Domina ion-item en Ionic: Uso, Personalización y Ejemplos
En este tutorial, exploraremos en profundidad el uso y personalización de ion-item en Ionic, junto con sus variantes como ion-item-divider, ion-item-group, ion-item-sliding, ion-item-options, ion-item-option, ion-label e ion-note. Aprenderás a integrarlos en tus proyectos con ejemplos detallados, configuración inicial y estilos personalizados.
Configuración Inicial del Proyecto Ionic
- Primero, si no has instalado Ionic, hazlo a través de npm:
npm install -g @ionic/cli- Luego, crea un nuevo proyecto en blanco:
ionic start advancedIonicApp blank --type=angular- Navega al directorio del proyecto:
cd advancedIonicApp1: Crear Elementos de Lista Básicos con ion-item
El componente ion-item es fundamental y versátil. Sirve para mostrar elementos de lista de manera limpia y ordenada. Comenzamos con lo básico, pero expandiremos su uso con el tiempo.
Abre el archivo src/app/home/home.page.html y agrega el siguiente código:
<ion-header>
<ion-toolbar>
<ion-title>Lista de Ejemplo</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-list>
<ion-item>
<ion-label>Elemento 1</ion-label>
<ion-note slot="end">Nota 1</ion-note>
</ion-item>
<ion-item>
<ion-label>Elemento 2</ion-label>
<ion-note slot="end">Nota 2</ion-note>
</ion-item>
<ion-item>
<ion-label>Elemento 3</ion-label>
<ion-note slot="end">Nota 3</ion-note>
</ion-item>
</ion-list>
</ion-content>2: Personalización de Estilos con CSS Personalizado
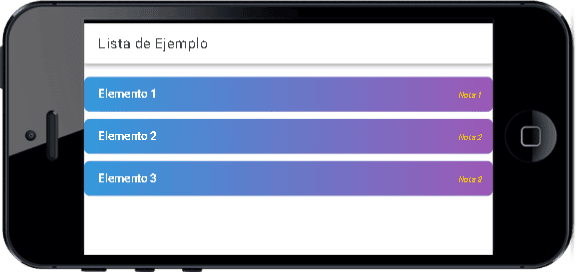
Ahora, vamos a personalizar los estilos de los ion-item con un degradado de color. Esto mejorará la apariencia de la lista y hará que destaque visualmente.
En el archivo home.page.scss, añade este código:
ion-item {
--background: linear-gradient(90deg, #3498db, #9b59b6);
--color: white;
--padding-start: 20px;
--border-radius: 8px;
margin: 10px 0;
}
ion-label {
font-weight: bold;
}
ion-note {
font-style: italic;
color: #f1c40f;
}
Este código aplica un degradado de azul a púrpura a cada ion-item, ajustando el color del texto y personalizando las notas (ion-note).
3: Uso Avanzado de ion-item-divider
El componente ion-item-divider es útil para agrupar visualmente los elementos de una lista. Vamos a crear divisores para organizar nuestra lista por secciones, dándole una jerarquía más clara.
Añade lo siguiente al archivo home.page.html:
<ion-list>
<ion-item-divider color="light">Sección 1</ion-item-divider>
<ion-item>
<ion-label>Elemento A1</ion-label>
<ion-note slot="end">Nota A1</ion-note>
</ion-item>
<ion-item>
<ion-label>Elemento A2</ion-label>
<ion-note slot="end">Nota A2</ion-note>
</ion-item>
<ion-item-divider color="light">Sección 2</ion-item-divider>
<ion-item>
<ion-label>Elemento B1</ion-label>
<ion-note slot="end">Nota B1</ion-note>
</ion-item>
<ion-item>
<ion-label>Elemento B2</ion-label>
<ion-note slot="end">Nota B2</ion-note>
</ion-item>
</ion-list>4: Agrupación de Elementos con ion-item-group
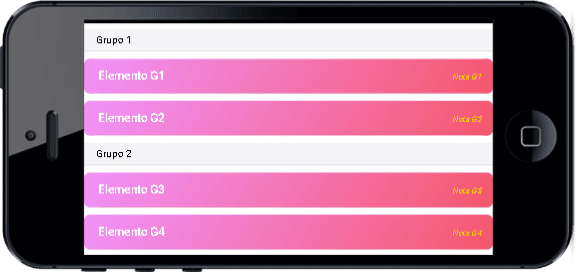
A veces necesitamos agrupar elementos dentro de una lista de manera lógica. Esto se puede hacer fácilmente con ion-item-group, que agrupa elementos y sus divisores, haciendo que el código sea más estructurado.
Modifica el código para usar ion-item-group:
<ion-list>
<ion-item-group>
<ion-item-divider color="light">Grupo 1</ion-item-divider>
<ion-item>
<ion-label>Elemento G1</ion-label>
<ion-note slot="end">Nota G1</ion-note>
</ion-item>
<ion-item>
<ion-label>Elemento G2</ion-label>
<ion-note slot="end">Nota G2</ion-note>
</ion-item>
</ion-item-group>
<ion-item-group>
<ion-item-divider color="light">Grupo 2</ion-item-divider>
<ion-item>
<ion-label>Elemento G3</ion-label>
<ion-note slot="end">Nota G3</ion-note>
</ion-item>
<ion-item>
<ion-label>Elemento G4</ion-label>
<ion-note slot="end">Nota G4</ion-note>
</ion-item>
</ion-item-group>
</ion-list>5: Añadir Íconos a ion-item
Los ion-item pueden enriquecerse visualmente añadiendo íconos usando el componente ion-icon. Veamos cómo podemos incorporar íconos en los elementos de la lista.
Modifica un ion-item para que incluya íconos:
<ion-item>
<ion-icon name="star" slot="start"></ion-icon>
<ion-label>Elemento con ícono</ion-label>
<ion-note slot="end">Nota con ícono</ion-note>
</ion-item>El uso del slot "start" permite colocar el ícono al principio del ion-item.
6: Creación de Listas Complejas con ion-item
A veces necesitamos listas más complejas que no solo incluyan texto y notas, sino también imágenes y otros elementos HTML. A continuación te muestro cómo hacer una lista más rica en contenido.
Agrega este código en home.page.html:
<ion-item>
<ion-thumbnail slot="start">
<img src="https://placekitten.com/80/80" />
</ion-thumbnail>
<ion-label>
<h2>Gatito Adorable</h2>
<p>Descripción del gatito</p>
</ion-label>
<ion-note slot="end">Nota Gato</ion-note>
</ion-item>7: Deslizamiento de Elementos con ion-item-sliding
Uno de los componentes más potentes en Ionic es ion-item-sliding, que permite que los usuarios deslicen un elemento para ver opciones adicionales. Esto es especialmente útil para listas con funciones de edición o eliminación.
Añade un ion-item-sliding a tu lista:
<ion-list>
<ion-item-sliding>
<ion-item>
<ion-label>Desliza este ítem</ion-label>
<ion-note slot="end">Opciones</ion-note>
</ion-item>
<ion-item-options side="start">
<ion-item-option color="primary">Editar</ion-item-option>
</ion-item-options>
<ion-item-options side="end">
<ion-item-option color="danger">Eliminar</ion-item-option>
</ion-item-options>
</ion-item-sliding>
</ion-list>8: Diferentes Colores para las Opciones de Deslizamiento
Puedes personalizar las opciones de deslizamiento (ion-item-options) con diferentes colores y estilos. Esto puede ser útil para resaltar acciones importantes.
<ion-item-sliding>
<ion-item>
<ion-label>Elemento deslizable</ion-label>
</ion-item>
<ion-item-options side="start">
<ion-item-option color="success">Compartir</ion-item-option>
</ion-item-options>
<ion-item-options side="end">
<ion-item-option color="danger">Eliminar</ion-item-option>
<ion-item-option color="warning">Archivar</ion-item-option>
</ion-item-options>
</ion-item-sliding>9: Hacer un ion-item-sliding Programáticamente Activo
Puedes controlar el estado del deslizamiento programáticamente en lugar de depender únicamente de la interacción del usuario. Usa la API de ion-item-sliding para abrir o cerrar los elementos deslizados.
import { IonItemSliding } from '@ionic/angular';
export class HomePage {
@ViewChild(IonItemSliding) itemSliding: IonItemSliding;
abrirDeslizamiento() {
this.itemSliding.open('end');
}
cerrarDeslizamiento() {
this.itemSliding.close();
}
}10: Notas con Diferentes Estilos en ion-note
Ya has visto cómo usar ion-note, pero este componente tiene múltiples opciones de personalización. Se pueden cambiar los colores, el tamaño y la alineación del texto fácilmente.
<ion-item>
<ion-label>Elemento con nota personalizada</ion-label>
<ion-note slot="end" color="tertiary" style="font-size: 12px;">Pequeña Nota</ion-note>
</ion-item>11: Interactuar con Opciones en ion-item-sliding
Además de mostrar opciones deslizables, es importante capturar las interacciones del usuario. Puedes usar eventos de Ionic como click para manejar acciones.
<ion-item-sliding>
<ion-item>
<ion-label>Desliza para opciones</ion-label>
</ion-item>
<ion-item-options side="end">
<ion-item-option color="danger" (click)="borrar()">Borrar</ion-item-option>
<ion-item-option color="warning" (click)="archivar()">Archivar</ion-item-option>
</ion-item-options>
</ion-item-sliding>En tu archivo .ts, puedes manejar la lógica:
borrar() {
console.log("Elemento borrado");
}
archivar() {
console.log("Elemento archivado");
}12: Estilización Adicional y Degradados en ion-item
El estilo puede mejorarse aún más añadiendo degradados personalizados a los elementos de la lista.
ion-item {
--background: linear-gradient(120deg, #f093fb, #f5576c);
--color: white;
}13: Uso de ion-label para Textos Enriquecidos
El componente ion-label puede usarse para crear contenido más avanzado con títulos, subtítulos y más.

<ion-item>
<ion-label>
<h2>Título</h2>
<h3>Subtítulo</h3>
<p>Descripción detallada del contenido</p>
</ion-label>
</ion-item>14: Formateo de Listas Complejas con ion-item y ion-note
Puedes combinar varios elementos como etiquetas, imágenes y notas en un solo ion-item para crear listas complejas.
<ion-item>
<ion-label>
<h2>Título Complejo</h2>
<p>Descripción</p>
</ion-label>
<ion-note slot="end" color="danger">Alerta</ion-note>
<ion-thumbnail slot="start">
<img src="https://via.placeholder.com/80" alt="Imagen ejemplo">
</ion-thumbnail>
</ion-item>15: Deshabilitar y Hacer No-Interactivos los Elementos
Puedes hacer que los elementos sean no interactivos o deshabilitarlos utilizando propiedades especiales.
<ion-item disabled>
<ion-label>Elemento Deshabilitado</ion-label>
</ion-item>16: Mezclando Componentes Avanzados
En este último paso, vamos a mezclar todo lo aprendido y construir una lista avanzada:
<ion-header>
<ion-toolbar>
<ion-title>Lista Completa</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-list>
<ion-item-group>
<ion-item-divider>Grupo 1</ion-item-divider>
<ion-item>
<ion-thumbnail slot="start">
<img src="https://placekitten.com/80/80" />
</ion-thumbnail>
<ion-label>
<h2>Item con imagen</h2>
<p>Descripción avanzada</p>
</ion-label>
<ion-note slot="end">Nota importante</ion-note>
</ion-item>
<ion-item-sliding>
<ion-item>
<ion-label>Desliza este elemento</ion-label>
</ion-item>
<ion-item-options side="end">
<ion-item-option color="danger">Eliminar</ion-item-option>
</ion-item-options>
</ion-item-sliding>
</ion-item-group>
<ion-item-group>
<ion-item-divider>Grupo 2</ion-item-divider>
<ion-item>
<ion-label>
<h2>Elemento Normal</h2>
<p>Descripción del elemento</p>
</ion-label>
<ion-note slot="end">Nota</ion-note>
</ion-item>
</ion-item-group>
</ion-list>
</ion-content>Conclusión
En este tutorial, hemos explorado el uso avanzado de ion-item en Ionic junto con ion-item-divider, ion-item-group, ion-item-sliding, ion-item-options, ion-item-option, ion-label e ion-note. Ahora puedes estructurar listas con estilos personalizados y funcionalidades avanzadas en tus aplicaciones Ionic. ¡Sigue experimentando!
También puedes ver más Aquí