Personaliza y Dinamiza ion-alert en Ionic: Guía Completa Paso a Paso
El componente Ionic ion-alert es una herramienta esencial para mostrar mensajes emergentes en aplicaciones. Se utiliza para notificar a los usuarios, pedir confirmación o recibir datos. Con la personalización adecuada, estos mensajes pueden integrarse perfectamente con el diseño de la app. En esta guía, aprenderás cómo configurar ion-alert, personalizar sus estilos en CSS, agregar degradados y hacerlos más interactivos y atractivos para mejorar la experiencia del usuario.
1: Crear un nuevo proyecto Ionic
Si aún no tienes un proyecto de Ionic, vamos a crear uno. Asegúrate de tener instalado Ionic y Node.js, y luego crea un nuevo proyecto en blanco utilizando Angular:
ionic start alertDemo blank --type=angularEste comando generará un proyecto en blanco llamado alertDemo. Una vez que el proyecto esté creado, navega a la carpeta del proyecto:
cd alertDemo2: Instalar las dependencias y preparar el entorno
Afortunadamente, ion-alert ya forma parte del núcleo de Ionic, por lo que no necesitas instalar dependencias adicionales. Simplemente ejecuta el siguiente comando para asegurarte de que todo esté actualizado:
bashCopiar códigonpm installEste comando asegurará que tengas todas las bibliotecas necesarias para que Ionic funcione correctamente.
3: Configurar el ion-alert en tu aplicación
El siguiente paso es implementar el componente ion-alert. El ion-alert se muestra utilizando un controlador de alertas que abre y gestiona el cuadro de diálogo. Primero, ve al archivo home.page.ts y añade el siguiente código para que puedas disparar la alerta:
home.page.ts
import { Component } from '@angular/core';
import { AlertController } from '@ionic/angular';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
constructor(private alertController: AlertController) {}
async presentAlert() {
const alert = await this.alertController.create({
header: 'Alerta personalizada',
subHeader: 'Subtítulo del alerta',
message: 'Este es un mensaje de alerta personalizado.',
buttons: ['OK']
});
await alert.present();
}
}
Aquí estamos importando AlertController de Ionic y lo estamos utilizando en el método presentAlert para mostrar una alerta simple con un encabezado, un subtítulo y un mensaje. La alerta también tiene un botón OK que cierra la ventana.
4: Activar el ion-alert en el HTML
Ahora, necesitamos añadir un botón en el archivo home.page.html para que dispare la alerta cuando se haga clic en él. Abre el archivo home.page.html y añade lo siguiente:
home.page.html
<ion-header>
<ion-toolbar>
<ion-title>
Demo de Alertas
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content class="ion-padding">
<ion-button expand="full" (click)="presentAlert()">
Mostrar Alerta
</ion-button>
</ion-content>
Con esto, tienes un botón que, al ser presionado, mostrará la alerta personalizada. La función presentAlert() se dispara cuando se hace clic en el botón, lo que muestra la alerta en la pantalla.
5: Personalizar el estilo del ion-alert
El siguiente paso es personalizar el estilo del ion-alert. Ionic permite aplicar clases CSS personalizadas a los componentes para que puedas darle un aspecto único. Aquí vamos a personalizar el fondo del ion-alert usando un degradado y algunos ajustes visuales.
Abre el archivo home.page.scss y añade el siguiente código:
home.page.scss
ion-alert {
--background: linear-gradient(135deg, #ff7e5f 0%, #feb47b 100%);
--color: white;
--border-radius: 15px;
--box-shadow: 0 8px 16px rgba(0, 0, 0, 0.3);
}
.alert-button {
--background: #007bff;
--color: white;
--border-radius: 50px;
}
.alert-button:hover {
--background: #0056b3;
}
Explicación de los estilos:
--background: linear-gradient(...): El fondo delion-alertes un degradado que pasa de un color naranja a un tono más claro. Esto le da un aspecto moderno y atractivo.--color: white: El texto de la alerta se ha configurado para que sea de color blanco, para mayor legibilidad.--border-radius: 15px: Hemos redondeado las esquinas de la alerta para que tenga un diseño más suave.--box-shadow: 0 8px 16px rgba(0, 0, 0, 0.3): Esto añade una sombra para darle más profundidad al alerta, haciéndolo destacar visualmente.
Para los botones, hemos añadido una clase alert-button para personalizar su apariencia, haciéndolos más atractivos con colores sólidos y bordes redondeados.
6: Probar la alerta personalizada
Para ver la alerta personalizada en acción, puedes ejecutar la aplicación en tu navegador con el siguiente comando:
ionic serveAl hacer clic en el botón «Mostrar Alerta», deberías ver un cuadro de alerta con los estilos personalizados que hemos aplicado. Si deseas probarlo en dispositivos móviles, puedes usar el simulador de Android o iOS:
- Para Android:bashCopiar código
ionic capacitor run android - Para iOS:bashCopiar código
ionic capacitor run ios
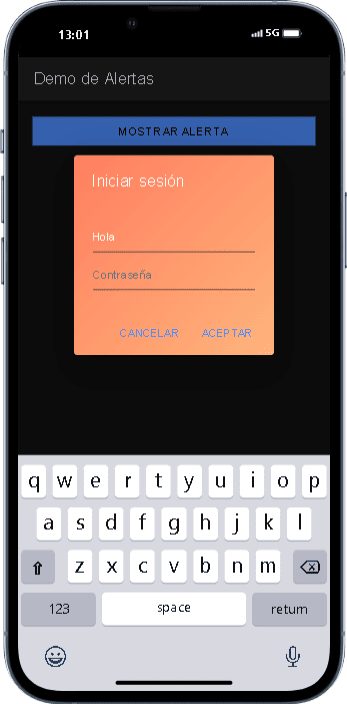
7: Crear una alerta con múltiples botones y entradas de texto
Además de mostrar un mensaje simple, el componente ion-alert también permite agregar múltiples botones y campos de entrada de texto. Veamos cómo hacerlo.
home.page.ts (actualizado)
async presentAlertWithInputs() {
const alert = await this.alertController.create({
header: 'Iniciar sesión',
cssClass: 'asd',
inputs: [
{
name: 'username',
type: 'text',
placeholder: 'Nombre de usuario'
},
{
name: 'password',
type: 'password',
placeholder: 'Contraseña',
}
],
buttons: [
{
text: 'Cancelar',
role: 'cancel',
cssClass: 'secondary',
handler: () => {
console.log('Confirm Cancel');
}
}, {
text: 'Aceptar',
handler: (data) => {
console.log('Username:', data.username);
console.log('Password:', data.password);
}
}
]
});
await alert.present();
}
En este ejemplo, hemos añadido dos campos de entrada, uno para el nombre de usuario y otro para la contraseña. También hemos definido dos botones: «Cancelar» y «Aceptar». El botón «Aceptar» captura los datos introducidos por el usuario y los muestra en la consola.
8: Agregar una alerta confirmatoria
Otra funcionalidad útil del ion-alert es la capacidad de mostrar alertas de confirmación. Aquí te muestro cómo implementar una alerta que pide confirmación antes de realizar una acción importante:
home.page.ts (alerta de confirmación)
async presentConfirmAlert() {
const alert = await this.alertController.create({
header: 'Confirmación',
cssClass: 'asd',
message: '¿Estás seguro de que deseas continuar?',
buttons: [
{
text: 'Cancelar',
role: 'cancel',
cssClass: 'secondary',
handler: () => {
console.log('Acción cancelada');
}
},
{
text: 'Aceptar',
handler: () => {
console.log('Acción confirmada');
}
}
]
});
await alert.present();
}
9: Más personalización con clases CSS
Si deseas personalizar aún más el diseño de las alertas, puedes aplicar clases personalizadas. Aquí tienes un ejemplo:

ion-alert.asd {
--background: linear-gradient(45deg, #6a11cb 0%, #2575fc 100%);
--color: #fff;
--border-radius: 20px;
--button-color: #fff;
}
Conclusión
El componente ion-alert de Ionic permite mostrar mensajes interactivos en aplicaciones. Aprendiste a configurar y personalizar ion-alert, agregando estilos CSS avanzados, degradados y funciones dinámicas. Con estas técnicas, puedes mejorar la apariencia y funcionalidad de tu aplicación. Ahora, podrás crear alertas atractivas y responsivas en cualquier plataforma.







