Tutorial Completo: ion-datetime, ion-datetime-button y ion-picker en Ionic
ion-datetime es un componente esencial en Ionic, ya que permite a los usuarios seleccionar fechas y horas de manera intuitiva y flexible. Gracias a este y otros componentes, Ionic permite crear una experiencia de usuario fluida y visualmente atractiva.
Entre los principales componentes relacionados con la selección de fechas y opciones en Ionic, encontramos:
- ion-datetime: Permite seleccionar fecha y hora con diferentes formatos.
- ion-datetime-button: Facilita la apertura del selector con un botón.
- ion-picker: Modal altamente personalizable para la selección de opciones.
- ion-picker-column y ion-picker-column-option: Columnas y opciones personalizadas dentro del picker.
- ion-picker-legacy: Versión antigua del picker, ideal para compatibilidad con versiones previas de Ionic.
En este tutorial, aprenderás a instalar y configurar estos componentes, personalizarlos con CSS y optimizarlos para mejorar la experiencia del usuario.
1. Introducción a los Componentes de Fecha y Hora en Ionic
¿Por qué Usar los Componentes de Fecha y Hora en Ionic?
Los componentes de fecha y hora en Ionic permiten a los desarrolladores crear una experiencia de usuario pulida, intuitiva y visualmente atractiva para la selección de fechas y horas. Ionic proporciona herramientas altamente personalizables que se adaptan bien tanto a aplicaciones móviles como de escritorio. Entre los principales componentes tenemos:
- ion-datetime: Selector de fecha y hora que puede mostrar diferentes tipos de presentaciones (solo fecha, solo hora, ambos).
- ion-datetime-button: Facilita la apertura del selector de fecha/hora a través de un botón.
- ion-picker: Componente que presenta un conjunto de opciones en formato modal. Ideal para personalizar selectores más avanzados.
- ion-picker-column y ion-picker-column-option: Definen las columnas y opciones individuales dentro de un picker personalizado.
- ion-picker-legacy: Versión anterior del picker, usada en aplicaciones que todavía dependen de versiones antiguas de Ionic.
¿Qué Aprenderás?
En este tutorial, exploraremos a fondo cómo personalizar y utilizar estos componentes, integrando código funcional para distintos tipos de selectores, con estilos visuales únicos y responsivos.
2. Instalación y Configuración del Proyecto
2.1 Instalación de Ionic y Angular
Primero, asegúrate de tener Ionic y Node.js instalados en tu máquina. Si no tienes Ionic instalado, ejecuta el siguiente comando para instalar la CLI de Ionic:
npm install -g @ionic/cliLuego, crea un nuevo proyecto Ionic usando Angular como base. Usa el siguiente comando:
ionic start ionic-datetime-picker-demo blank --type=angularEste comando generará un proyecto vacío con Angular. Luego, navega al directorio del proyecto recién creado:
cd ionic-datetime-picker-demo2.2 Estructura Inicial del Proyecto
Ionic organiza su código de manera estructurada en componentes. Para este tutorial, trabajaremos principalmente en los archivos app.component.ts, app.component.html, y app.component.scss. Si estás familiarizado con Angular, te sentirás cómodo con la estructura, y si no, no te preocupes: los pasos son sencillos.
Asegúrate de que las dependencias estén instaladas ejecutando:
npm installAhora estamos listos para comenzar a trabajar en los componentes.
3. ion-datetime y ion-datetime-button: Crear Selectores de Fecha y Hora
El componente ion-datetime permite seleccionar fechas y horas en varios formatos y presentaciones. El uso de ion-datetime-button mejora la experiencia del usuario al permitir la apertura del selector a través de un botón.
3.1 Creación Básica de ion-datetime
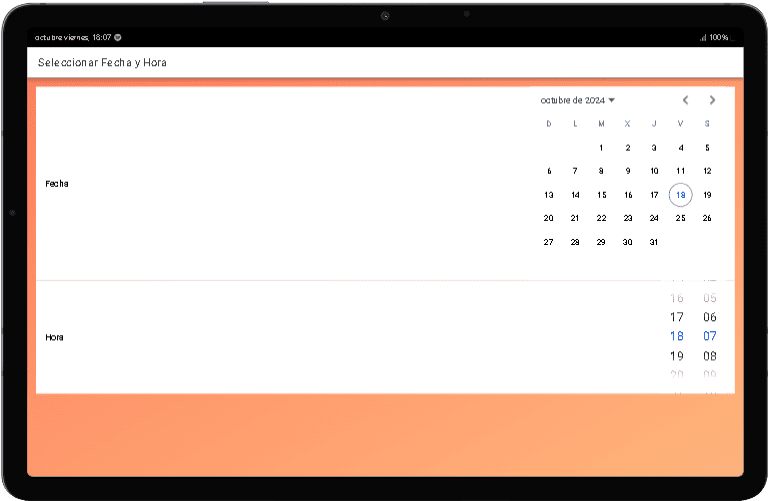
Comencemos creando un selector básico de fecha y hora.
En src/app/app.component.html, agrega el siguiente código:
<ion-header>
<ion-toolbar>
<ion-title>
Seleccionar Fecha y Hora
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content class="ion-padding">
<ion-item>
<ion-label>Fecha</ion-label>
<ion-datetime id="datetime" presentation="date"></ion-datetime>
</ion-item>
<ion-item>
<ion-label>Hora</ion-label>
<ion-datetime id="timePicker" presentation="time"></ion-datetime>
</ion-item>
</ion-content>
3.2 Personalización de ion-datetime con Presentaciones Diferentes
El atributo presentation del componente ion-datetime permite cambiar la forma en que se presenta el selector. Puedes usar las siguientes opciones:
- date: Solo muestra el selector de fecha.
- time: Solo muestra el selector de hora.
- date-time: Muestra ambos, fecha y hora.
- month-year: Solo selecciona mes y año.
Ejemplo con Diferentes Presentaciones
<ion-item>
<ion-label>Fecha y Hora</ion-label>
<ion-datetime id="datetime2" presentation="date-time"></ion-datetime>
</ion-item>
<ion-item>
<ion-label>Mes y Año</ion-label>
<ion-datetime id="monthYearPicker" presentation="month-year"></ion-datetime>
</ion-item>3.3 Integración de ion-datetime-button para Mejorar la Experiencia del Usuario
Podemos mejorar la experiencia de usuario al incluir un botón que abra el selector de fecha u hora. Esto es útil cuando no queremos que el selector esté siempre visible en la pantalla.
<ion-item>
<ion-label>Fecha</ion-label>
<ion-datetime-button datetime="datetime-button"></ion-datetime-button>
<ion-datetime id="datetime-button" presentation="date"></ion-datetime>
</ion-item>Con este enfoque, el selector solo se muestra cuando el usuario hace clic en el botón.

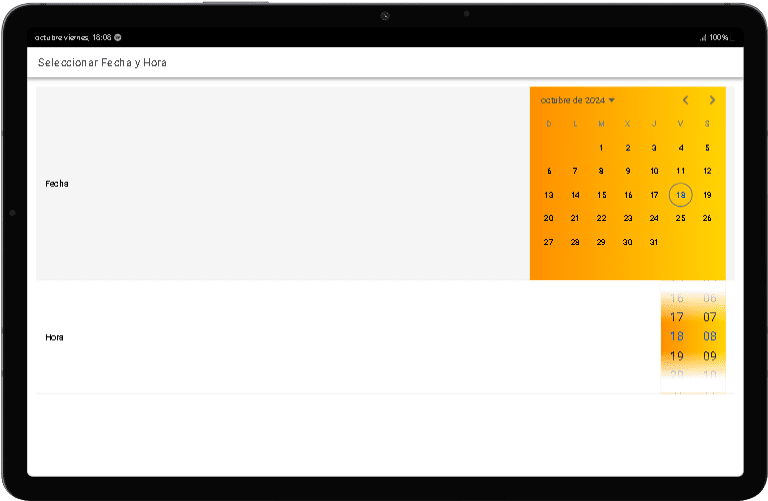
3.4 Estilo Personalizado para ion-datetime con CSS
Ahora, personalizaremos el aspecto de ion-datetime y ion-datetime-button con un diseño visual único usando CSS.
Abre src/app/app.component.scss y añade el siguiente CSS:
ion-datetime {
--background: linear-gradient(90deg, rgba(255,143,0,1) 0%, rgba(255,212,0,1) 100%);
--color: white;
--button-background: #008CBA;
--button-color: white;
}
ion-datetime-button {
--background: linear-gradient(45deg, #ff6e7f, #bfe9ff);
--color: white;
--border-radius: 12px;
--padding: 10px;
font-weight: bold;
font-size: 16px;
}
Explicación del Estilo:
- Degradados de Fondo: Aplicamos degradados personalizados tanto al
ion-datetimecomo alion-datetime-button. - Botones Personalizados: Cambiamos los colores de fondo, el tamaño de la fuente, los bordes y el relleno de los botones.
- Adaptabilidad: El diseño es adaptable para diferentes dispositivos, desde móviles hasta pantallas de escritorio.
4. ion-picker, ion-picker-column y ion-picker-column-option: Personalización de Selectores
El ion-picker es útil cuando necesitas mostrar opciones personalizadas en lugar de una fecha u hora. Puede configurarse con múltiples columnas de opciones, lo que lo convierte en una herramienta poderosa.
4.1 Configuración de un Picker Personalizado
Vamos a crear un picker personalizado para seleccionar varias opciones (por ejemplo, diferentes tamaños de ropa).
En src/app/app.component.ts, añade la funcionalidad para abrir el picker:
import { PickerController } from '@ionic/angular';
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls
: ['app.component.scss'],
})
export class AppComponent {
constructor(private pickerCtrl: PickerController) {}
async openCustomPicker() {
const picker = await this.pickerCtrl.create({
columns: [
{
name: 'size',
options: [
{ text: 'Pequeño', value: 'S' },
{ text: 'Mediano', value: 'M' },
{ text: 'Grande', value: 'L' },
],
},
],
buttons: [
{
text: 'Cancelar',
role: 'cancel',
},
{
text: 'Aceptar',
handler: (value) => {
console.log('Tamaño seleccionado:', value);
},
},
],
});
await picker.present();
}
}4.2 Manipulación de Varias Columnas con ion-picker-column
Si necesitas que el usuario seleccione varias opciones de diferentes categorías, puedes usar varias columnas en el picker.
async openMultiColumnPicker() {
const picker = await this.pickerCtrl.create({
columns: [
{
name: 'color',
options: [
{ text: 'Rojo', value: 'red' },
{ text: 'Verde', value: 'green' },
{ text: 'Azul', value: 'blue' },
],
},
{
name: 'size',
options: [
{ text: 'Pequeño', value: 'S' },
{ text: 'Mediano', value: 'M' },
{ text: 'Grande', value: 'L' },
],
},
],
buttons: [
{
text: 'Cancelar',
role: 'cancel',
},
{
text: 'Aceptar',
handler: (value) => {
console.log('Color seleccionado:', value.color.value);
console.log('Tamaño seleccionado:', value.size.value);
},
},
],
});
await picker.present();
}

4.3 Opciones Avanzadas en ion-picker-column-option
Puedes ajustar las opciones de ion-picker-column-option para incluir más propiedades como disabled o incluso íconos en las opciones.
4.4 Ejemplo Completo de Picker con Varias Columnas y Estilo Propio
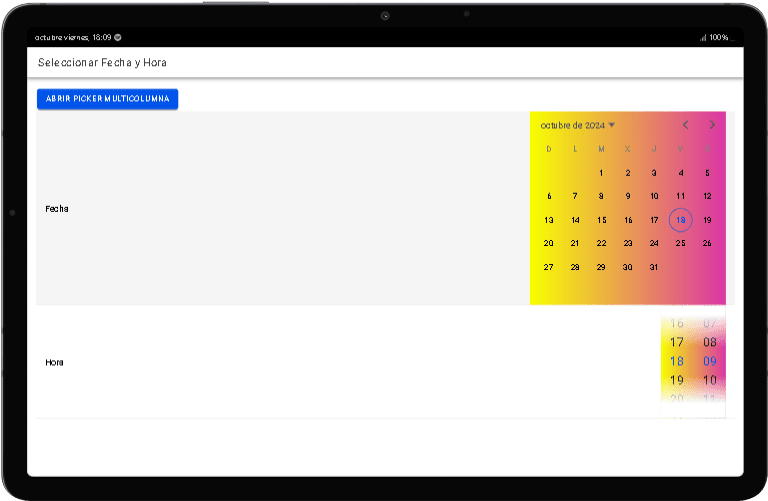
En src/app/app.component.html, agrega un botón para abrir el picker:
<ion-button (click)="openMultiColumnPicker()">Abrir Picker Multicolumna</ion-button>Personaliza el estilo de tu picker en app.component.scss:
ion-picker {
--background: #333;
--color: white;
}
ion-picker-column {
--color: #ff6e7f;
}
ion-picker-button {
--color: #ffffff;
--background: #ff6e7f;
}5. Uso de ion-picker-legacy: Casos de Uso en Proyectos Antiguos
Si estás trabajando en un proyecto que depende de versiones anteriores de Ionic, puede que prefieras usar ion-picker-legacy. Este componente ofrece una experiencia más simple y directa, con menos opciones de personalización que los pickers actuales.
async openLegacyPicker() {
const picker = await this.pickerCtrl.create({
buttons: [
{
text: 'Cancelar',
role: 'cancel',
},
{
text: 'Aceptar',
handler: (value) => {
console.log('Valor seleccionado:', value);
},
},
],
columns: [
{
name: 'opciones',
options: [
{ text: 'Opción 1', value: '1' },
{ text: 'Opción 2', value: '2' },
],
},
],
});
await picker.present();
}6. Personalización Extrema de la Apariencia con CSS y Temas Personalizados
6.1 Implementación de Gradientes y Colores Personalizados
ion-picker, ion-datetime, ion-picker-button {
--background: linear-gradient(to right, #f7ff00, #db36a4);
--color: white;
--button-background: #e91e63;
--button-color: white;
}6.2 Temas Oscuros y Claros en Selectores
Aprovecha el sistema de temas de Ionic para implementar un selector que cambie dinámicamente entre modos claro y oscuro.
toggleTheme() {
document.body.classList.toggle('dark');
}En el archivo global.scss:
body.dark {
--ion-background-color: #000000;
--ion-text-color: #ffffff;
}6.3 Ajustes para Responsividad y Adaptación a Todos los Dispositivos
Asegúrate de que tus selectores se vean bien en todos los dispositivos, usando CSS adaptable y herramientas como @media:
@media (max-width: 600px) {
ion-datetime-button {
--padding: 8px;
font-size: 14px;
}
}7. Ejemplos Completos y Funcionales con Todo el Código
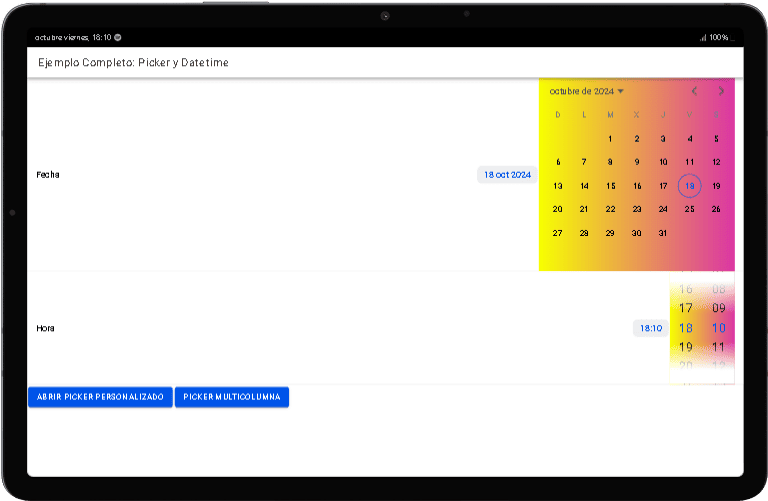
Aquí tienes un ejemplo completo que une todas las piezas, incluyendo personalización de CSS y varias funciones para selectores dinámicos:
<ion-header>
<ion-toolbar>
<ion-title>
Ejemplo Completo: Picker y Datetime
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-item>
<ion-label>Fecha</ion-label>
<ion-datetime-button datetime="datetime"></ion-datetime-button>
<ion-datetime id="datetime" presentation="date"></ion-datetime>
</ion-item>
<ion-item>
<ion-label>Hora</ion-label>
<ion-datetime-button datetime="timePicker"></ion-datetime-button>
<ion-datetime id="timePicker" presentation="time"></ion-datetime>
</ion-item>
<ion-button (click)="openCustomPicker()">Abrir Picker Personalizado</ion-button>
<ion-button (click)="openMultiColumnPicker()">Picker Multicolumna</ion-button>
</ion-content>Conclusión: Consejos para Integrar Selectores en Proyectos Reales
En este tutorial completo de ion-datetime, ion-datetime-button, ion-picker y personalización, hemos explorado la creación y modificación de selectores de fecha, hora y opciones personalizadas en Ionic. Implementar estos componentes mejorará la experiencia del usuario y optimizará la interfaz de tu aplicación.
También puedes ver más Aquí







