Uso Avanzado de ion-reorder en Ionic: Lista Reordenable Paso a Paso
En este tutorial detallado, exploraremos el Uso Avanzado de ion-reorder en Ionic. Aprenderás a configurar estos elementos para permitir la reorganización interactiva de listas, aplicar estilos CSS personalizados y optimizar el rendimiento de la aplicación. Siguiendo este paso a paso, lograrás integrar estas funcionalidades en una aplicación estilizada y completamente funcional en Ionic.
Paso 1: Crear un Proyecto Ionic desde Cero
Comienza creando un nuevo proyecto en Ionic si aún no tienes uno. Abre la terminal y ejecuta el siguiente comando para iniciar un nuevo proyecto con plantilla en blanco:
ionic start advancedReorderApp blank --type=angular
cd advancedReorderAppPaso 2: Instalación de Dependencias
Para asegurarnos de que Ionic y Angular funcionen correctamente, verifica que todas las dependencias estén instaladas ejecutando:
npm installPaso 3: Estructura de Carpetas y Archivos
Dentro de src/app/home/, deberás ver tres archivos:
home.page.html: Para la estructura HTML de la página.home.page.scss: Para los estilos personalizados.home.page.ts: Para la lógica y la funcionalidad en TypeScript.
Abriremos y editaremos cada uno de estos archivos a medida que avancemos.
Paso 4: Configuración de ion-reorder-group y ion-reorder en el HTML
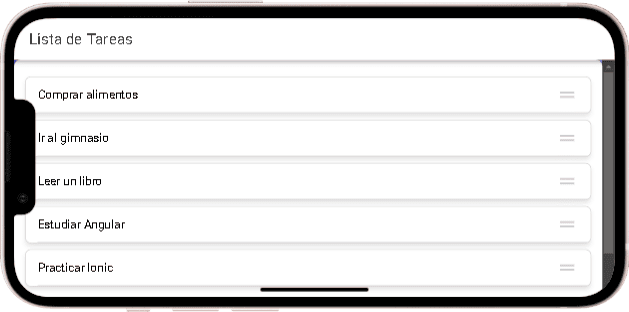
Primero, vamos a crear una lista dentro del archivo home.page.html, utilizando ion-reorder-group para permitir el reordenamiento. Aquí configuraremos una lista de tareas ficticias que el usuario podrá reorganizar.
<ion-header>
<ion-toolbar>
<ion-title>Lista de Tareas</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-list>
<!-- Grupo de reordenamiento -->
<ion-reorder-group (ionItemReorder)="doReorder($event)" disabled="false">
<!-- Elemento de la lista con reordenamiento -->
<ion-item *ngFor="let task of tasks">
<ion-label>
{{ task }}
</ion-label>
<ion-reorder slot="end"></ion-reorder>
</ion-item>
</ion-reorder-group>
</ion-list>
<!-- Botón para habilitar/deshabilitar el reordenamiento -->
<ion-button expand="full" (click)="toggleReorder()">
{{ reorderEnabled ? 'Desactivar Reordenamiento' : 'Activar Reordenamiento' }}
</ion-button>
</ion-content>Aquí utilizamos:
ion-list: Un contenedor de lista.ion-reorder-group: Componente que agrupa los elementos de la lista para el reordenamiento.ion-item: Cada tarea en la lista.ion-reorder: Icono para mover los elementos.
Paso 5: Configuración de los Datos y la Lógica en TypeScript
Abre home.page.ts y configura una lista de tareas de ejemplo. Añade también un método para manejar el reordenamiento de elementos y otro para habilitar o deshabilitar el reordenamiento.
import { Component } from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
tasks = ['Comprar alimentos', 'Ir al gimnasio', 'Leer un libro', 'Estudiar Angular', 'Practicar Ionic'];
reorderEnabled = false;
constructor() {}
// Método para manejar el reordenamiento
doReorder(event: any) {
const movedTask = this.tasks.splice(event.detail.from, 1)[0];
this.tasks.splice(event.detail.to, 0, movedTask);
event.detail.complete();
}
// Método para alternar la activación del reordenamiento
toggleReorder() {
this.reorderEnabled = !this.reorderEnabled;
}
}
Paso 6: Explicación Detallada de la Lógica en TypeScript
tasks: Arreglo de tareas ficticias.reorderEnabled: Variable booleana que controla si el reordenamiento está habilitado.doReorder(event: any): Este método:
- Extrae el elemento desde
from. - Lo inserta en la posición
to. - Llama a
complete()para finalizar el reordenamiento.
toggleReorder(): Cambia el valor dereorderEnabledentretrueyfalse.
Paso 7: CSS Avanzado con Estilos Personalizados
En home.page.scss, aplica un diseño de degradado y personaliza los elementos de la lista:
ion-content {
--background: linear-gradient(to right, #4e54c8, #8f94fb);
}
ion-list {
--background: rgba(255, 255, 255, 0.9);
padding: 15px;
border-radius: 10px;
}
ion-item {
--background: #fff;
border: 1px solid #ccc;
border-radius: 8px;
margin: 8px 0;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
}
ion-reorder {
color: #4e54c8;
font-size: 1.5em;
}Explicación de los Estilos:
ion-content: Fondo con un degradado de color para el área principal.ion-list: Fondo translúcido y bordes redondeados para la lista de tareas.ion-item: Estilos para los elementos individuales.ion-reorder: Cambia el color del icono de reordenamiento y aumenta su tamaño.
Paso 8: Alternar Habilitación del Reordenamiento desde la Vista
Conecta el botón al método toggleReorder() para que al hacer clic, el reordenamiento se active o desactive. Ajusta ion-reorder-group con la variable reorderEnabled.
<ion-reorder-group [disabled]="!reorderEnabled" (ionItemReorder)="doReorder($event)">
<!-- elementos de la lista aquí -->
</ion-reorder-group>Esto permitirá que el usuario controle si puede o no reorganizar la lista.
Paso 9: Agregar Nuevas Tareas Dinámicamente
Amplía la funcionalidad permitiendo que los usuarios añadan tareas. En el archivo home.page.html, añade un ion-input para ingresar nuevas tareas y un botón para agregarlas.
<ion-item>
<ion-input placeholder="Añadir nueva tarea" [(ngModel)]="newTask"></ion-input>
<ion-button (click)="addTask()">Añadir</ion-button>
</ion-item>En home.page.ts, define la variable newTask y el método addTask():
newTask = '';
addTask() {
if (this.newTask.trim().length > 0) {
this.tasks.push(this.newTask.trim());
this.newTask = '';
}
}Paso 10: Mejora la Experiencia de Usuario con Indicadores
Agrega indicadores de reordenamiento usando CSS. Añade un efecto visual cuando los elementos cambien de posición:
ion-reorder-group.ion-reorder-active {
background: rgba(0, 0, 0, 0.1);
}Paso 11: Ejecutar y Probar la Aplicación en el Navegador
Ejecuta la aplicación en el navegador con el siguiente comando:
ionic servePrueba todas las funcionalidades: añadir tareas, activar/desactivar el reordenamiento y mover los elementos en la lista.
Paso 12: Pruebas en Dispositivos Móviles
Usa Ionic DevApp o emuladores para probar cómo se comporta la aplicación en dispositivos móviles.
Paso 13: Optimización y Mejora del Desempeño
Para optimizar el rendimiento, configura trackBy en ngFor para reducir el renderizado excesivo de Angular al reordenar:
<ion-item *ngFor="let task of tasks; trackBy: trackByIndex">
<!-- contenido del item -->
</ion-item>En home.page.ts:
trackByIndex(index: number, obj: any): any {
return index;
}Conclusión
Con esta guía avanzada has aprendido a:
- Configurar
ion-reordereion-reorder-grouppara listas dinámicas y personalizadas. - Implementar funcionalidad para agregar y eliminar tareas.
- Aplicar estilos CSS personalizados para mejorar la apariencia.
- Optimizar el rendimiento de la aplicación.
Este tutorial completo debería darte las herramientas necesarias para construir una aplicación profesional en Ionic que utilice ion-reorder de manera avanzada.
También puedes ver más Aquí