Elementor es uno de los constructores de páginas más populares gracias a su facilidad de uso y flexibilidad. Con su función de contenedores, Elementor ha dado un paso adelante, ofreciendo a los diseñadores web una herramienta poderosa para organizar y estructurar sus páginas de forma más eficiente. Si eres nuevo en Elementor o buscas aprovechar al máximo esta funcionalidad, este tutorial es para ti.
¿Qué son los contenedores en Elementor?
Un contenedor en Elementor es un elemento de diseño que te permite agrupar y organizar otros widgets dentro de una estructura flexible. A diferencia de las secciones tradicionales, los contenedores utilizan el modelo de Flexbox, lo que facilita la creación de diseños responsivos y alineaciones precisas.
Con los contenedores, puedes:
- Organizar contenido en filas y columnas.
- Alinear elementos horizontal o verticalmente.
- Crear diseños más limpios y adaptables.
- Reducir el número de elementos, optimizando el rendimiento del sitio.
Cómo colocar un contenedor en Elementor
Sigue estos pasos para añadir y configurar contenedores en Elementor:
- Abre Elementor: Ve a tu página o entrada en WordPress y haz clic en «Editar con Elementor».
- Añade un contenedor:
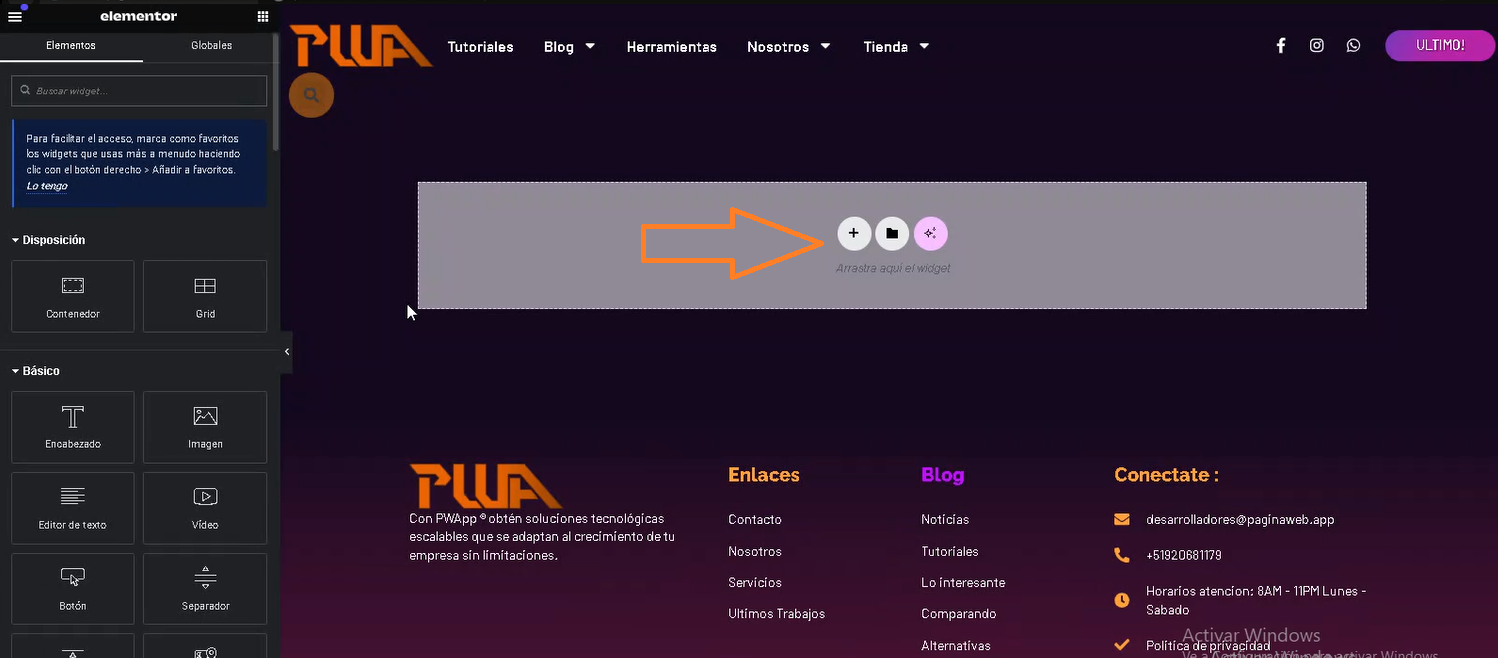
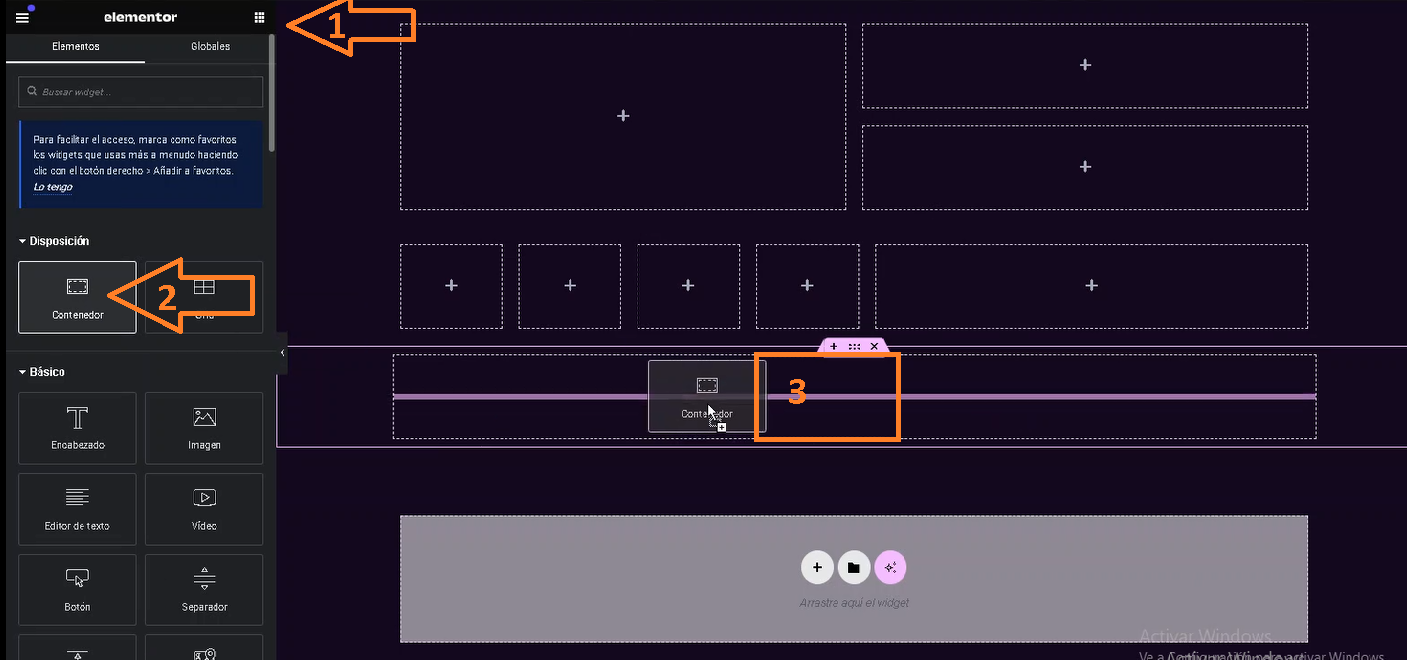
- En la barra lateral izquierda, busca «Contenedor».
- Arrástralo y suéltalo en tu lienzo.
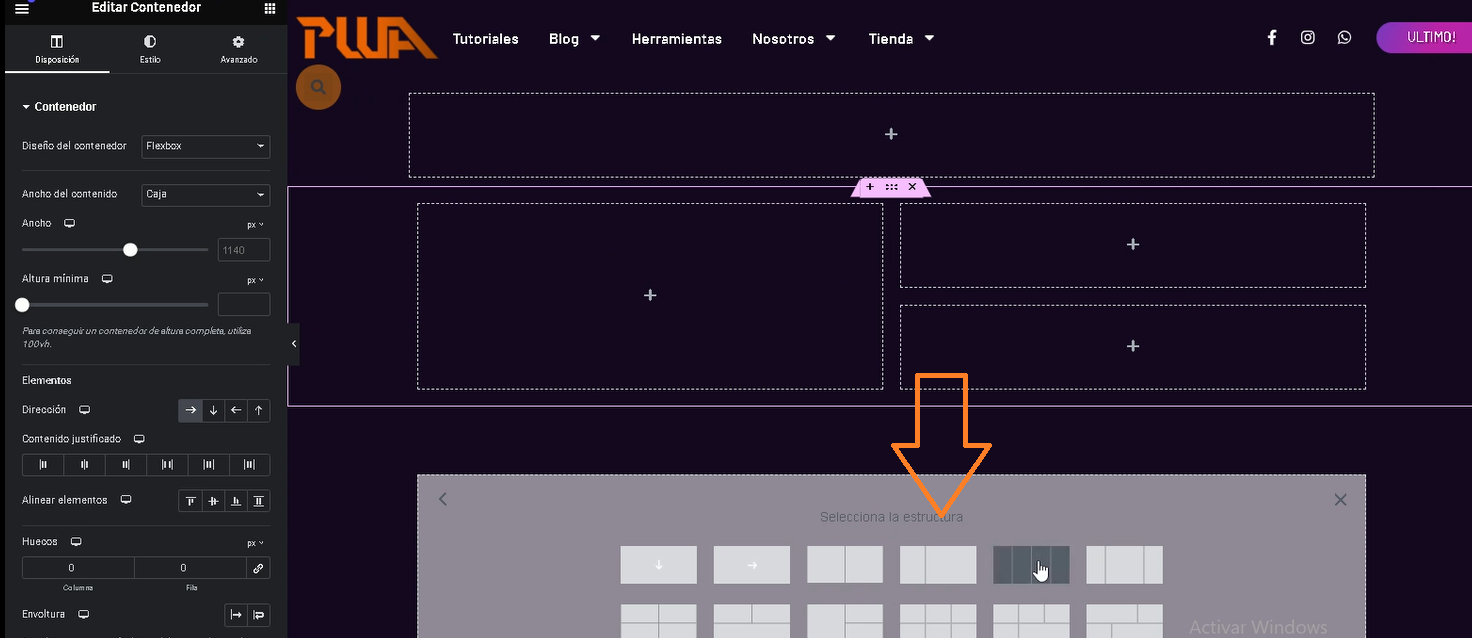
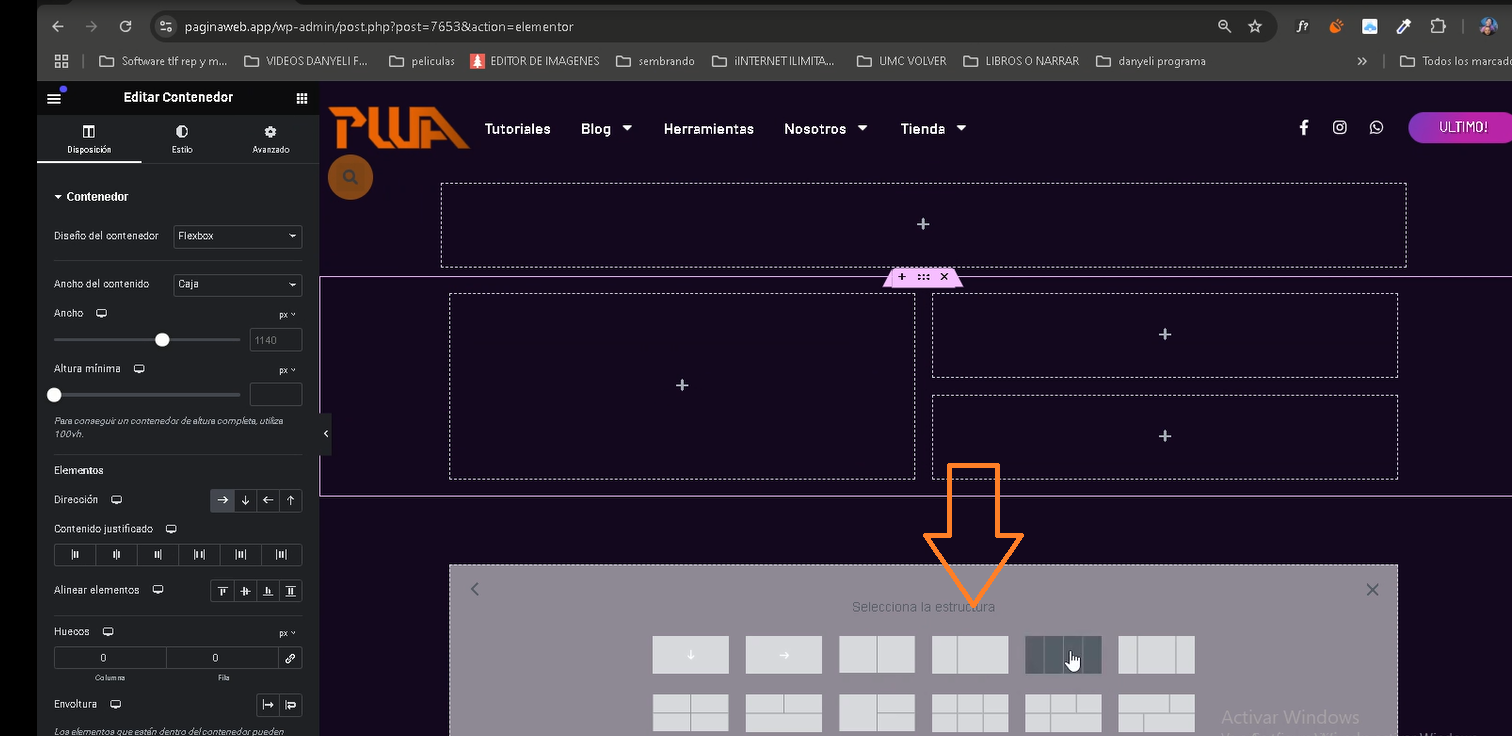
- Configura el contenedor:
- Ajusta las dimensiones desde las opciones de estilo (ancho, alto, relleno y margen).
- Define la alineación de los elementos internos en la pestaña «Diseño».
- Añade widgets al contenedor:
- Arrastra widgets como texto, imágenes o botones dentro del contenedor.
- Usa las opciones de Flexbox para alinear y distribuir los widgets según tus necesidades.
1

3

2

4

Configuraciones avanzadas de contenedores
- Alineación y distribución: Aprovecha el modelo Flexbox para distribuir los elementos con opciones como «Espacio entre elementos» o «Alinear al centro».
- Estilos personalizados: Personaliza el fondo, bordes y sombras para destacar el contenedor.
- Diseños responsivos: Ajusta las configuraciones del contenedor para que se adapten perfectamente a dispositivos móviles y tablets.
Ejemplos de uso práctico de contenedores
- Diseño de cabeceras: Agrupa el logo, el menú y un botón CTA (Llamada a la Acción) en un único contenedor.
- Cajas de contenido: Crea secciones con título, imagen y descripción perfectamente alineados.
- Diseños de columnas dinámicas: Usa contenedores anidados para crear layouts más complejos.
Beneficios de los contenedores en Elementor
- Mayor flexibilidad: El modelo Flexbox permite personalizar las alineaciones y disposiciones de manera más precisa.
- Diseños más limpios: Los contenedores reducen la necesidad de usar varias secciones y columnas.
- Optimización del rendimiento: Menos elementos estructurales en tu página significa menos carga para el servidor.
Los contenedores en Elementor son una herramienta esencial para cualquier diseñador web que busque profesionalismo y eficiencia. Aprender a usarlos correctamente puede transformar tus diseños, haciéndolos más atractivos y funcionales. ¿Listo para mejorar tus habilidades en Elementor? ¡Empieza a usar contenedores hoy mismo!
También puedes ver como se hace y también puedes ver guía sencilla de elementor pro widgets básicos explicados paso a paso






