Usando Componentes Multimedia en Ionic: Tutorial Extendido
Si deseas mejorar la apariencia de tus aplicaciones en Ionic, usando componentes multimedia en Ionic como ion-avatar, ion-icon, ion-img e ion-thumbnail es una estrategia clave. Estos componentes permiten agregar imágenes, íconos y miniaturas de manera eficiente y estilizada. En este tutorial, aprenderás a implementarlos, personalizarlos con CSS y hacerlos interactivos con TypeScript.
A lo largo del artículo, cubriremos la creación de un proyecto Ionic desde cero, la configuración de los componentes multimedia y las mejores prácticas para su optimización. Además, construiremos ejemplos prácticos como listas de contactos, galerías de imágenes e íconos interactivos.
1: Creación del proyecto Ionic
Comenzamos con la creación de un nuevo proyecto en Ionic usando Angular. Si no tienes instalado Ionic, puedes hacerlo usando:
npm install -g @ionic/cliAhora crea un nuevo proyecto con el siguiente comando:
ionic start MediaComponents blank --type=angularUna vez creado el proyecto, navega a la carpeta:
cd MediaComponents2: Implementación básica de ion-avatar
El componente ion-avatar permite mostrar imágenes redondeadas, perfectas para avatares de usuarios en listas o perfiles. Vamos a crear una lista de contactos utilizando ion-avatar.
Código en home.page.html:
<ion-header>
<ion-toolbar>
<ion-title>Lista de Contactos</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-list>
<ion-item>
<ion-avatar slot="start">
<img src="assets/img/avatar1.jpg">
</ion-avatar>
<ion-label>
<h2>Juan Pérez</h2>
<p>Software Engineer</p>
</ion-label>
</ion-item>
<ion-item>
<ion-avatar slot="start">
<img src="assets/img/avatar2.jpg">
</ion-avatar>
<ion-label>
<h2>Ana Gómez</h2>
<p>Project Manager</p>
</ion-label>
</ion-item>
<ion-item>
<ion-avatar slot="start">
<img src="assets/img/avatar3.jpg">
</ion-avatar>
<ion-label>
<h2>Roberto Díaz</h2>
<p>UX Designer</p>
</ion-label>
</ion-item>
</ion-list>
</ion-content>
Explicación:
ion-avatar: El componente contenedor de la imagen redonda, utilizado comúnmente para avatares.slot="start": Posiciona el avatar al inicio delion-item.ion-label: Contiene el nombre y ocupación del contacto.
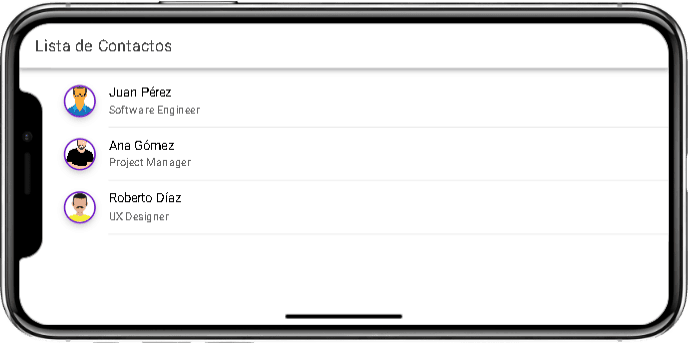
3: Personalización avanzada de ion-avatar con CSS
Podemos personalizar los avatares para que se vean más atractivos utilizando degradados de color y efectos de sombra.
Código en home.page.scss:
ion-avatar {
border: 2px solid #6a11cb;
box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.2);
background: linear-gradient(135deg, #ff9a9e, #fad0c4);
overflow: hidden;
}
img {
border-radius: 50%;
width: 100%;
height: 100%;
object-fit: cover;
}Explicación del CSS:
border: Añadimos un borde con un color morado intenso alrededor del avatar.box-shadow: Añadimos una sombra alrededor del avatar para darle un efecto de profundidad.background: Aplicamos un degradado suave de color detrás de la imagen.object-fit: Asegura que la imagen cubra completamente el área del avatar sin distorsionar la proporción.
Resultado Visual:
Este estilo le da un aspecto moderno y estilizado a los avatares, ideal para una lista de contactos o un chat.
4: Uso de ion-icon en una lista interactiva
El componente ion-icon se utiliza para mostrar íconos de la biblioteca Ionicons en tu aplicación. Vamos a utilizar este componente en la lista de contactos para agregar botones de acción (llamar, enviar un correo, etc.).
Código en home.page.html:
<ion-item>
<ion-avatar slot="start">
<img src="assets/img/avatar4.jpg">
</ion-avatar>
<ion-label>
<h2>María Torres</h2>
<p>Front-end Developer</p>
</ion-label>
<ion-icon name="call" slot="end" (click)="makeCall()"></ion-icon>
<ion-icon name="mail" slot="end" (click)="sendMail()"></ion-icon>
</ion-item>Explicación:
ion-icon: Añadimos un ícono de llamada y correo al final delion-item.slot="end": Posiciona los íconos al final del ítem.(click)="makeCall()": Añadimos eventos de clic para manejar acciones cuando el usuario toca el ícono.
Código en home.page.ts:
import { Component } from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
makeCall() {
console.log('Llamada iniciada...');
}
sendMail() {
console.log('Enviando correo...');
}
}Explicación:
makeCall()ysendMail(): Estas funciones ejecutan la lógica cuando el usuario hace clic en los íconos.
5: Personalización avanzada de ion-icon
Podemos aplicar estilos personalizados a los íconos para que se adapten mejor al diseño de la aplicación.
Código en home.page.scss:
ion-icon {
color: #ff6347;
font-size: 24px;
padding: 10px;
}
ion-item:hover ion-icon {
color: #ffa07a;
transform: scale(1.1);
transition: transform 0.2s ease-in-out;
}
Explicación:
color: Cambiamos el color de los íconos a un tono naranja.hover: Añadimos un efecto de escala y cambio de color cuando el usuario pasa el cursor sobre el ícono (especialmente útil en navegadores).
6: Uso de ion-img para mostrar imágenes
El componente ion-img permite cargar y mostrar imágenes optimizadas, mejorando el rendimiento de la aplicación en comparación con el uso directo de la etiqueta HTML <img>.
Código en home.page.html:
<ion-content>
<ion-img src="assets/img/nature1.jpg"></ion-img>
<ion-img src="assets/img/nature2.jpg"></ion-img>
</ion-content>Personalización de ion-img:
En home.page.scss, añadimos:
ion-img {
width: 100%;
height: auto;
border-radius: 15px;
margin-bottom: 20px;
box-shadow: 0px 6px 10px rgba(0, 0, 0, 0.3);
}Explicación:
widthyheight: Aseguramos que las imágenes ocupen todo el ancho disponible y mantengan sus proporciones.border-radius: Redondeamos las esquinas para darle un aspecto suave y moderno.box-shadow: Añadimos una sombra sutil debajo de las imágenes.
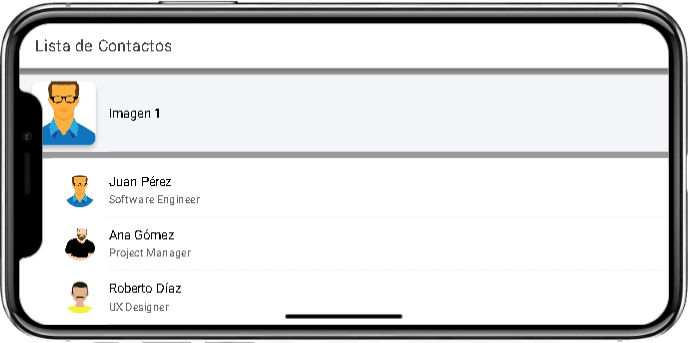
7: Galerías de imágenes con ion-thumbnail
ion-thumbnail es ideal para mostrar versiones pequeñas de imágenes, como en una galería o una lista de productos. Vamos a implementarlo en una galería simple.
Código en home.page.html:
<ion-list>
<ion-item>
<ion-thumbnail slot="start">
<img src="assets/img/gallery1.jpg">
</ion-thumbnail>
<ion-label>Imagen 1</ion-label>
</ion-item>
<ion-item>
<ion-thumbnail slot="start">
<img src="assets/img/gallery2.jpg">
</ion-thumbnail>
<ion-label>
Imagen 2</ion-label>
</ion-item>
<ion-item>
<ion-thumbnail slot="start">
<img src="assets/img/gallery3.jpg">
</ion-thumbnail>
<ion-label>Imagen 3</ion-label>
</ion-item>
</ion-list>Personalización de ion-thumbnail:
En home.page.scss, añadimos:
ion-thumbnail {
width: 80px;
height: 80px;
overflow: hidden;
border-radius: 10px;
box-shadow: 0px 4px 6px rgba(0, 0, 0, 0.2);
}
img {
object-fit: cover;
}
Explicación:
widthyheight: Aseguramos que elion-thumbnailtenga un tamaño uniforme.object-fit: Ajustamos las imágenes para que encajen perfectamente sin distorsionar.
8: Manejo de eventos y lógica en la galería
Podemos hacer que las miniaturas sean interactivas y respondan a clics, mostrando la imagen en pantalla completa, por ejemplo.
Código en home.page.ts:
import { Component } from '@angular/core';
import { AlertController } from '@ionic/angular';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
constructor(private alertController: AlertController) {}
async showImage(imageSrc: string) {
const alert = await this.alertController.create({
header: 'Imagen Seleccionada',
message: `<img src="${imageSrc}" style="width: 100%">`,
buttons: ['Cerrar']
});
await alert.present();
}
}Código en home.page.html:
<ion-list>
<ion-item (click)="showImage('assets/img/gallery1.jpg')">
<ion-thumbnail slot="start">
<img src="assets/img/gallery1.jpg">
</ion-thumbnail>
<ion-label>Imagen 1</ion-label>
</ion-item>
<ion-item (click)="showImage('assets/img/gallery2.jpg')">
<ion-thumbnail slot="start">
<img src="assets/img/gallery2.jpg">
</ion-thumbnail>
<ion-label>Imagen 2</ion-label>
</ion-item>
</ion-list>Explicación:
showImage(imageSrc: string): Muestra la imagen en un cuadro de diálogo al hacer clic en la miniatura.(click)="showImage()": Añade interactividad para que el usuario pueda ver la imagen en detalle.
Conclusión
En este tutorial aprendimos usando componentes multimedia en Ionic como ion-avatar, ion-icon, ion-img e ion-thumbnail, personalizándolos con CSS y haciéndolos interactivos con TypeScript. Ahora puedes mejorar la experiencia visual de tus aplicaciones con estos potentes elementos de Ionic Framework.
¡Espero que este tutorial te sea de gran ayuda! Si tienes alguna duda, no olvides ingresar a la sección contacto para que te comuniques con nosotros mediante cualquiera de nuestras redes sociales.
También puedes ver más Aquí