Dominando el Componente ion-action-sheet en Ionic
Guía Completa y Custom CSS
En esta guía, aprenderás todo sobre dominando el componente ion-action-sheet en Ionic, desde su configuración básica hasta la personalización avanzada con CSS. Además, verás cómo mejorar la apariencia de este componente con degradados y otros estilos. En el desarrollo de aplicaciones con Ionic, el componente ion-action-sheet es una herramienta fundamental para mostrar menús emergentes con opciones interactivas.
¿Qué es ion-action-sheet?
El ion-action-sheet es un componente de Ionic que muestra un menú emergente con opciones rápidas para el usuario. Es muy utilizado para acciones como:
- Opciones de edición: Eliminar, editar o compartir un elemento.
- Acciones de configuración: Ajustar preferencias, cambiar el idioma o activar/desactivar funciones.
- Opciones de navegación: Acceder a diferentes secciones de la aplicación.
1: Instalación y configuración
Antes de empezar, asegúrate de tener Ionic instalado en tu sistema. Si aún no lo tienes, puedes instalarlo con el siguiente comando:
npm install -g @ionic/cliCrea un nuevo proyecto Ionic:
ionic start my-action-sheet-app blank2: Creando el componente ion-action-sheet
- Crear un archivo HTML: Crea un nuevo archivo HTML dentro de la carpeta
src/appllamadoaction-sheet.page.html. Este archivo contendrá la lógica del componenteion-action-sheet. - Agregar el componente: Inserta el siguiente código HTML en el archivo
action-sheet.page.html:
<ion-content>
<ion-button (click)="presentActionSheet()">Mostrar Hoja de Acción</ion-button>
</ion-content>
Este código crea un botón que, al ser presionado, activará la función presentActionSheet().
- Crear un archivo TypeScript: Crea un nuevo archivo TypeScript dentro de la carpeta
src/appllamadoaction-sheet.page.ts. Este archivo contendrá la lógica de la funciónpresentActionSheet(). - Agregar la lógica: Inserta el siguiente código TypeScript en el archivo
action-sheet.page.ts:
async presentActionSheet() {
const actionSheet = await this.actionSheetController.create({
header: 'Opciones',
cssClass:"my-custom-class",
buttons: [
{
text: 'Compartir',
icon: 'share-outline',
handler: () => {
console.log('Compartir clicked');
},
},
{
text: 'Eliminar',
role: 'destructive',
icon: 'trash-outline',
handler: () => {
console.log('Eliminar clicked');
},
},
{
text: 'Cancelar',
role: 'cancel',
icon: 'close-outline',
handler: () => {
console.log('Cancelar clicked');
},
},
],
});
await actionSheet.present();
}

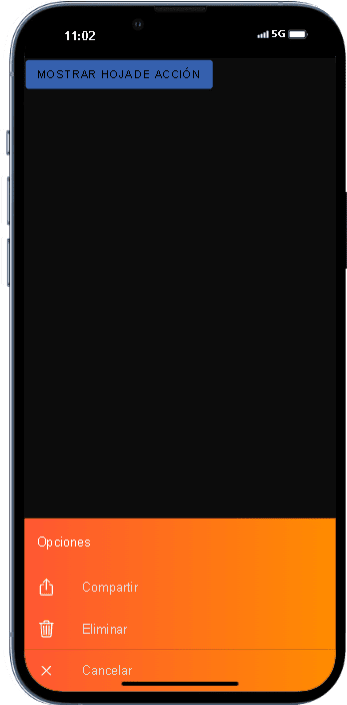
Este código define la función presentActionSheet(), que crea una hoja de acción con tres botones: Compartir, Eliminar y Cancelar. Cada botón tiene un manejador de eventos que se ejecuta cuando se presiona.
3: Estilos personalizados con CSS
- Crear un archivo CSS: Crea un nuevo archivo CSS dentro de la carpeta
src/appllamadoaction-sheet.page.scss. Este archivo contendrá los estilos personalizados para la hoja de acción. - Agregar estilos: Inserta el siguiente código CSS en el archivo
action-sheet.page.scss:
ion-action-sheet.my-custom-class {
--background: linear-gradient(to right, #ff5733, #ff8c00);
--color: white;
--border-radius: 10px;
}
ion-action-sheet-header.my-custom-class {
--background: #ff5733;
--color: white;
--padding: 10px;
}
ion-action-sheet-button.my-custom-class {
--background: #ff8c00;
--color: white;
--padding: 10px;
}
ion-action-sheet-button.my-custom-class.destructive {
--background: #ff0000;
}
ion-action-sheet-button.my-custom-class.cancel {
--background: #008CBA;
}
Este código CSS define estilos personalizados para la hoja de acción, incluyendo un degradado de colores en el fondo, colores de texto, bordes redondeados y estilos específicos para cada botón.
4: Probando la aplicación
- Ejecutar la aplicación: Ejecuta la aplicación Ionic con el siguiente comando:
ionic serve- Verificar la hoja de acción: Abre la aplicación en tu navegador web y haz clic en el botón «Mostrar Hoja de Acción». Deberías ver una hoja de acción con los estilos personalizados que has creado.
5: Optimización para SEO y posicionamiento
- Optimizar el título y la descripción: Asegúrate de que el título y la descripción de la página sean relevantes para el contenido de la página. Utiliza palabras clave relevantes para que la página sea más fácil de encontrar en los motores de búsqueda.
- Agregar meta etiquetas: Agrega meta etiquetas a la página para proporcionar información adicional a los motores de búsqueda. Por ejemplo, puedes agregar meta etiquetas para la descripción, las palabras clave y el idioma.
- Optimizar el contenido: El contenido de la página debe ser claro, conciso y fácil de leer. Utiliza encabezados, subtítulos y listas para mejorar la legibilidad.
- Utilizar imágenes optimizadas: Las imágenes deben estar optimizadas para la web, con un tamaño y un formato adecuados. Utiliza nombres de archivos descriptivos y agrega atributos alt a las imágenes.
- Construir enlaces internos: Enlaza internamente a otras páginas de tu sitio web para mejorar la navegación y el SEO.
6: Personalización adicional
Puedes personalizar aún más la hoja de acción utilizando las siguientes opciones:
- Subtítulo: Agrega un subtítulo a la hoja de acción utilizando la propiedad
subHeader. - Iconos: Agrega iconos a los botones utilizando la propiedad
icon. - Manejadores de eventos: Define manejadores de eventos personalizados para cada botón utilizando la propiedad
handler. - Datos: Pasa datos a los botones utilizando la propiedad
data. - Animaciones: Agrega animaciones personalizadas a la hoja de acción utilizando las propiedades
enterAnimationyleaveAnimation.
Conclusión
En este tutorial, exploramos dominando el componente ion-action-sheet en Ionic, desde la configuración básica hasta la personalización con CSS. Ahora tienes las herramientas para crear hojas de acción atractivas y mejorar la experiencia de usuario en tus aplicaciones.