Cómo compilar una aplicación desarrollada en Ionic para Play Store: paso a paso
Si necesitas compilar una aplicación desarrollada en Ionic para Play Store, es fundamental seguir una serie de pasos que aseguren un resultado exitoso. Este proceso implica configurar adecuadamente los recursos de la aplicación, gestionar las plataformas y utilizar herramientas como Android Studio para la generación del archivo AAB. En esta guía detallada, te explicaremos cada paso de manera sencilla y efectiva.
Pasos para compilar una aplicación desarrollada en Ionic
Preparar los recursos de la aplicación en Ionic
Antes de compilar, asegúrate de tener los archivos esenciales en la carpeta resources:
- icon.png
- splash.png
- splash-dark.png
Asegúrate de tener icon.png, splash.png y splash-dark.png en la carpeta resources. Si no, consulta esta guía sobre su generación. Una vez lista y probada la aplicación, ejecuta el siguiente comando en la carpeta principal del proyecto para iniciar la compilación del archivo AAB y subirlo a Play Store.
ionic build
Ahora deberemos añadir la plataforma android, para lograr este objetivo debemos ejecutar El comando que tomara todo tu código de la aplicación fabricada en ionic y creará una carpeta en tu carpeta principal de tu proyecto llamada android carpeta cuyo contenido será el necesario para que Android Pueda replicar y ejecutar una copia exacta basada en Java dentro del editor de código oficial de Android y administrado por Google, Android Studio. Si ya tienes esta carpeta en tu proyecto principal debes borrarla. Ya que contiene contenido anterior o de una versión anterior de lo que quieres compilar en este momento.
npx cap add android:
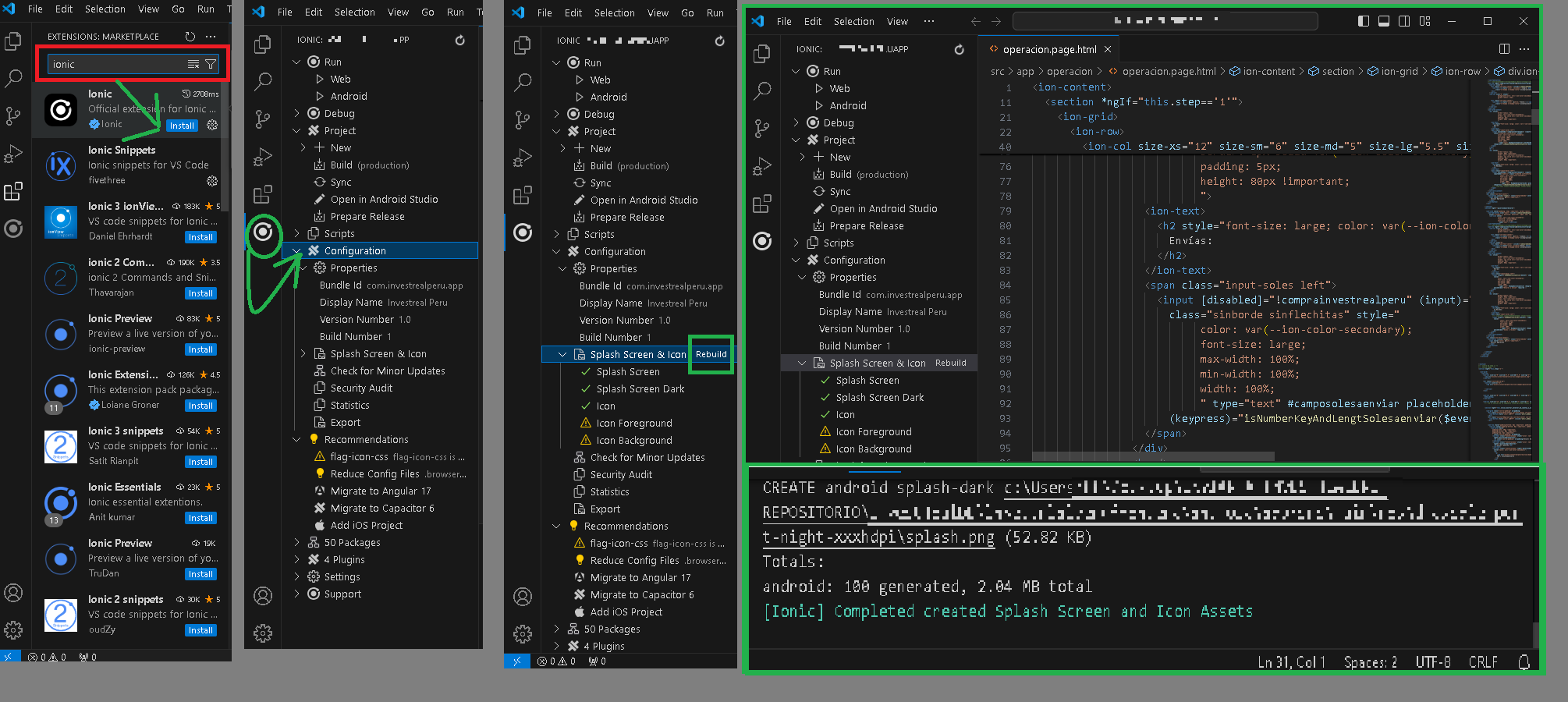
Una vez creada esta carpeta ya tendremos todos los recursos necesarios basados en Java para ejecutar adecuadamente la aplicación en Android studio, sin embargo, ya que anteriormente hemos ejecutado El comando que crea la plataforma este comando generalmente crea iconos y splash estandarizados, es decir los de Capacitor que anteriormente eran los de cordova y en ocasiones la creación de la plataforma android ignora a los recursos icon.png y splash.png que están en la carpeta resources es por ese motivo qué debemos abrir el editor de código visual studio code, y presionar en el icono de la extensión ionic. Luego de eso tendremos que presionar donde dice build splash & icons, como en la imagen a continuación:

Con esta extensión, puedes cambiar el nombre que aparece debajo del icono en el menú de aplicaciones, el número de compilación (INT) que se establece en 1 por defecto, el objetivo de versión (ej. 0.1), y el ‘package name’, que es crucial para gestionar notificaciones y comunicaciones con Firebase y otros recursos de Google.
Una vez configurado esto ya podemos abrir el proyecto en Android estudio también cabe destacar de que si tu aplicación recibirá notificaciones push vía F.C.M. «Firebase Cloud Messaging», este es el momento para agregar el archivo google-services.json dentro de proyecto/android/app para que las notificaciones funcionen.
Ahora es el momento de abrir la plataforma creada en Android studio para finalmente compilar nuestra aplicación desarrollada en Ionic con la ayuda de Android studio y poder obtener el archivo AAB el sucesor del .apk el cual era el que funcionaba anteriormente para Cargarlo a la consola de Google Play. Para ello ejecutamos el comando:
npx cap open android
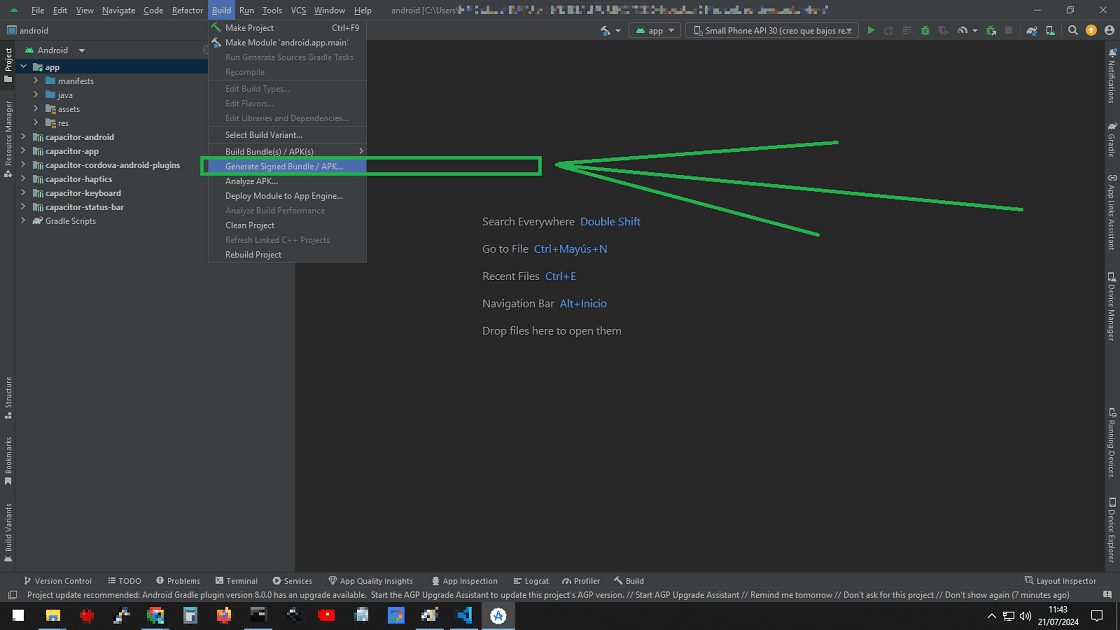
Con el comando npx cap open android, podemos compilar la aplicación en Android Studio, generando un archivo APK para instalar en dispositivos Android o un archivo .aab, necesario para Google Play. Al ejecutar el comando, se abrirá Android Studio, donde deberás ir a la opción ‘Build’ y compilar según tus necesidades usando la interfaz gráfica.


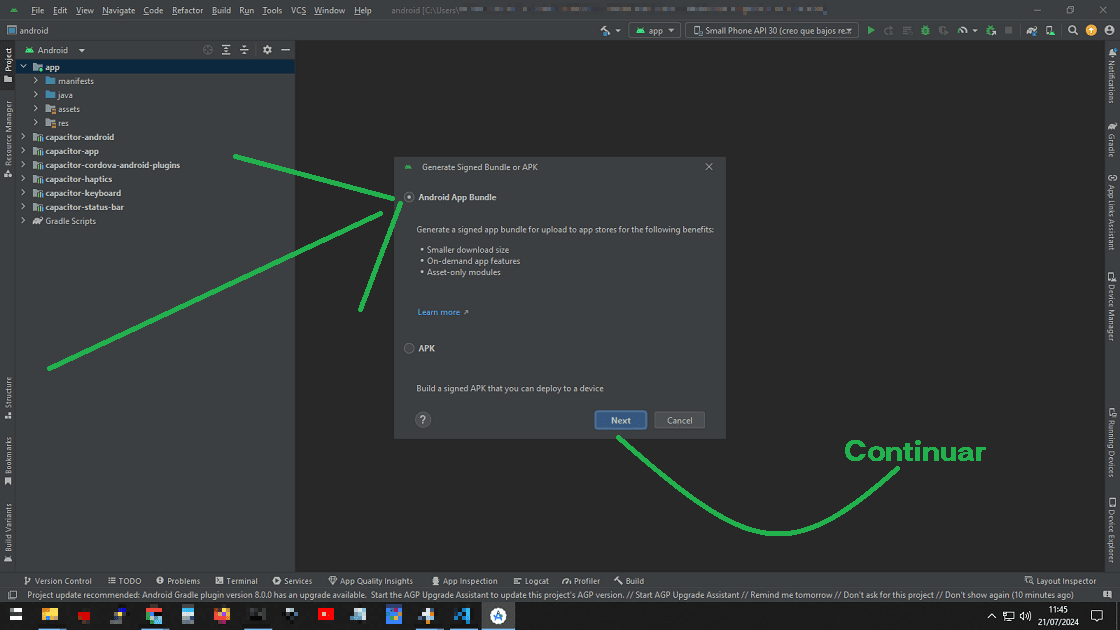
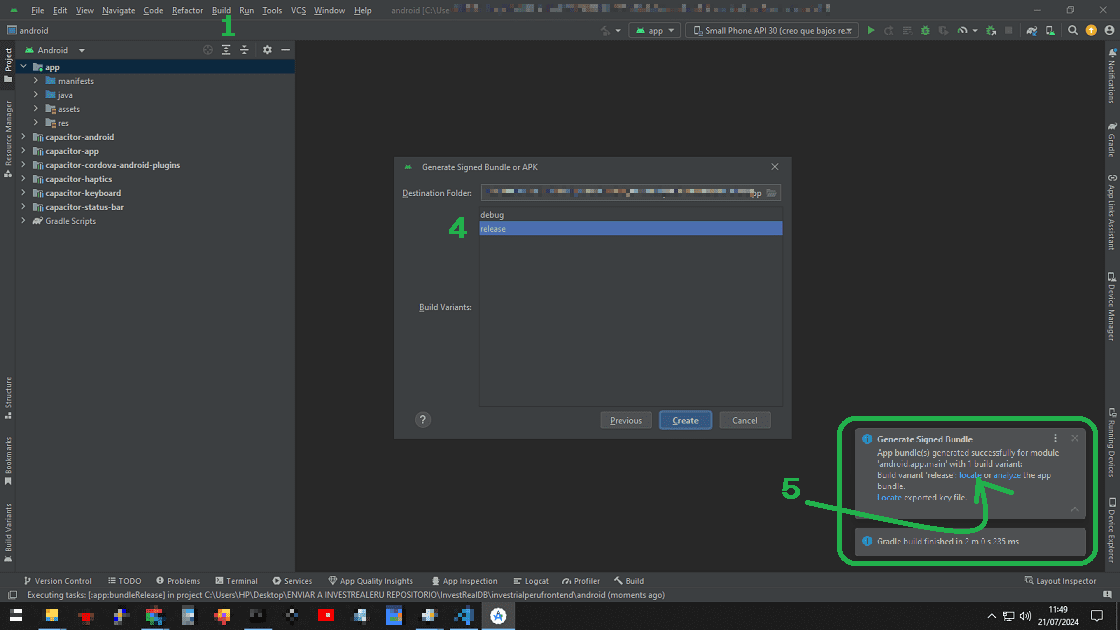
En esta opcion puedes optar por la compilación de tu preferencia, sea presionando Generarte Signed Build o Generarte APK del comando Build de Android Studio para finalmente recibir en la carpeta output el cual está dentro de la carpeta Android de tu proyecto, para acceder rápidamente a esta carpeta, al finalizar la compilación veremos una alerta de compilación exitosa la cual al finalizar, te mostrará dónde se ubica este archivo y al presionar Folder, te llevará directamente a la ubicación que contiene tu archivo impreso.

Conclusión
Compilar una aplicación desarrollada en Ionic para Play Store es sencillo si sigues los pasos adecuados. Desde la configuración hasta la generación del archivo AAB en Android Studio, cada etapa es clave para su aceptación en Google Play. Con esta guía, subirás tu app sin complicaciones y lista para su distribución.