Cómo Correr Aplicación Ionic en un Subdirectorio (Subfolder) y Subdominio sin Errores
Si deseas correr aplicación Ionic en un subdirectorio (Subfolder) & Subdominio, es fundamental seguir ciertas configuraciones para evitar errores. Muchos desarrolladores enfrentan problemas cuando intentan alojar su aplicación en un subdirectorio en lugar del dominio principal. En esta guía, aprenderás los pasos esenciales para configurar tu Ionic Framework correctamente, garantizando que funcione de manera eficiente en cualquier servidor compartido o VPS.
Ionic Framework tiene capacidad para cargar su aplicación en un subdirectorio del tipo .com/example/ para ellos se tienen que aplicar sencillas reglas de configuraciones en el .htaccess y en el index.html. Sin embargo, luego de colocar ambas lineas en su servidor o hosing compartido, usted podrá sin ningún problema correr una aplicación de Ionic en un sub directorio.
Condiciones para Correr la Aplicación Ionic en un Subdirectorio
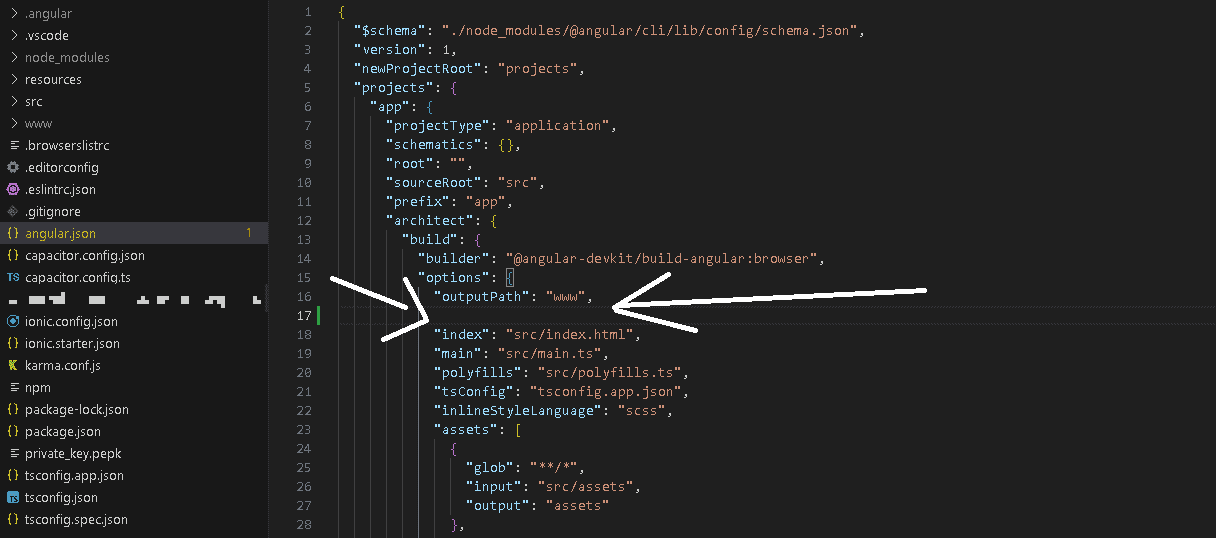
Algunos clientes no pueden crear subdominios y alojan WordPress u otros CMS. También pueden usar el dominio principal para otro fin. Para compilar los archivos del framework y correr Ionic en un subdirectorio, antes de ejecutar ionic build, abra angular.json y busque la línea outputPath: www.

Configurar Angular.json para Correr la Aplicación Ionic en un Subdirectorio
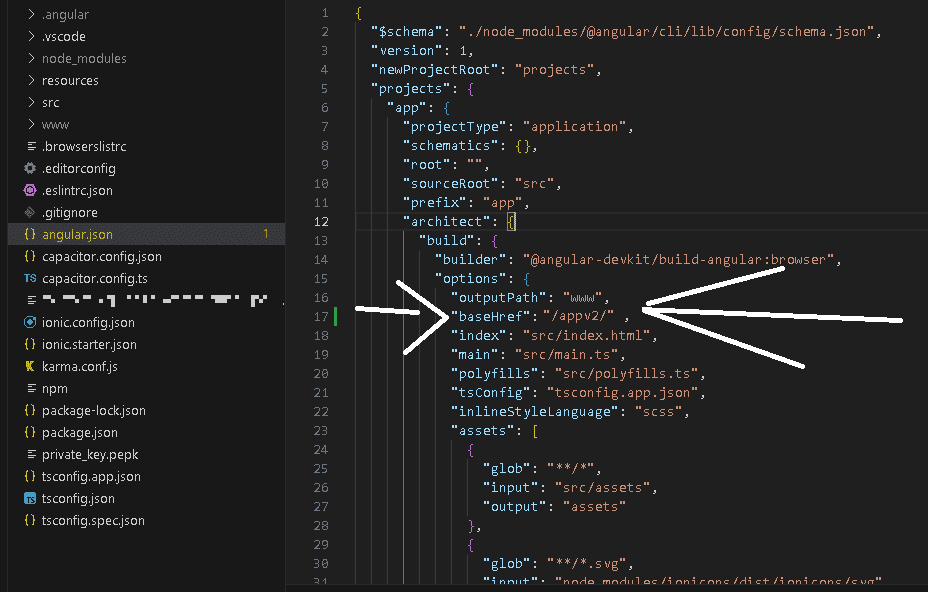
una vez en este lugar deberá indicarle a su proyecto ionic mediante el archivo angular.json que usted quiere correr esta aplicación en un subfolder. para hacer eso debe colocar el parámetro baseHref dentro de build como lo colocamos nosotros en la siguiente imagen:

Ese comando lo que hace es que coloca la linea de codigo <base href=»/appv2/»> por nosotros sin tener que tocar el archivo index.html nosotros mismos. Luego de esto el servidor sabe a que ruta debe apuntar la mayoria de sus solicitudes a la aplicacion. ya el framework ionic reconoce que, usted quiere para su proyecto, correr una app para que se ejecute los exploradores de no un dominio principal sino en otro lugar, pero no solo eso sino que también le estamos indicando la ruta donde se debe reescribir los recursos para acceder ya que el framework puede conocer la carpeta pública, pero no el subdirectorio donde la queremos correr y de este modo (colocando este comando) garantizamos que la aplicación corra perfectamente donde usted desea que este alojada.

Subir la Aplicación al Servidor
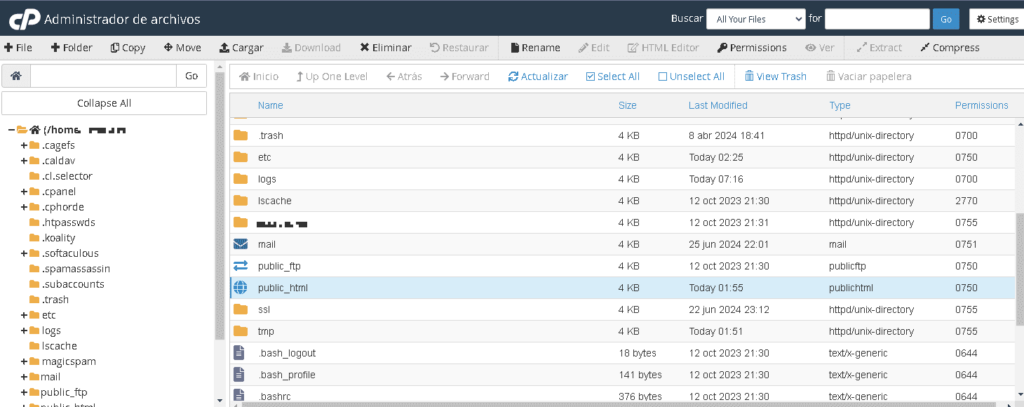
Ahora toca subir la aplicación, puedes acceder mediante el editor de archivos de cPanel, por ftp vamos a crear la carpeta donde queremos alojar la app. Nos vamos al proyecto y corremos el siguiente comando:
ionic build
una vez ejecutado este comando se creará la carpeta www a la cual usted debe ingresar y comprimir todos los archivos en un archivo zip subirlos a la carpeta que acaba de crear la cual debe ser la misma que colocó en él «baseHref» del paso 1. y descomprimimos en esa carpeta el archivo que acabamos de comprimir.

Configurar el Archivo .htaccess para Correr la Aplicación Ionic en un Subdirectorio
una vez hecho esto ya podremos correr en el sub directorio la aplicación de ionic. sin embargo para querer garanticemos el correcto funcionamiento de una app en para querer garanticemos el correcto funcionamiento de una app de ionic en un sub folder o su directorio deberemos también en ese su directorio (nivel) crear un archivo .htaccess como por ejemplo en la siguiente ruta:
public_html/subdireccc/.htaccess y dentro de dicho archivo colocar la siguiente codificación:
RewriteEngine on
# White in paginaweb.app by PWAPP Developers
# Don’t rewrite files or directories
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
# Rewrite everything else to index.html to allow HTML5 state links
RewriteRule ^ index.html [L]Este método también funciona para correr la aplicación en un subdirectorio de un subdominio ejemplo:
backend.ejemplo.com/subdirecc/
Conclusión
Configurar Ionic para ejecutarse en un subdirectorio o subdominio no es complicado si sigues los pasos adecuados. Con las configuraciones en angular.json, la compilación correcta y el uso del archivo .htaccess, lograrás correr aplicación Ionic en un subdirectorio (Subfolder) & Subdominio sin errores. Aplica estas optimizaciones para evitar problemas y garantizar que tu aplicación funcione en cualquier entorno de servidor.