Personalización de ion-input, ion-password-toggle e ion-textarea en Ionic con TypeScript
La personalización de ion-input, ion-password-toggle y ion-textarea en Ionic y TypeScript es clave para mejorar la experiencia del usuario en formularios. En este tutorial, aprenderás a modificar estos componentes para ajustarlos a tus necesidades, desde validaciones y diseño con CSS hasta el manejo de eventos del teclado. Sigue esta guía paso a paso para dominar estas herramientas y optimizar tus formularios en Ionic.
1: Configuración del Proyecto
Instalación de Ionic
Si aún no tienes Ionic instalado en tu entorno, primero debes instalar el CLI de Ionic:
npm install -g @ionic/cliCreación de un nuevo proyecto Ionic
Crea un nuevo proyecto con la plantilla en blanco (blank):
ionic start myAdvancedFormApp blank
cd myAdvancedFormApp
ionic serve2: Introducción a ion-input
ion-input es un componente de entrada de datos altamente flexible. Puedes configurarlo para aceptar diferentes tipos de entradas como texto, correos electrónicos, contraseñas, números, fechas, etc.
Estructura básica de ion-input:
<ion-item>
<ion-label position="floating">Nombre</ion-label>
<ion-input type="text" placeholder="Ingresa tu nombre"></ion-input>
</ion-item>Explicación:
ion-label: Es la etiqueta descriptiva que acompaña al campo de entrada.ion-input: El campo de entrada donde los usuarios pueden escribir.
Este es el punto de partida, pero a lo largo del tutorial veremos cómo aplicar distintas personalizaciones y validaciones a este componente.
3: Campos de Texto Personalizados (Nombre)
Ahora, vamos a personalizar el campo de texto para capturar el nombre del usuario. Añadiremos estilos personalizados y validación básica para asegurarnos de que el campo no esté vacío.
HTML:
<ion-item>
<ion-label position="floating">Nombre Completo</ion-label>
<ion-input type="text" placeholder="Escribe tu nombre completo" [(ngModel)]="nombre"></ion-input>
</ion-item>
<ion-text color="danger" *ngIf="!nombreValido && nombre.length > 0">
El nombre es obligatorio.
</ion-text>adsterra-Banner 728×90

TS: Lógica de Validación (en home.page.ts):
export class HomePage {
nombre: string = '';
nombreValido: boolean = true;
ngDoCheck() {
this.nombreValido = this.nombre.length > 0;
}
}adsterra-Banner 728×90
CSS Personalizado:
ion-input {
--background: linear-gradient(135deg, #ff9a9e, #fad0c4);
--color: white;
--placeholder-color: rgba(255, 255, 255, 0.7);
--padding-start: 15px;
--border-radius: 10px;
}adsterra-Banner 728×90
Explicación del CSS:
--background: Añadimos un degradado suave de rosa claro a coral.--color: El texto dentro del input será blanco.
4: Campo de Correo Electrónico
El correo electrónico es un campo importante en cualquier formulario. Con ion-input, podemos establecer el tipo email para asegurarnos de que el formato del texto ingresado sea correcto.
HTML:
<ion-item>
<ion-label position="floating">Correo Electrónico</ion-label>
<ion-input type="email" placeholder="Ingresa tu correo" [(ngModel)]="email"></ion-input>
</ion-item>
<ion-text color="danger" *ngIf="!emailValido && email.length > 0">
Ingresa un correo válido.
</ion-text>adsterra-Banner 728×90
TS: Validación de Correo Electrónico:
export class HomePage {
email: string = '';
emailValido: boolean = true;
ngDoCheck() {
const emailRegex = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;
this.emailValido = emailRegex.test(this.email);
}
}adsterra-Banner 728×90

Explicación:
- Usamos una expresión regular (regex) para validar si el correo tiene el formato adecuado.
adsterra-Banner 728×90
5: Entrada de Números con Validación
Para capturar datos numéricos como edad o cantidad, podemos usar el tipo number en ion-input.
HTML:
<ion-item>
<ion-label position="floating">Edad</ion-label>
<ion-input type="number" placeholder="Ingresa tu edad" [(ngModel)]="edad"></ion-input>
</ion-item>
<ion-text color="danger" *ngIf="edad <= 0 && edad !== null">
La edad debe ser un número positivo.
</ion-text>TS: Validación de Edad:
export class HomePage {
edad: number | null = null;
ngDoCheck() {
if (this.edad !== null && this.edad <= 0) {
this.edad = null; // Restablece la entrada si el número es inválido
}
}
}adsterra-Banner 728×90
CSS Personalizado:
ion-input[type="number"] {
--background: linear-gradient(135deg, #84fab0, #8fd3f4);
--color: white;
--placeholder-color: rgba(255, 255, 255, 0.7);
}Explicación:
type="number": Especifica que solo se aceptan números.- Validación: El valor debe ser mayor que 0 para ser válido.
adsterra-Banner 728×90
6: Entradas de Teléfono

El campo de teléfono puede requerir diferentes formatos. Aquí te mostramos cómo personalizar un campo de entrada de teléfono.
HTML:
<ion-item>
<ion-label position="floating">Teléfono</ion-label>
<ion-input type="tel" placeholder="Ingresa tu número de teléfono" [(ngModel)]="telefono"></ion-input>
</ion-item>
<ion-text color="danger" *ngIf="!telefonoValido && telefono.length > 0">
Ingresa un número de teléfono válido.
</ion-text>adsterra-Banner 728×90
TS: Validación de Número de Teléfono:
export class HomePage {
telefono: string = '';
telefonoValido: boolean = true;
ngDoCheck() {
const telefonoRegex = /^[0-9]{10}$/;
this.telefonoValido = telefonoRegex.test(this.telefono);
}
}CSS Personalizado:
ion-input[type="tel"] {
--background: linear-gradient(135deg, #f093fb, #f5576c);
--color: white;
}
7: Entradas de Fecha y Hora
Los campos de fecha y hora permiten que el usuario seleccione una fecha u hora en un formato amigable.
HTML:
<ion-item>
<ion-label>Fecha de Nacimiento</ion-label>
<ion-datetime display-format="DD/MM/YYYY" placeholder="Selecciona una fecha" [(ngModel)]="fechaNacimiento"></ion-datetime>
</ion-item>adsterra-Banner 728×90
CSS Personalizado:
ion-datetime {
--background: linear-gradient(135deg, #a18cd1, #fbc2eb);
--color: white;
}Explicación:
display-format: Define el formato en el que se muestra la fecha seleccionada.
adsterra-Banner 728×90
8: ion-password-toggle: Contraseña Básica
El campo de contraseña permite ocultar o mostrar el texto ingresado, usando el componente ion-password-toggle.
HTML:
<ion-item>
<ion-label position="floating">Contraseña</ion-label
>
<ion-input #passwordInput type="password" placeholder="Ingresa tu contraseña" [(ngModel)]="password"></ion-input>
<ion-password-toggle slot="end" [input]="passwordInput"></ion-password-toggle>
</ion-item>adsterra-Banner 728×90
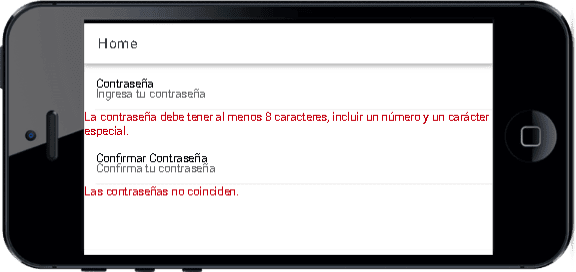
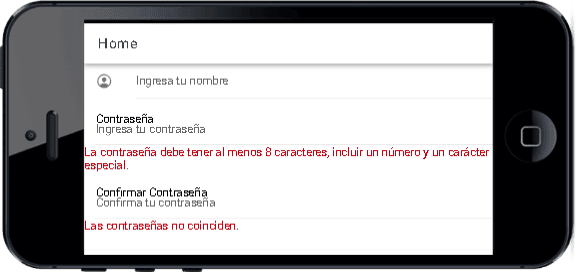
9: ion-password-toggle: Validación Compleja de Contraseña
Vamos a agregar validaciones para asegurarnos de que la contraseña cumpla con ciertos criterios de seguridad, como longitud mínima y el uso de caracteres especiales.
HTML:
<ion-item>
<ion-label position="floating">Contraseña</ion-label>
<ion-input #passwordInput type="password" placeholder="Ingresa tu contraseña" [(ngModel)]="password"></ion-input>
<ion-password-toggle slot="end" [input]="passwordInput"></ion-password-toggle>
</ion-item>
<ion-text color="danger" *ngIf="!passwordSegura && password.length > 0">
La contraseña debe tener al menos 8 caracteres, incluir un número y un carácter especial.
</ion-text>adsterra-Banner 728×90
TS: Validación Compleja de Contraseña:
export class HomePage {
password: string = '';
passwordSegura: boolean = true;
ngDoCheck() {
const passwordRegex = /^(?=.*[A-Za-z])(?=.*\d)(?=.*[@$!%*#?&])[A-Za-z\d@$!%*#?&]{8,}$/;
this.passwordSegura = passwordRegex.test(this.password);
}
}Explicación:
passwordRegex: La expresión regular asegura que la contraseña tenga al menos 8 caracteres, un número y un carácter especial.
adsterra-Banner 728×90
10: Validación de Contraseñas (Coincidencia de Contraseñas)
En algunos formularios, es necesario que el usuario ingrese la contraseña dos veces para confirmar que coinciden. Vamos a implementar esta funcionalidad.
HTML:
<ion-item>
<ion-label position="floating">Confirmar Contraseña</ion-label>
<ion-input type="password" placeholder="Confirma tu contraseña" [(ngModel)]="confirmPassword"></ion-input>
</ion-item>
<ion-text color="danger" *ngIf="password !== confirmPassword && confirmPassword.length > 0">
Las contraseñas no coinciden.
</ion-text>TS: Confirmación de Contraseña:
export class HomePage {
confirmPassword: string = '';
}11: Uso de ion-textarea con Comentarios Largos
ion-textarea es útil para entradas de texto largo como comentarios o descripciones. Vamos a crear un área para que los usuarios puedan escribir comentarios.
HTML:
<ion-item>
<ion-label position="floating">Comentarios</ion-label>
<ion-textarea placeholder="Escribe tus comentarios aquí" [(ngModel)]="comentarios"></ion-textarea>
</ion-item>CSS Personalizado:
ion-textarea {
--background: linear-gradient(135deg, #f093fb, #f5576c);
--color: white;
--placeholder-color: rgba(255, 255, 255, 0.7);
--padding: 15px;
--border-radius: 10px;
height: 150px;
}Explicación:
height: 150px: Aumentamos la altura del área de texto para hacerlo más adecuado para comentarios largos.
12: Personalización de Estilos: CSS Avanzado con Degradados
A lo largo de este tutorial, hemos aplicado degradados a varios componentes. Aquí tienes algunos ejemplos adicionales:
CSS para ion-input con Estilos Únicos:
ion-input.custom-name-input {
--background: linear-gradient(135deg, #ff9966, #ff5e62);
--color: #fff;
--placeholder-color: rgba(255, 255, 255, 0.6);
--padding: 10px;
--border-radius: 10px;
--font-size: 1.2rem;
}CSS para ion-textarea con Degradado Suave:
ion-textarea.custom-textarea {
--background: linear-gradient(135deg, #667eea, #764ba2);
--color: #fff;
--placeholder-color: rgba(255, 255, 255, 0.7);
--padding: 20px;
--border-radius: 15px;
--font-size: 1.1rem;
}13: Añadir Íconos a los ion-input
Puedes añadir íconos a los ion-input para mejorar la experiencia de usuario. Vamos a ver un ejemplo donde añadimos un ícono de usuario en un campo de texto.
HTML:
<ion-item>
<ion-icon name="person-circle-outline" slot="start"></ion-icon>
<ion-input type="text" placeholder="Ingresa tu nombre" [(ngModel)]="nombre"></ion-input>
</ion-item>CSS Personalizado:
ion-item {
--padding-start: 20px;
}
ion-icon {
color: #ff6f61;
}14: Manejo de Eventos de Teclado en ion-input
Puedes capturar eventos del teclado para realizar acciones específicas cuando el usuario presiona una tecla.
HTML:
<ion-item>
<ion-label position="floating">Nombre</ion-label>
<ion-input type="text" placeholder="Ingresa tu nombre" (ionInput)="onNameInput($event)" [(ngModel)]="nombre"></ion-input>
</ion-item>TS: Captura de Evento:
onNameInput(event: any) {
console.log('Nombre ingresado:', event.target.value);
}15: Validaciones y Mensajes de Error Personalizados
Puedes personalizar completamente los mensajes de error para mejorar la claridad en tu formulario. Vamos a mostrar ejemplos.
HTML con Mensajes de Error Personalizados:
<ion-item>
<ion-label position="floating">Nombre</ion-label>
<ion-input type="text" placeholder="Ingresa tu nombre" [(ngModel)]="nombre"></ion-input>
</ion-item>
<ion-text color="danger" *ngIf="!nombreValido && nombre.length > 0">
<p>El nombre es requerido y no debe estar vacío.</p>
</ion-text>CSS para Mensajes de Error:
ion-text {
--font-size: 0.9rem;
--color: #e63946;
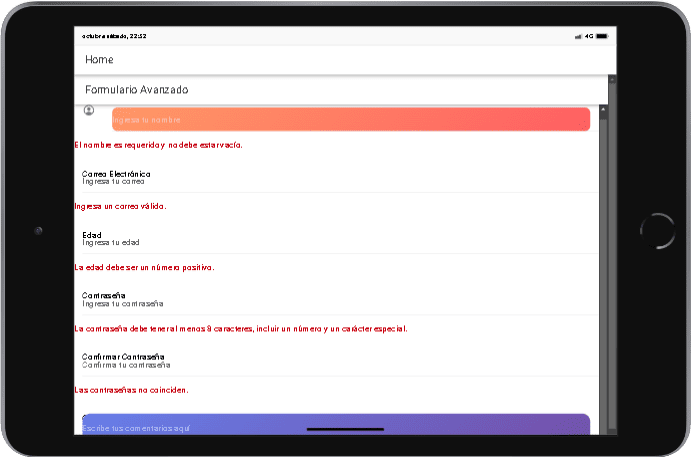
}16: Código Completo
home.page.html:
<ion-header>
<ion-toolbar>
<ion-title>
Formulario Avanzado
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<form>
<!-- Nombre -->
<ion-item>
<ion-icon name="person-circle-outline" slot="start"></ion-icon>
<ion-label position="floating">Nombre</ion-label>
<ion-input type="text" placeholder="Ingresa tu nombre" [(ngModel)]="nombre" class="custom-name-input"></ion-input>
</ion-item>
<ion-text color="danger" *ngIf="!nombreValido && nombre.length > 0">
<p>El nombre es requerido y no debe estar vacío.</p>
</ion-text>
<!-- Correo Electrónico -->
<ion-item>
<ion-label position="floating">Correo Electrónico</ion-label>
<ion-input type="email" placeholder="Ingresa tu correo" [(ngModel)]="email"></ion-input>
</ion-item>
<ion-text color="danger" *ngIf="!emailValido && email.length > 0">
<p>Ingresa un correo válido.</p>
</ion-text>
<!-- Edad -->
<ion-item>
<ion-label position="floating">Edad</ion-label>
<ion-input type="number" placeholder="Ingresa tu edad" [(ngModel)]="edad"></ion-input>
</ion-item>
<ion-text color="danger" *ngIf="edad <= 0 && edad !== null">
<p>La edad debe ser un número positivo.</p>
</ion-text>
<!-- Contraseña -->
<ion-item>
<ion-label position="floating">Contraseña</ion-label>
<ion-input #passwordInput type="password" placeholder="Ingresa tu contraseña" [(ngModel)]="password"></ion-input>
<ion-password-toggle slot="end" [input]="passwordInput"></ion-password-toggle>
</ion-item>
<ion-text color="danger" *ngIf="!passwordSegura && password.length > 0">
<p>La contraseña debe tener al menos 8 caracteres, incluir un número y un carácter especial.</p>
</ion-text>
<!-- Confirmar Contraseña -->
<ion-item>
<ion-label position="floating">Confirmar Contraseña</ion-label>
<ion-input type="password" placeholder="Confirma tu contraseña"
[(ngModel)]="confirmPassword"></ion-input>
</ion-item>
<ion-text color="danger" *ngIf="password !== confirmPassword && confirmPassword.length > 0">
<p>Las contraseñas no coinciden.</p>
</ion-text>
<!-- Comentarios -->
<ion-item>
<ion-label position="floating">Comentarios</ion-label>
<ion-textarea placeholder="Escribe tus comentarios aquí" [(ngModel)]="comentarios" class="custom-textarea"></ion-textarea>
</ion-item>
</form>
</ion-content>
home.page.ts:
import { Component } from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
nombre: string = '';
nombreValido: boolean = true;
email: string = '';
emailValido: boolean = true;
edad: number | null = null;
password: string = '';
passwordSegura: boolean = true;
confirmPassword: string = '';
comentarios: string = '';
ngDoCheck() {
const emailRegex = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;
this.emailValido = emailRegex.test(this.email);
const passwordRegex = /^(?=.*[A-Za-z])(?=.*\d)(?=.*[@$!%*#?&])[A-Za-z\d@$!%*#?&]{8,}$/;
this.passwordSegura = passwordRegex.test(this.password);
this.nombreValido = this.nombre.length > 0;
}
}home.page.scss:
.custom-name-input {
--background: linear-gradient(135deg, #ff9966, #ff5e62);
--color: #fff;
--placeholder-color: rgba(255, 255, 255, 0.6);
--padding: 10px;
--border-radius: 10px;
--font-size: 1.2rem;
}
.custom-textarea {
--background: linear-gradient(135deg, #667eea, #764ba2);
--color: #fff;
--placeholder-color: rgba(255, 255, 255, 0.7);
--padding: 20px;
--border-radius: 15px;
--font-size: 1.1rem;
height: 150px;
}Conclusión
La personalización de ion-input, ion-password-toggle y ion-textarea en Ionic es una habilidad esencial para cualquier desarrollador que quiera mejorar la interacción con los usuarios. Con las técnicas presentadas en este tutorial, puedes adaptar estos componentes a las necesidades específicas de tu aplicación, asegurando una experiencia fluida y atractiva. Al implementar validaciones, estilos personalizados y eventos de teclado, optimizarás tus formularios y harás que sean más intuitivos y eficientes. ¡Explora estas opciones y lleva tu desarrollo en Ionic al siguiente nivel!
También puedes ver más Aquí