Guía Completa para Usar ion-list e ion-list-header en Ionic
En este tutorial completo sobre como Usar ion-list e ion-list-header en Ionic, exploraremos en detalle cómo aprovechar al máximo estos componentes para crear listas dinámicas, atractivas y totalmente personalizadas. Veremos cómo aplicar estilos CSS avanzados, integrar iconos, casillas de selección, funciones de deslizamiento para eliminar elementos y reordenamiento de ítems.
Objetivos del tutorial:
- Comprender el funcionamiento de ion-list e ion-list-header en Ionic.
- Aplicar personalizaciones con CSS, incluyendo degradados y adaptaciones responsivas.
- Implementar listas dinámicas con TypeScript.
- Agregar interacciones avanzadas como swipe para eliminar, selección múltiple y reordenamiento de elementos.
1: Crear un proyecto de Ionic desde cero
Empecemos creando un nuevo proyecto de Ionic en blanco.
Abre una terminal y ejecuta el siguiente comando:
ionic start ListaAvanzada blank --type=angularUna vez creado el proyecto, navega a la carpeta:
cd ListaAvanzada2: Agregar ion-list e ion-list-header básicos
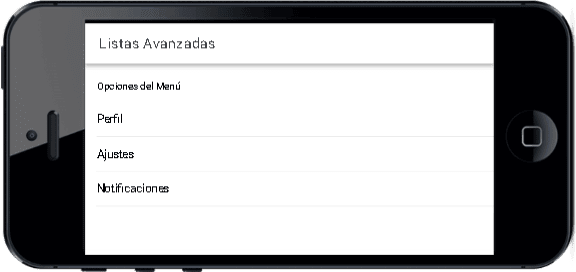
Vamos a construir una estructura de lista simple. Abre el archivo src/app/home/home.page.html y reemplaza el contenido con el siguiente código:
<ion-header>
<ion-toolbar>
<ion-title>Listas Avanzadas</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<!-- Lista principal -->
<ion-list>
<ion-list-header>
Opciones del Menú
</ion-list-header>
<!-- Ítems de la lista -->
<ion-item>
<ion-label>Perfil</ion-label>
</ion-item>
<ion-item>
<ion-label>Ajustes</ion-label>
</ion-item>
<ion-item>
<ion-label>Notificaciones</ion-label>
</ion-item>
</ion-list>
</ion-content>
Explicación:
ion-list-header: Define el encabezado de la lista, útil para organizar secciones.ion-item: Representa un elemento dentro de la lista.
3: Personalización básica con CSS
Para darle un toque visualmente atractivo a esta lista, añadiremos algunos estilos en src/app/home/home.page.scss:
ion-list-header {
background: linear-gradient(to right, #6a11cb, #2575fc);
color: white;
font-weight: bold;
padding: 12px;
text-transform: uppercase;
}
ion-item {
border-bottom: 1px solid #e0e0e0;
margin: 5px 0;
padding: 10px;
}
ion-label {
color: #444;
}En este paso, hemos personalizado el encabezado con un degradado azul y blanco, y le hemos dado un borde y espaciado a los ítems de la lista.
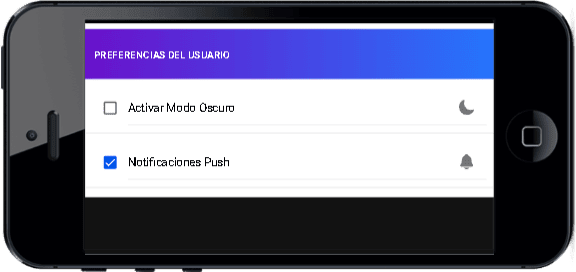
4: Agregar una lista con íconos y cheques
Una lista con íconos o ion-checkbox puede ser muy útil en aplicaciones donde se desea seleccionar elementos. Modificaremos el HTML para agregar íconos y cajas de selección:
<ion-list>
<ion-list-header>
Preferencias del Usuario
</ion-list-header>
<ion-item>
<ion-checkbox slot="start"></ion-checkbox>
<ion-label>Activar Modo Oscuro</ion-label>
<ion-icon name="moon" slot="end"></ion-icon>
</ion-item>
<ion-item>
<ion-checkbox slot="start"></ion-checkbox>
<ion-label>Notificaciones Push</ion-label>
<ion-icon name="notifications" slot="end"></ion-icon>
</ion-item>
</ion-list>Explicación:
ion-checkbox: Agrega una casilla de selección al inicio del ítem de la lista.ion-icon: Añade un ícono visual al final de cada ítem para mejorar la interfaz.
5: Estilos personalizados para listas interactivas
Vamos a añadir más personalización para hacer la lista más atractiva, enfocándonos en la interacción visual del usuario.
En home.page.scss:
ion-item {
display: flex;
align-items: center;
border-radius: 10px;
background: linear-gradient(to right, #ffffff, #f0f0f0);
margin: 8px 0;
transition: background 0.3s ease;
}
ion-item:hover {
background: linear-gradient(to right, #f9f9f9, #ececec);
}
ion-checkbox {
--background: #6a11cb;
--border-color: #6a11cb;
}
ion-icon {
color: #6a11cb;
}
Explicación del CSS:
- Gradientes y transiciones: Añadimos transiciones suaves y un cambio de color de fondo al pasar el cursor por encima de los ítems.
- ion-checkbox: Personalizamos los colores de las casillas de verificación e íconos para que combinen con el esquema de colores general.
6: Lista dinámica y con swipe para eliminar ítems
Ahora vamos a crear una lista con la funcionalidad de eliminar ítems al deslizar (swipe).
En home.page.ts, agregaremos una lista dinámica:
import { Component } from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
items = ['Item 1', 'Item 2', 'Item 3', 'Item 4'];
removeItem(index: number) {
this.items.splice(index, 1);
}
}Y en home.page.html:
<ion-list>
<ion-list-header>Lista Deslizable</ion-list-header>
<ion-item-sliding *ngFor="let item of items; let i = index">
<ion-item>
<ion-label>{{ item }}</ion-label>
</ion-item>
<ion-item-options side="end">
<ion-item-option color="danger" (click)="removeItem(i)">Eliminar</ion-item-option>
</ion-item-options>
</ion-item-sliding>
</ion-list>Explicación:
ion-item-sliding: Permite que los ítems de la lista se puedan deslizar para revelar acciones.ion-item-option: Proporciona una opción de «Eliminar» cuando el usuario desliza el ítem.
7: Reordenamiento de ítems
Otra característica útil en listas es permitir que los usuarios reordenen los elementos. Podemos hacerlo con el componente ion-reorder:
En home.page.html:
<ion-list>
<ion-list-header>Reordenar Elementos</ion-list-header>
<ion-reorder-group (ionItemReorder)="doReorder($event)">
<ion-item *ngFor="let item of items">
<ion-label>{{ item }}</ion-label>
<ion-reorder slot="end"></ion-reorder>
</ion-item>
</ion-reorder-group>
</ion-list>Y en home.page.ts:
doReorder(event: any) {
const itemMove = this.items.splice(event.detail.from, 1)[0];
this.items.splice(event.detail.to, 0, itemMove);
event.detail.complete();
}

Explicación:
ion-reorder-group: Agrupa los elementos que pueden ser reordenados.ion-reorder: Añade un ícono de reordenamiento a cada ítem, permitiendo que los usuarios los arrastren y muevan.
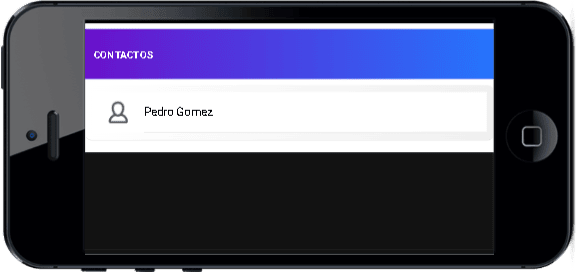
8: Lista de contactos con imágenes personalizadas
Para dar un toque final al tutorial, crearemos una lista de contactos con imágenes y personalizaremos su estilo.
En home.page.html:
<ion-list>
<ion-list-header>Contactos</ion-list-header>
<ion-item *ngFor="let contact of contacts">
<ion-avatar slot="start">
<img [src]="contact.img">
</ion-avatar>
<ion-label>{{ contact.name }}</ion-label>
</ion-item>
</ion-list>En home.page.ts, añadimos los datos de contacto:
contacts = [
{ name: 'Juan Pérez', img: 'assets/img/juan.jpg' },
{ name: 'Ana Gómez', img: 'assets/img/ana.jpg' },
{ name: 'Luis Torres', img: 'assets/img/luis.jpg' }
];Explicación:
ion-avatar: Añade un avatar o imagen al principio de cada ítem.img: Se utiliza para mostrar las imágenes de los contactos.
Conclusión:
Este tutorial detallado ha cubierto diversos usos de «ion-list» / ion-list-header, desde listas básicas hasta listas avanzadas con funcionalidades de reordenamiento, eliminación, selección múltiple y personalización visual. Hemos aplicado técnicas de CSS para mejorar la apariencia y hemos explorado cómo interactuar con los componentes mediante TypeScript.
Puedes seguir expandiendo esta lista con más funcionalidades según las necesidades de tu proyecto, como filtros de búsqueda, animaciones adicionales, o integración con bases de datos para listas dinámicas.
Si tienes más solicitudes o necesitas detalles adicionales, ¡no dudes en preguntar! Puedes comunicarte con nosotros por cualquiera de todas nuestras redes sociales, incluyendo Telegram y WhatsApp, ve a la sección contacto desde la sección contacto.
También puedes ver más Aquí