Guía Avanzada de ion-content en Ionic: Personalización y Ejemplos Detallados
El componente ion-content es el corazón del desplazamiento en aplicaciones Ionic. Al ser un contenedor desplazable, es fundamental para mostrar contenido largo, imágenes, listas, y cualquier cosa que supere el tamaño de la pantalla del dispositivo. Este tutorial extenderá la información básica, integrando personalizaciones avanzadas, ejemplos complejos, y consejos sobre cómo aprovechar al máximo ion-content para crear aplicaciones móviles y web de aspecto profesional, compatibles con todas las plataformas que soporta Ionic.
Este tutorial tiene como objetivo ser muy completo, con ejemplos detallados, y cubrir diferentes aspectos del uso del componente ion-content. También exploraremos cómo utilizar CSS avanzado para personalizar completamente el diseño, incluyendo gradientes complejos, efectos de scroll, personalización de la barra de desplazamiento y más.
1. ¿Qué es ion-content?
El componente ion-content en Ionic es un contenedor básico que proporciona desplazamiento nativo para el contenido dentro de una página. En Ionic, la mayoría de las páginas utilizan ion-content para contener y manejar el contenido que supera el tamaño de la pantalla. Este componente facilita una integración sencilla y eficiente de desplazamiento natural, que se comporta de manera consistente en todas las plataformas (iOS, Android y Web).
Características Clave de ion-content:
- Desplazamiento Nativo: Asegura que el desplazamiento sea fluido y natural en todos los dispositivos y navegadores.
- Eventos de Scroll Personalizados: ion-content permite escuchar eventos de desplazamiento, lo que facilita el manejo dinámico del contenido.
- Personalización Visual Completa: Se pueden aplicar fondos, gradientes, y cualquier otra personalización CSS a ion-content.
2. Estructura Básica de un Proyecto Ionic
Antes de profundizar en las características avanzadas de ion-content, comencemos creando un proyecto básico para que tengas un entorno funcional.
2.1 Creación de un Proyecto
Si aún no tienes un proyecto Ionic creado, abre tu terminal y usa el siguiente comando para iniciar uno nuevo con Angular como framework subyacente:
ionic start myExtendedContentApp blank --type=angularEste comando creará un nuevo proyecto desde cero con una estructura vacía (plantilla «blank»). Al finalizar, ve al directorio del proyecto:
cd myExtendedContentApp2.2 Ejecutar en el Navegador
Para probar que todo está funcionando, ejecuta el proyecto en el navegador:
ionic serveVerás una página de bienvenida que indica que el proyecto se ha creado correctamente.
3. Uso Básico de ion-content en una Página
Una vez que tengas el proyecto funcionando, vamos a agregar el componente ion-content en una página de ejemplo.
3.1 Añadiendo Contenido Simple
Ionic organiza sus componentes en páginas que están envueltas en ion-content. Vamos a crear una nueva página llamada home y colocar contenido simple dentro de ion-content.
Paso 1: Generar la página home
Ejecuta el siguiente comando en la terminal:
ionic generate page homeEsto generará automáticamente los archivos home.page.html, home.page.ts y home.page.scss. En el archivo home.page.html, coloca el siguiente código básico:
<ion-header>
<ion-toolbar>
<ion-title>Ejemplo de ion-content</ion-title>
</ion-toolbar>
</ion-header>
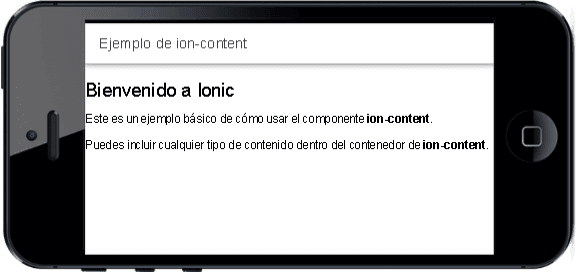
<ion-content>
<h1>Bienvenido a Ionic</h1>
<p>Este es un ejemplo básico de cómo usar el componente <strong>ion-content</strong>.</p>
<p>Puedes incluir cualquier tipo de contenido dentro del contenedor de <strong>ion-content</strong>.</p>
</ion-content>4. Personalización Completa con CSS: Fondos, Gradientes y Fuentes
Una de las grandes ventajas de ion-content es que se puede personalizar completamente usando CSS. A continuación, vamos a personalizar el componente con un fondo degradado y tipografía avanzada.
4.1 Uso de Gradientes en ion-content
El siguiente código CSS aplicará un fondo degradado a ion-content. Vamos a usar colores vivos y modernas técnicas de degradado.
En el archivo home.page.scss, añade:
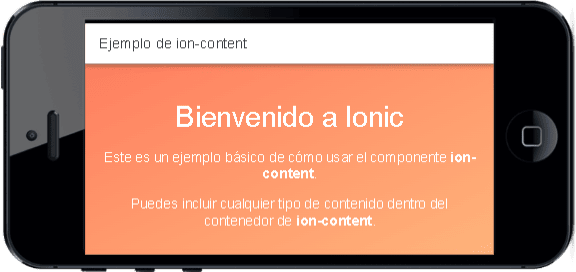
ion-content {
--background: linear-gradient(to bottom right, #ff7e5f, #feb47b);
}
h1 {
font-size: 2.5rem;
color: white;
text-align: center;
margin-top: 50px;
}
p {
font-size: 1.2rem;
color: white;
text-align: center;
padding: 0 20px;
}
Explicación del CSS:
- Fondo degradado: Usamos
linear-gradientpara crear una transición de color de#ff7e5f(naranja brillante) a#feb47b(amarillo claro). - Estilo de encabezado y párrafos: El texto está centrado y estilizado con fuentes más grandes y colores que combinan con el degradado del fondo.
4.2 Aplicación de Tipografía Avanzada
Puedes personalizar la tipografía añadiendo fuentes de Google Fonts. Por ejemplo, para usar la fuente «Roboto», primero enlázala en el archivo index.html de tu proyecto:
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;700&display=swap" rel="stylesheet">Luego, en home.page.scss:
ion-content {
--background: linear-gradient(to bottom right, #ff7e5f, #feb47b);
font-family: 'Roboto', sans-serif;
}5. Control Avanzado del Scroll en ion-content
5.1 Eventos de Desplazamiento
Puedes escuchar eventos de desplazamiento en ion-content para ejecutar funciones a medida que el usuario navega por la página. Esto es útil para crear encabezados que cambian de tamaño o realizar cargas dinámicas de contenido.
En tu archivo home.page.html, añade un manejador de eventos de scroll:
<ion-content scrollEvents="true" (ionScroll)="onScroll($event)">
<h1>Contenido Desplazable</h1>
<!-- contenido -->
</ion-content>Luego, en el archivo home.page.ts:
onScroll(event) {
console.log('Posición de desplazamiento actual:', event.detail.scrollTop);
}Esto imprimirá la posición actual del desplazamiento cada vez que el usuario se desplace.
5.2 Desplazamiento Horizontal y Vertical
De forma predeterminada, ion-content soporta desplazamiento vertical. Sin embargo, también puedes habilitar el desplazamiento horizontal añadiendo la propiedad scrollX:
<ion-content scrollX="true" scrollY="true">
<!-- contenido que se puede desplazar horizontal y verticalmente -->
</ion-content>
6. Otras Características Avanzadas de ion-content
6.1 Scroll Virtual y Listas Grandes
Cuando trabajas con grandes volúmenes de datos (como listas extensas), Ionic ofrece el «scroll virtual» para mejorar el rendimiento. Utiliza ion-virtual-scroll dentro de ion-content para cargar solo los elementos visibles.
<ion-content>
<ion-virtual-scroll [items]="items">
<ion-item *virtualItem="let item">
{{ item }}
</ion-item>
</ion-virtual-scroll>
</ion-content>6.2 Uso del Comportamiento «Pull to Refresh»
El «Pull to Refresh» es una funcionalidad común en aplicaciones móviles. Se puede implementar fácilmente en ion-content usando ion-refresher:
<ion-content>
<ion-refresher (ionRefresh)="doRefresh($event)">
<ion-refresher-content></ion-refresher-content>
</ion-refresher>
<!-- contenido -->
</ion-content>En home.page.ts, define la función doRefresh:
doRefresh(event) {
setTimeout(() => {
console.log('Refrescando...');
event.target.complete();
}, 2000);
}7. Ejemplo Completo
Este es el código final, combinando todas las personalizaciones avanzadas de ion-content:
home.page.html:
<ion-header>
<ion-toolbar>
<ion-title>Página de ion-content Personalizada</ion-title>
</ion-toolbar>
</ion-header>
<ion-content scrollEvents="true" class="custom-content">
<ion-refresher slot="fixed" (ionRefresh)="doRefresh($event)">
<ion-refresher-content></ion-refresher-content>
</ion-refresher>
<div class="content-wrapper">
<h1>Contenido con Estilos Avanzados</h1>
<p>Este es un ejemplo de <strong>ion-content</strong> con fondo degradado y control avanzado de scroll.</p>
</div>
</ion-content>home.page.scss:
.custom-content {
--background: linear-gradient(to bottom right, #34e89e, #0f3443);
color: white;
}
.content-wrapper {
text-align: center;
padding: 20px;
}
h1 {
font-family: 'Roboto', sans-serif;
font-size: 2.5rem;
}
p {
font-size: 1.2rem;
}
Conclusión
El componente ion-content es increíblemente versátil y permite crear aplicaciones móviles o web con un desplazamiento fluido y contenido dinámico. Al personalizar el componente con CSS y aprovechar las características avanzadas, puedes transformar completamente el diseño y la funcionalidad de tu aplicación. Experimenta con las opciones de ion-content y ajusta su comportamiento y estilo para satisfacer las necesidades específicas de tu proyecto.
También puedes ver más Aquí