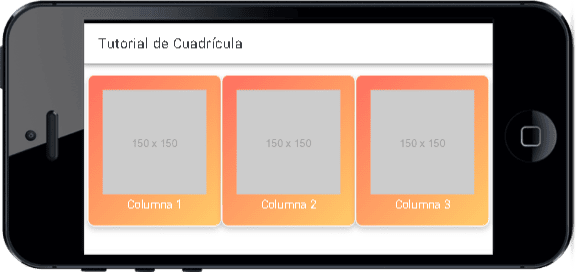
Integración de Imágenes en la Cuadrícula
Puedes integrar imágenes dentro de las columnas de la cuadrícula. Aquí hay un ejemplo que muestra cómo hacerlo:
<ion-content>
<ion-grid>
<ion-row>
<ion-col size="4">
<img src="https://via.placeholder.com/150" alt="Imagen 1" />
Columna 1
</ion-col>
<ion-col size="4">
<img src="https://via.placeholder.com/150" alt="Imagen 2" />
Columna 2
</ion-col>
<ion-col size="4">
<img src="https://via.placeholder.com/150" alt="Imagen 3" />
Columna 3
</ion-col>
</ion-row>
</ion-grid>
</ion-content>
Estilo para Imágenes
Asegúrate de que las imágenes se ajusten correctamente dentro de las columnas añadiendo este CSS:
ion-col img {
width: 100%;
border-radius: 10px;
}Esto hará que las imágenes ocupen todo el ancho de la columna y tendrán bordes redondeados.
7. Comportamiento en Diferentes Dispositivos
Ionic te permite especificar cómo las columnas se comportan en diferentes dispositivos utilizando size, size-sm, size-md, size-lg, etc.
Ejemplo de Comportamiento Responsive:
<ion-content>
<ion-grid>
<ion-row>
<ion-col size="12" size-md="6">Columna 1</ion-col>
<ion-col size="12" size-md="6">Columna 2</ion-col>
</ion-row>
<ion-row>
<ion-col size="4">Columna 1</ion-col>
<ion-col
size="4">Columna 2</ion-col>
<ion-col size="4">Columna 3</ion-col>
</ion-row>
</ion-grid>
</ion-content>En este ejemplo:
- En dispositivos móviles, ambas columnas ocuparán el 100% del ancho.
- En dispositivos medianos y grandes, las columnas de la primera fila ocuparán el 50% del ancho cada una.
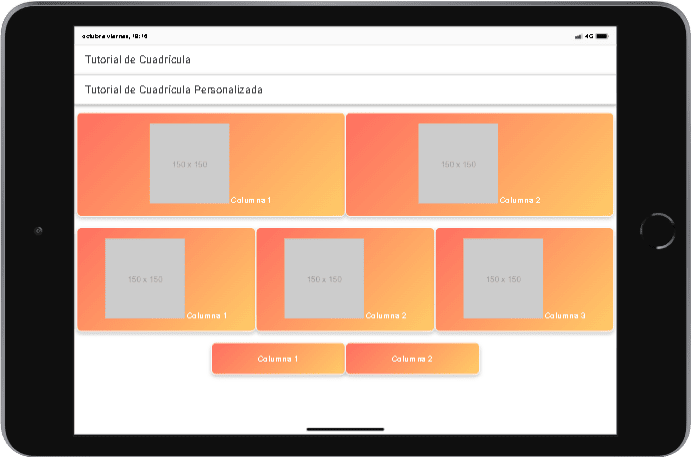
8. Código Completo de Ejemplo
A continuación, te presento un código completo que reúne todos los conceptos anteriores, listo para ser utilizado:
<ion-header>
<ion-toolbar>
<ion-title>
Tutorial de Cuadrícula Personalizada
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-grid>
<ion-row>
<ion-col size="12" size-md="6">
<img src="https://via.placeholder.com/150" alt="Imagen 1" />
Columna 1
</ion-col>
<ion-col size="12" size-md="6">
<img src="https://via.placeholder.com/150" alt="Imagen 2" />
Columna 2
</ion-col>
</ion-row>
<ion-row>
<ion-col size="4">
<img src="https://via.placeholder.com/150" alt="Imagen 3" />
Columna 1
</ion-col>
<ion-col size="4">
<img src="https://via.placeholder.com/150" alt="Imagen 4" />
Columna 2
</ion-col>
<ion-col size="4">
<img src="https://via.placeholder.com/150" alt="Imagen 5" />
Columna 3
</ion-col>
</ion-row>
<ion-row>
<ion-col size="3" offset="3">Columna 1</ion-col>
<ion-col size="3">Columna 2</ion-col>
</ion-row>
</ion-grid>
</ion-content>
CSS Personalizado
Agrega este CSS al archivo src/global.scss para estilizar las columnas y las imágenes:
ion-col {
background: linear-gradient(135deg, #ff6f61, #ffcc67);
color: white;
text-align: center;
padding: 20px;
margin: 10px 0;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
border: 1px solid #ffffff;
}
ion-col img {
width: 100%;
border-radius: 10px;
}
ion-row {
margin: 10px 0;
}9. Conclusión
En este tutorial hemos explorado el uso de ion-grid, ion-row e ion-col en Ionic para crear diseños adaptables y atractivos. Desde la configuración inicial hasta la personalización con CSS avanzado, aprendiste a estructurar interfaces responsivas. Ionic facilita la creación de aplicaciones modernas con un diseño eficiente y adaptable. Experimenta con los estilos y configuraciones para lograr el diseño perfecto para tu proyecto.
También puedes ver más Aquí