Componente ion-icon en Ionic con Personalizaciones Modernas de CSS
El componente ion-icon en Ionic es una herramienta poderosa para mejorar la experiencia visual de las aplicaciones híbridas. Con él, puedes agregar iconos vectoriales SVG de manera sencilla, ofreciendo a los usuarios una navegación intuitiva y atractiva. En este tutorial, exploraremos no solo su uso básico, sino también cómo personalizar los iconos con CSS moderno: degradados, animaciones y efectos dinámicos. Además, veremos cómo integrar iconos SVG personalizados y adaptarlos a distintos dispositivos. Vamos a darle estilo a tus iconos en Ionic.
Requisitos previos
Para seguir este tutorial, asegúrate de tener instaladas las siguientes herramientas:
- Node.js y NPM instalados.
- Tener la Ionic CLI instalada globalmente. Si no la tienes, puedes instalarla con el siguiente comando:
npm install -g @ionic/cli- Familiaridad básica con Angular y Ionic.
1. Crear un Proyecto en Ionic
Como primer paso, vamos a crear un proyecto en Ionic para tener una base de trabajo:
ionic start IconPersonalizationExample blank --type=angularEsto crea una aplicación básica de Ionic con Angular.
Una vez creado, ingresa a la carpeta del proyecto y ejecuta el servidor de desarrollo:
cd IconPersonalizationExample
ionic serveEsto abre el proyecto en tu navegador para ver los cambios en tiempo real.
2. Agregar Iconos en la Aplicación
Vamos a modificar el archivo home.page.html para añadir varios iconos con diversas características. Aquí empezamos con lo básico y luego iremos profundizando en las personalizaciones.
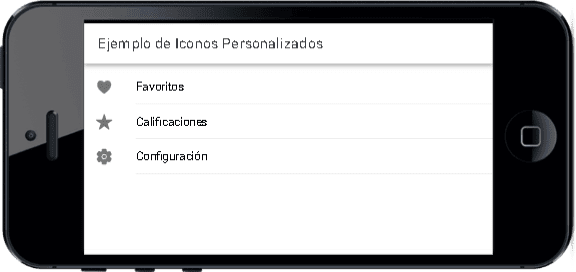
2.1 Iconos Simples
<ion-header>
<ion-toolbar>
<ion-title>
Ejemplo de Iconos Personalizados
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-list>
<ion-item>
<ion-icon name="heart" slot="start"></ion-icon>
<ion-label>Favoritos</ion-label>
</ion-item>
<ion-item>
<ion-icon name="star" slot="start"></ion-icon>
<ion-label>Calificaciones</ion-label>
</ion-item>
<ion-item>
<ion-icon name="settings" slot="start"></ion-icon>
<ion-label>Configuración</ion-label>
</ion-item>
</ion-list>
</ion-content>Este código crea una lista básica con íconos alineados a la izquierda.
3. Personalización de Iconos con CSS Avanzado
En esta sección, vamos a personalizar los iconos usando CSS para hacerlos visualmente más atractivos. Veremos cómo cambiar colores, tamaños, añadir degradados y efectos dinámicos como animaciones y transformaciones.
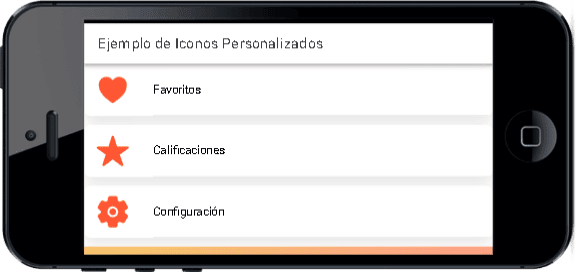
3.1 Cambiar Colores y Tamaños con CSS
Vamos a empezar con una personalización básica de color y tamaño:

ion-icon {
color: #ff6347; /* Color rojo tipo tomate */
font-size: 36px; /* Tamaño personalizado */
}Esto cambia el color de los iconos a rojo tomate y aumenta el tamaño a 36px.
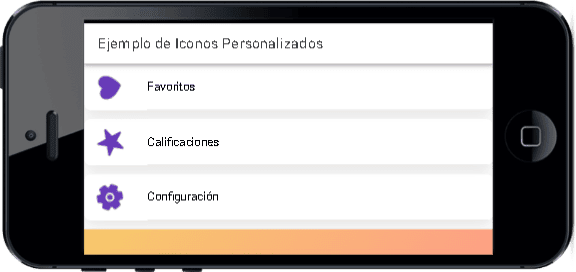
3.2 Degradado Lineal en Iconos
Los degradados aportan un toque moderno y elegante. Aquí te mostramos cómo aplicar un degradado a los iconos:
ion-icon {
background: linear-gradient(45deg, #ff416c, #ff4b2b); /* Degradado de rosa a naranja */
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font-size: 40px;
}El degradado hace que el ícono pase de rosa a naranja en un ángulo de 45 grados.
3.3 Cambios de Color en Hover
Añadir un efecto de cambio de color al pasar el cursor por encima del ícono hace que la interfaz sea más interactiva. Veamos cómo podemos hacer esto:
ion-icon {
color: #4CAF50; /* Verde por defecto */
font-size: 40px;
transition: color 0.3s ease-in-out;
}
ion-icon:hover {
color: #f44336; /* Rojo cuando el usuario pasa el ratón por encima */
}Este código cambia el color del ícono de verde a rojo cuando el usuario pasa el cursor por encima de él.
3.4 Iconos Rotativos en Hover
Para crear un efecto de rotación cuando el usuario pasa el cursor sobre el ícono, podemos usar transformaciones en CSS:
ion-icon {
color: #2196F3;
font-size: 50px;
transition: transform 0.3s ease-in-out;
}
ion-icon:hover {
transform: rotate(360deg); /* Rotación completa de 360 grados */
}Aquí hemos aplicado una rotación de 360 grados cuando el ícono está en estado hover.
3.5 Efecto Pulsante (Heartbeat)
Los iconos pueden tener animaciones pulsantes para atraer la atención del usuario. Este es un ejemplo de cómo hacer un ícono que pulse suavemente como si fuera un latido de corazón:
@keyframes pulse {
0% {
transform: scale(1);
}
50% {
transform: scale(1.1);
}
100% {
transform: scale(1);
}
}
ion-icon {
color: #ff6347;
font-size: 48px;
animation: pulse 1.5s infinite;
}Esto hace que el ícono crezca y se reduzca en un ciclo continuo, creando un efecto de pulso suave.
3.6 Iconos con Sombra y Brillo en Hover
La siguiente personalización añade una sombra alrededor del ícono y un efecto de brillo cuando el usuario pasa el cursor sobre él:

ion-icon {
color: #ffeb3b; /* Amarillo brillante */
font-size: 40px;
text-shadow: 2px 2px 5px rgba(0, 0, 0, 0.5); /* Sombra suave */
transition: text-shadow 0.3s ease, transform 0.3s ease;
}
ion-icon:hover {
text-shadow: 2px 2px 15px rgba(255, 255, 255, 1); /* Sombra más brillante */
transform: scale(1.2); /* Agranda el ícono en hover */
}Esto crea un efecto de sombra al pasar el cursor sobre el ícono, haciendo que parezca más brillante y agrandado.
3.7 Iconos Giratorios Continuamente
Si quieres un ícono que esté en rotación continua, puedes usar la siguiente animación:
@keyframes rotate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
ion-icon {
color: #673ab7;
font-size: 40px;
animation: rotate 4s linear infinite; /* Rotación continua */
}Esto hará que el ícono gire de manera continua sin detenerse.
4. Dinamización del componente ion-icon en Ionic con Angular
También podemos usar Angular para controlar la personalización de los iconos dinámicamente. Aquí te mostramos algunos ejemplos.
4.1 Cambiar el Color del Icono Dinámicamente con Angular
Podemos utilizar [ngStyle] para cambiar el color del ícono dinámicamente. Modifica home.page.html para añadir lo siguiente:
<ion-icon [ngStyle]="{'color': iconColor}" name="heart"></ion-icon>
<ion-button (click)="changeColor()">Cambiar Color</ion-button>Y en home.page.ts, añadimos el siguiente código para manejar el cambio de color:
export class HomePage {
iconColor: string = 'red';
changeColor() {
const colors = ['red', 'blue', 'green', 'orange', 'purple'];
this.iconColor = colors[Math.floor(Math.random() * colors.length)];
}
}Esto cambia el color del ícono cuando el usuario hace clic en el botón, seleccionando un color aleatorio de un arreglo.
4.2 Cambiar el Tamaño del Icono con un Slider
Podemos utilizar un ion-range (un slider) para cambiar dinámicamente el tamaño del ícono:
<ion-icon [ngStyle]="{'font-size': iconSize + 'px'}" name="star"></ion-icon>
<ion-range min="20" max="100" [(ngModel)]="iconSize"></ion-range>En home.page.ts, añadimos el siguiente código para controlar el tamaño del ícono:
export class HomePage {
iconSize: number = 40;
}Esto permite que el usuario ajuste el tamaño del ícono usando un control deslizante.
5. Animaciones avanzadas en el componente ion-icon en Ionic
A continuación, vamos a implementar algunos efectos y animaciones más avanzados para hacer que nuestros íconos se destaquen aún más.
5.1 Efecto de Rebote (Bounce)
Este efecto hace que el ícono rebote suavemente hacia arriba y hacia abajo:
@keyframes bounce {
0%, 20%, 50%, 80%, 100% {
transform: translateY(0);
}
40% {
transform: translateY(-15px);
}
60% {
transform: translateY(-7px);
}
}
ion
-icon {
font-size: 50px;
animation: bounce 2s infinite;
}El efecto rebote puede hacer que un ícono llame la atención del usuario de una manera sutil pero efectiva.
5.2 Brillo Dinámico con @keyframes
Si deseas añadir un brillo pulsante que parezca fluir a través del ícono, puedes utilizar esta animación de CSS:
@keyframes glow {
0% {
text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #ff5733, 0 0 20px #ff5733;
}
50% {
text-shadow: 0 0 10px #fff, 0 0 20px #ff5733, 0 0 30px #ff5733, 0 0 40px #ff5733;
}
100% {
text-shadow: 0 0 5px #fff, 0 0 10px #ff5733, 0 0 15px #ff5733, 0 0 20px #ff5733;
}
}
ion-icon {
color: #ff5733;
font-size: 48px;
animation: glow 2s infinite alternate;
}
Este código crea un efecto de brillo pulsante que fluye a través del ícono, haciéndolo parecer vivo y dinámico.
Conclusión Extendida
En este extenso tutorial, hemos cubierto diversas formas de personalizar y dinamizar iconos utilizando ion-icon. Desde los cambios de color y tamaño básicos hasta efectos avanzados como animaciones de rotación, rebote y pulsación, te hemos proporcionado una variedad de ejemplos que puedes utilizar y modificar para adaptarlos a tus propias necesidades de diseño. También exploramos cómo manipular los iconos dinámicamente utilizando Angular y JavaScript.
Ahora cuentas con una sólida base de personalización que puede llevar la apariencia de tus aplicaciones Ionic a un nuevo nivel de profesionalismo y creatividad. ¡El límite es tu imaginación!






