ion-infinite-scroll en Ionic: Guía completa para personalizar con CSS y mejorar la UX
Si quieres mejorar la experiencia de usuario en tu aplicación Ionic, una excelente opción es implementar un scroll infinito. En esta guía, aprenderás cómo usar ion-infinite-scroll en Ionic con CSS personalizado y moderno para lograr un diseño atractivo y optimizado. Veremos paso a paso cómo integrar esta funcionalidad y adaptarla a un estilo visual único, mejorando el rendimiento y la navegación en tu app.
Requisitos previos
Para seguir este tutorial necesitarás lo siguiente:
- Node.js y NPM instalados.
- La Ionic CLI instalada globalmente. Si aún no la tienes, instálala con el siguiente comando:
npm install -g @ionic/cli- Conocimientos básicos de Angular y Ionic.
1. Crear un nuevo proyecto Ionic
1.1: Inicializar el proyecto
Primero, vamos a crear un nuevo proyecto en blanco usando la CLI de Ionic:
ionic start InfiniteScrollExample blank --type=angularEste comando creará un proyecto básico de Ionic usando Angular. En este caso, hemos elegido la plantilla en blanco, ideal para agregar nuestras propias personalizaciones.
1.2: Ejecutar el proyecto en el navegador
Una vez creado el proyecto, navega a la carpeta del mismo y ejecuta el proyecto en el navegador para asegurarnos de que todo funciona correctamente:
cd InfiniteScrollExample
ionic serveEsto abrirá tu navegador y cargará la aplicación por defecto. Ahora estás listo para comenzar a implementar la funcionalidad de infinite scroll.
2. Implementación básica de ion-infinite-scroll y ion-infinite-scroll-content
2.1: Entender los componentes
ion-infinite-scroll: Este componente es el contenedor principal que envuelve la funcionalidad de desplazamiento infinito. Detecta cuándo el usuario está cerca del final de la lista y desencadena un evento para cargar más datos.ion-infinite-scroll-content: Este componente se encuentra dentro delion-infinite-scrolly proporciona el contenido visual que el usuario verá mientras se cargan los nuevos datos (por ejemplo, un spinner o un mensaje).
2.2: Modificar el archivo home.page.html
Abre el archivo src/app/home/home.page.html y añade la estructura básica del componente infinite scroll:
<ion-header>
<ion-toolbar>
<ion-title>
Infinite Scroll Example
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-list>
<!-- Iteramos a través de los elementos usando *ngFor -->
<ion-item *ngFor="let item of items">
{{ item }}
</ion-item>
</ion-list>
<!-- Infinite Scroll -->
<ion-infinite-scroll threshold="150px" (ionInfinite)="loadMore($event)">
<ion-infinite-scroll-content
loadingSpinner="circles"
loadingText="Cargando más datos...">
</ion-infinite-scroll-content>
</ion-infinite-scroll>
</ion-content>
Explicación detallada:
ion-list: Contiene los elementos que se mostrarán. Los renderizamos dinámicamente utilizando Angular con la directiva*ngFor.ion-infinite-scroll: Tiene un atributothreshold="150px", lo que significa que la funciónloadMore()se ejecutará cuando el usuario esté a 150 píxeles del final de la lista.ion-infinite-scroll-content: Aquí personalizamos el spinner usando el valor"circles", lo que dará una animación moderna mientras los datos se cargan.
2.3: Implementar la función de carga de datos
A continuación, vamos a modificar el archivo home.page.ts para agregar la lógica que cargará más elementos cuando el usuario se acerque al final de la lista.
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage implements OnInit {
items: string[] = [];
constructor() {}
ngOnInit() {
// Inicializamos la lista con algunos elementos
this.initializeItems();
}
// Función para inicializar los primeros elementos de la lista
initializeItems() {
for (let i = 0; i < 20; i++) {
this.items.push(`Item ${i + 1}`);
}
}
// Función para cargar más datos cuando el infinite scroll es activado
loadMore(event) {
setTimeout(() => {
const currentLength = this.items.length;
for (let i = currentLength; i < currentLength + 20; i++) {
this.items.push(`Item ${i + 1}`);
}
// Si la lista ya tiene 100 elementos, deshabilitamos el infinite scroll
if (this.items.length >= 100) {
event.target.disabled = true;
}
// Informamos al infinite scroll que la carga ha terminado
event.target.complete();
}, 1000); // Simulamos un retraso de 1 segundo
}
}Explicación detallada:
initializeItems(): Llena la lista con los primeros 20 elementos.loadMore(): Añade 20 nuevos elementos cuando se activa el infinite scroll. Si la lista supera los 100 elementos, el componente se desactiva automáticamente.
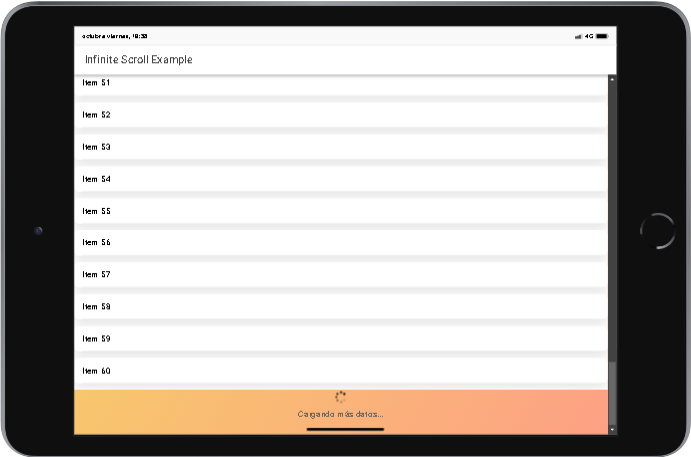
3. Personalizar el diseño con CSS moderno
Ahora que tenemos la funcionalidad básica de infinite scroll implementada, vamos a personalizar el diseño usando CSS moderno con degradados, sombras, transiciones y más.
3.1: Personalización del CSS
Abre el archivo home.page.scss y añade los siguientes estilos:
ion-content {
--background: linear-gradient(120deg, #f6d365 0%, #fda085 100%);
padding: 16px;
ion-list {
padding: 0;
margin: 0;
--background: transparent;
}
ion-item {
--background: rgba(255, 255, 255, 0.9);
border-radius: 10px;
margin-bottom: 12px;
box-shadow: 0 8px 20px rgba(0, 0, 0, 0.1);
transition: transform 0.3s ease-in-out, box-shadow 0.3s ease-in-out;
&:hover {
transform: translateY(-5px);
box-shadow: 0 12px 25px rgba(0, 0, 0, 0.15);
}
}
ion-infinite-scroll-content {
--background: transparent;
text-align: center;
color: white;
.spinner-circles {
color: #fff;
}
&::part(container) {
background: linear-gradient(45deg, #ff9966, #ff5e62);
border-radius: 8px;
padding: 16px;
box-shadow: 0 6px 15px rgba(0, 0, 0, 0.2);
}
}
}
Explicación detallada:
- Degradado de fondo: El contenido principal (
ion-content) tiene un fondo degradado que va de un naranja suave a un tono melocotón. - Estilos del
ion-item: Cada elemento tiene un fondo blanco semitransparente, bordes redondeados y una sombra suave. Además, añadimos una transición para que, cuando el usuario pase el cursor sobre un elemento, este se desplace ligeramente hacia arriba y la sombra se intensifique, creando un efecto moderno. - Estilos de
ion-infinite-scroll-content: Aquí personalizamos el contenedor donde aparece el spinner de carga, usando un degradado diferente y añadiendo bordes redondeados y sombras.
4. Otras personalizaciones útiles
4.1: Cambiar el tipo de spinner
Ionic ofrece una amplia variedad de tipos de spinners, como "bubbles", "circles", "crescent", "dots", entre otros. Para cambiar el tipo de spinner en ion-infinite-scroll-content, simplemente ajusta el atributo loadingSpinner. Por ejemplo, para usar el spinner "dots":
<ion-infinite-scroll-content
loadingSpinner="dots"
loadingText="Cargando más datos...">
</ion-infinite-scroll-content>4.2: Cambiar el texto de carga
Puedes personalizar el texto que se muestra mientras los datos están cargando cambiando el atributo loadingText. Por ejemplo:
<ion-infinite-scroll-content
loadingSpinner="crescent"
loadingText="Por favor, espera...">
</ion-infinite-scroll-content>Este tipo de personalización mejora la experiencia del usuario al hacer que el contenido cargue de manera más amigable.
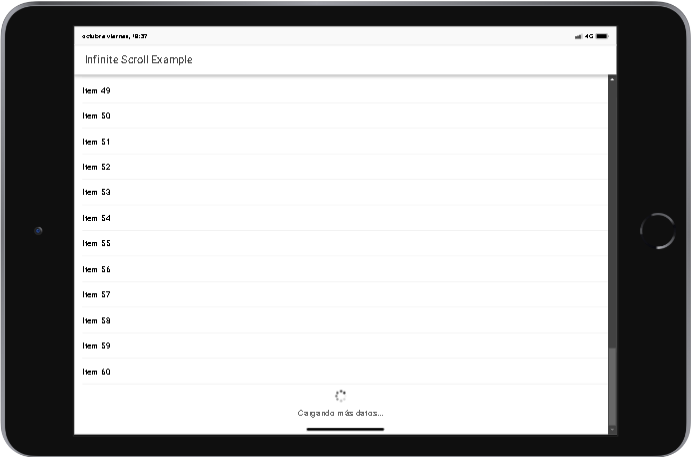
5. Probar la aplicación en diferentes dispositivos
Una vez que hayas terminado de personalizar el diseño y la funcionalidad, puedes probar tu aplicación en diferentes dispositivos para asegurarte de que el infinite scroll funciona de manera fluida y consistente.
5.1: Ejecutar la aplicación en el navegador
ionic serveEsto te permitirá visualizar la aplicación en el navegador de tu computadora.
5.2: Probar en dispositivos físicos
Para probar en dispositivos móviles, usa Capacitor para ejecutar la aplicación en Android o iOS:
ionic capacitor run android
ionic capacitor run iosCapacitor te permitirá probar en dispositivos reales y emuladores, asegurando que la aplicación sea completamente responsiva.
Conclusión
Implementar un scroll infinito bien diseñado puede marcar la diferencia en la usabilidad de tu aplicación. Ahora que sabes cómo usar ion-infinite-scroll en Ionic con CSS personalizado y moderno, puedes crear experiencias de usuario fluidas y visualmente atractivas. Aprovecha al máximo esta funcionalidad para optimizar la carga de datos y ofrecer una navegación más intuitiva en tu app Ionic.
También puedes ver más Aquí