Ionic Distribución de Contenido Responsive: Aprende a Optimizar tus Diseños
La Ionic distribución de contenido responsive es clave para garantizar que las aplicaciones se adapten correctamente a diferentes tamaños de pantalla. Al usar el sistema de Grid de Ionic, podemos estructurar el contenido de manera flexible y optimizada. En este artículo, exploraremos cómo aprovechar al máximo esta funcionalidad para lograr diseños responsivos eficientes y atractivos.
¿Qué es un Grid en Ionic y para qué sirve?
El Grid en Ionic organiza elementos en filas y columnas, similar a las tablas en HTML, pero con mayor adaptabilidad. Es fundamental para el diseño de aplicaciones multiplataforma.
Creando una Nueva Aplicación con Grid
Antes de explorar el sistema de Grid, crearemos una nueva aplicación desde cero. Usa el siguiente comando:
ionic start ejemplo blank –type=angular –capacitor –package-id=com.ejemplo.app
Este comando generará los archivos dentro de la carpeta ejemplo. Luego, accedemos a src/app/home, abrimos home.page.html en Visual Studio Code (VSC) y eliminamos el contenido predeterminado.
Estructura Básica de Grid en Ionic
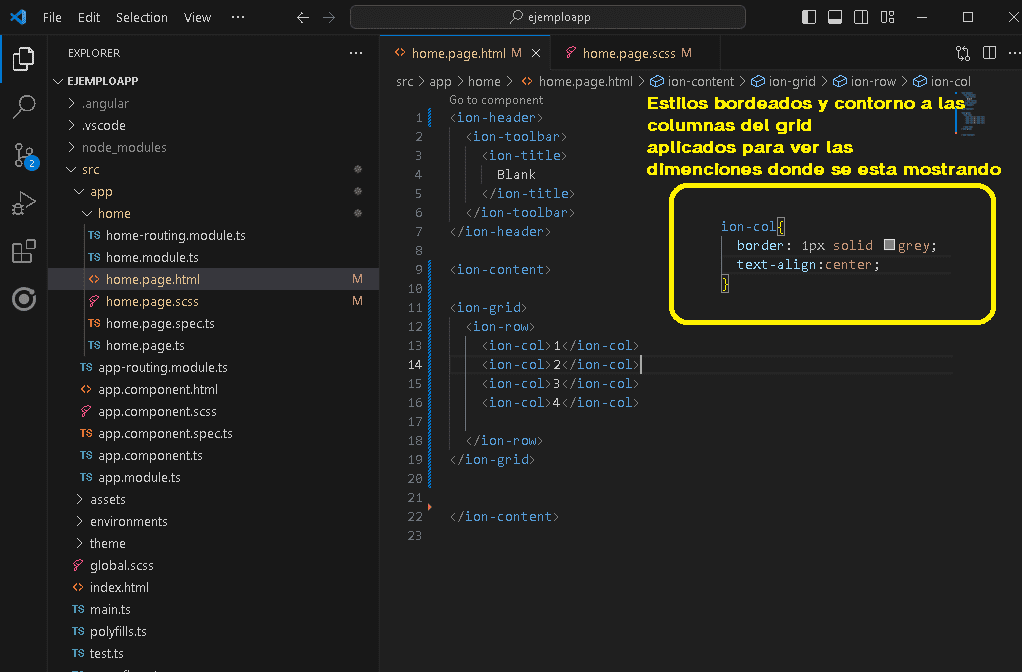
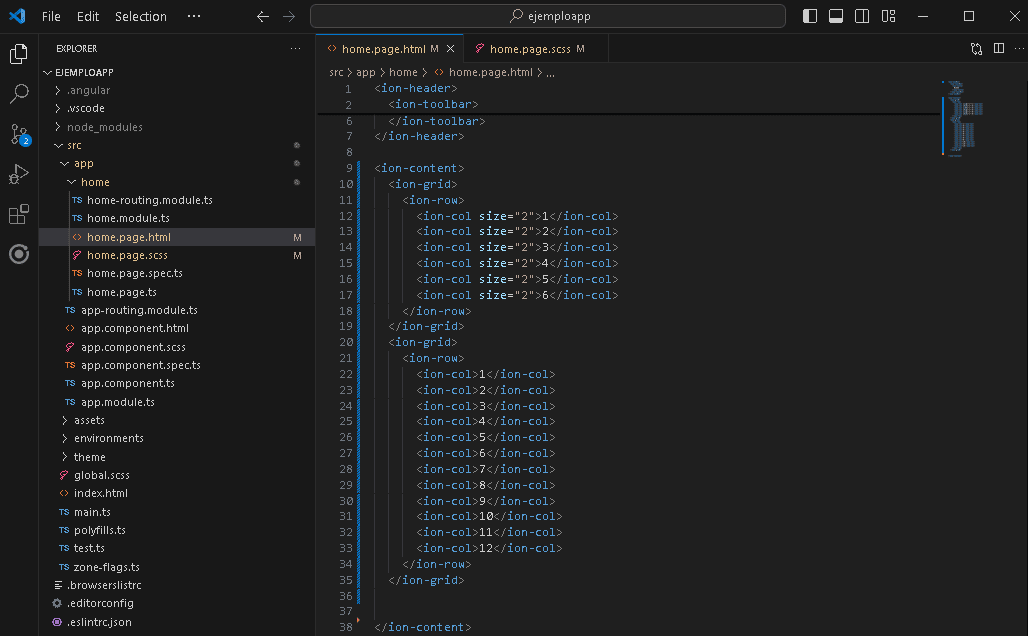
A continuación, crearemos cuatro columnas dentro de una fila para observar cómo se estructuran visualmente:

El código anterior define una cuadrícula con ion-grid, ion-row y ion-col, donde Ionic genera automáticamente los anchos de cada columna. Para personalizar la distribución en diferentes dispositivos, podemos usar size=»1-12″ y los puntos de interrupción.
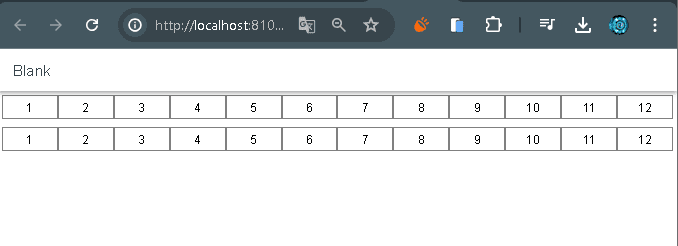
Para visualizar mejor el resultado, añadimos estilos en home.page.css:

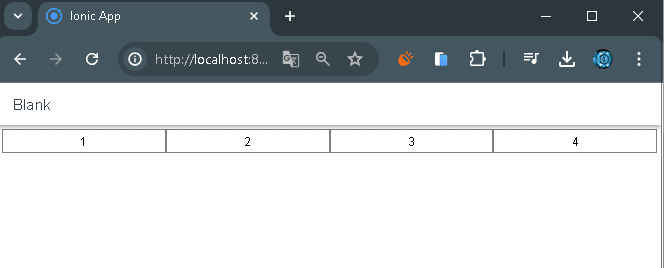
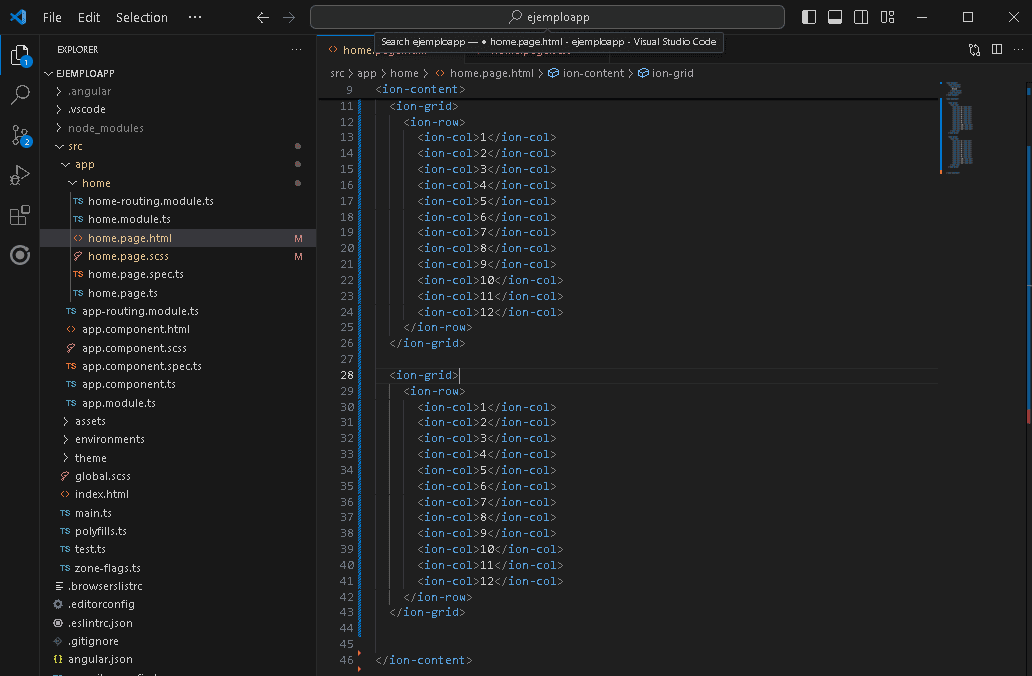
Se han renderizado cuatro columnas con números que funcionan bien en distintos tamaños de pantalla. Sin embargo, si el contenido es más largo, como una imagen o video, su tamaño variará según el ancho y alto de la pantalla. Ahora, colocaremos dos filas con 12 columnas cada una.

Controlando el Tamaño de las Columnas
Si el contenido es más largo, como imágenes o videos, su tamaño variará según la pantalla. Para establecer anchos específicos, usamos la propiedad size.

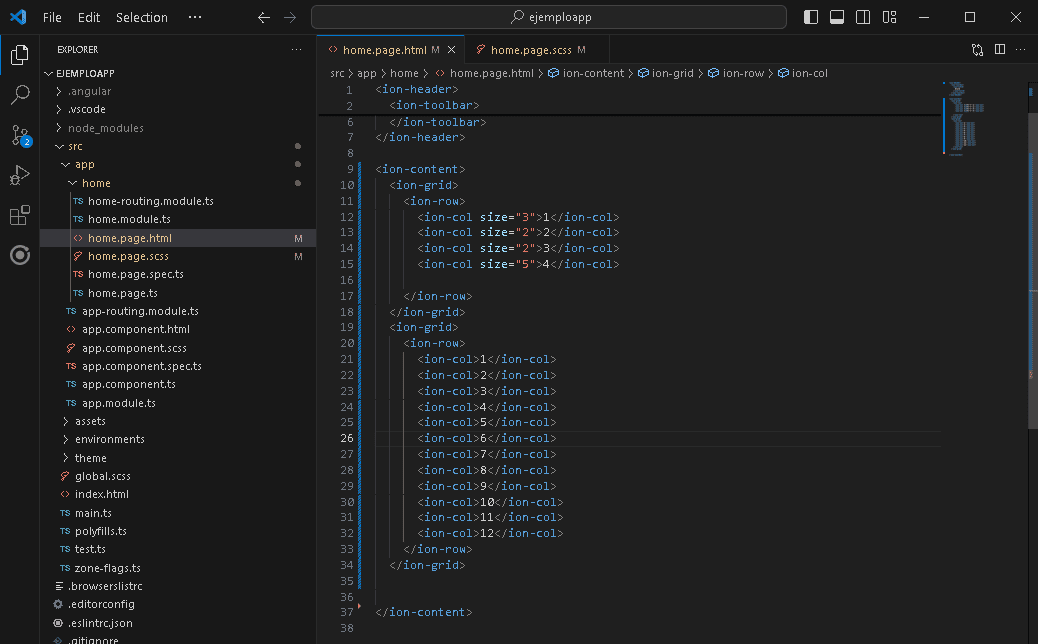
La propiedad size define el ancho que debería tener nuestra columna dentro de una fila (row) para poder establecer nosotros mismos la distribución adecuada de nuestro contenido dentro. Esta propiedad size esta contemplada dentro de los valores enteros 1-12 siendo 12 el máximo valor máximo entero que puede tener (también puede emplear decimal ejemplo: (11.6 y 0.4 para dos columnas que sumen 12). En el siguiente paso para esta, guía usemos los que están en el primer row agregándoles esta vez a las columnas el atributo size dentro del elemento y dejaremos solo seis con size=»2″.

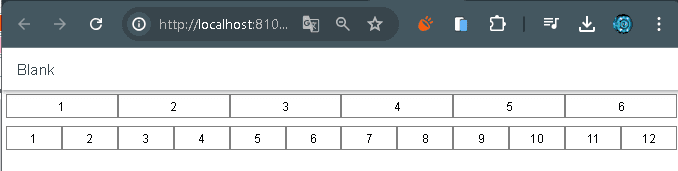
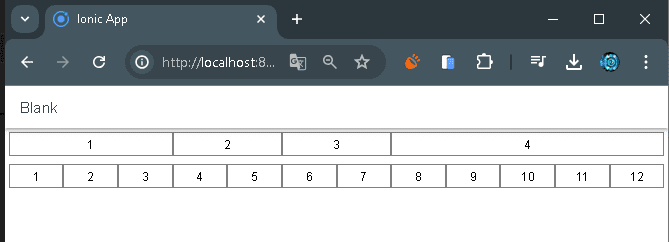
Como podemos ver, en la fila de arriba solo se han impreso 6 contenidos, mientras que en la fila de abajo se siguen imprimiendo las 12. Y aunque bajemos o aumentemos el ancho de la pantalla, el contenido interno deberá adaptarse al ancho de cada columna y sus límites de ancho son los establecidos dentro de la columna mediante la propiedad size.

Ahora que podemos establecer anchos específicos para cada columna, hagamos un ejercicio más complejo tomando el 12 como el máximo valor que debería tener la suma de todos los atributos size dentro de los elementos col de los row ionicos. a continuación haremos un ejercicio más avanzado. Coloquemos 4 columnas con las siguientes propiedades:
Como en la imagen a continuación:

En la imagen anterior, las 4 columnas tienen dimensiones fijas que no cambian al modificar el tamaño de la pantalla. Siempre respetarán las proporciones de cada ‘size’. Ahora, ¿qué ocurre si queremos que el ‘size’ varíe entre 1 y 12 según el tamaño de la pantalla para una impresión adecuada?

Usando Puntos de Interrupción para Diseños Responsivos
Para cambiar los anchos ‘size’ según la pantalla, usamos los puntos de interrupción: xs, sm, md, lg, xl. Cada uno define en qué momento ajustar la distribución. En el ejemplo, los size-xl suman 12 (2+2+2+2+2+2). Para size-lg, cada columna es de 4, por lo que solo se imprimen 3. En md se muestran 2, y en sm o menor, solo 1. A continuación, veremos una animación sobre cómo distribuir contenido en Ionic de forma responsive.
Como podemos ver, en la ilustración de arriba hemos notado que sin importar el ancho de la pantalla, el contenido dinterno se mantiene y no es fijo. Es hora de aplicar las reglas de size-xs, size-sm, size-md, size-lg y size-xl. Para el siguiente ejemplo usemos 6 columnas con diferentes valores de puntos de ruptura donde la suma de todos los size para cada tamaño sean 12 recordando que para el xs es para pantallas menores a 576 y que sm es para mayores de 576, pero menores a 768 y que md es para mayores a 768, pero menores a 992 y que lg es para pantallas mayores a 992, pero menores a 1200 y que xl es para pantallas superiores a los 1200 Píxeles.
Esto es bastante útil sabiendo, pues, que creamos hacer una aplicación multiplataforma para cualquier dispositivo, incluso para web o para las tiendas de aplicaciones, siendo sus anchos de pantallas de diferentes píxeles. Lograremos distribuir la información interna deseada para cualquier pantalla correctamente, entonces estas combinaciones de propiedades size para los atributos grid, row y col son bastante útiles y eso sería todo para este tutorial.
Otras propiedades de Grid:
–ion-grid-padding: Define el padding general del Grid.
–ion-grid-padding-lg: Específico para pantallas LG.
–ion-grid-padding-md: Aplicado en dispositivos MD.
–ion-grid-padding-sm: Configurado para pantallas SM.
–ion-grid-padding-xl: Optimizado para XL.
–ion-grid-padding-xs: Adaptado a XS.
–ion-grid-width: Permite establecer un ancho fijo.
–ion-grid-width-lg: Determina el ancho en LG.
–ion-grid-width-md: Define dimensiones para MD.
–ion-grid-width-sm: Ajusta el ancho en SM.
–ion-grid-width-xl: Configura el tamaño en XL.
–ion-grid-width-xs: Establece el ancho para XS.
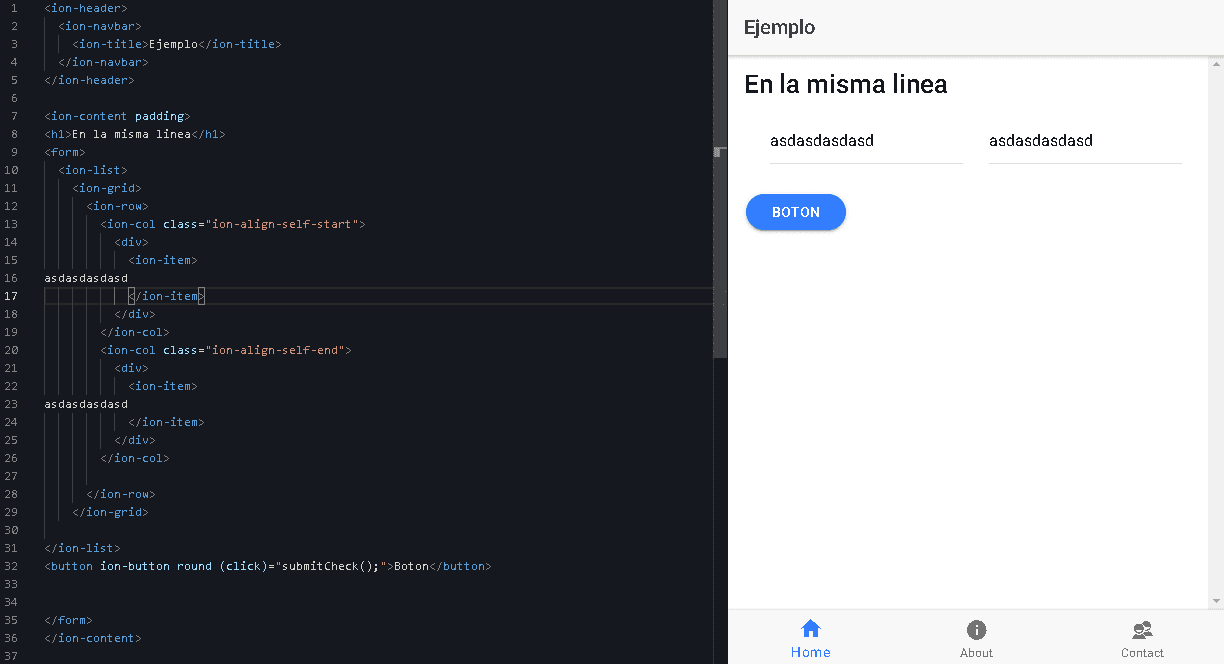
en ocasiones esencial poder distribuir dos elementos en la misma columna dejando que se auto desplacen:
<ion-grid>
<ion-row>
<ion-col class="ion-align-self-start">
<div>
<ion-item>
asdfasdfsadf
</ion-item>
</div>
</ion-col>
<ion-col class="ion-align-self-end">
<div>
<ion-item>
fdjggjffdh
</ion-item>
</div>
</ion-col>
</ion-row>
</ion-grid>
La Ionic distribución de contenido responsive nos permite estructurar aplicaciones adaptables a cualquier pantalla. Gracias al sistema de Grid, combinando row, col, size y puntos de interrupción, logramos diseños flexibles y eficientes. Implementar estas prácticas en nuestros proyectos mejorará la experiencia de usuario y optimizará la presentación del contenido.
Esperamos que les haya servido este tutorial de La Ionic distribución de contenido responsive. Y para cualquier información o consulta, pregunta sin compromiso recuerde contactarnos desde contacto y gustosamente podremos responder cualquier tema, consulta o relacionados. Gracias por leer.