Cómo Usar el Componente ion-chip en Ionic y personalización: Guía Completa
El componente ion-chip en Ionic es una herramienta versátil que permite representar información de manera compacta. En esta guía completa para usar el componente ion-chip en Ionic y personalización, aprenderás a implementarlo y personalizarlo según las necesidades de tu aplicación. Veremos desde lo básico hasta configuraciones avanzadas con CSS, así como la gestión de eventos y la interactividad para hacer que los chips sean seleccionables o cerrables.
1: Crear un Proyecto en Ionic
Para comenzar, asegúrate de tener instalado Ionic CLI. Si no lo tienes, puedes instalarlo ejecutando el siguiente comando:
npm install -g @ionic/cliUna vez que tengas Ionic instalado, podemos crear un nuevo proyecto. En este caso, usaremos la plantilla básica:
ionic start ChipTutorial blank --type=angularEste comando hará lo siguiente:
- Crea un nuevo proyecto llamado ChipTutorial.
- Usa la plantilla en blanco (
blank). - Utiliza Angular como framework (puedes usar otros frameworks como React o Vue, pero este tutorial se enfocará en Angular).
Una vez creado el proyecto, navega a la carpeta del proyecto:
cd ChipTutorial2: Agregar ion-chip a la Página Principal
En Ionic, los componentes se agregan directamente en el HTML de las páginas. Vamos a editar la página principal de la aplicación para añadir algunos ion-chip.
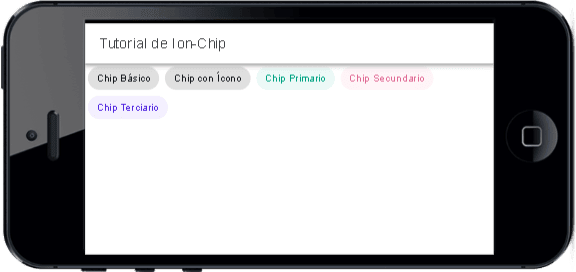
Abre el archivo src/app/home/home.page.html y añade los siguientes chips básicos:
<ion-header>
<ion-toolbar>
<ion-title>Tutorial de Ion-Chip</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<!-- Chips básicos -->
<ion-chip>
<ion-label>Chip Básico</ion-label>
</ion-chip>
<ion-chip>
<ion-label>Chip con Ícono</ion-label>
<ion-icon name="star" slot="end"></ion-icon>
</ion-chip>
<ion-chip color="primary">
<ion-label>Chip Primario</ion-label>
</ion-chip>
<ion-chip color="secondary">
<ion-label>Chip Secundario</ion-label>
</ion-chip>
<ion-chip color="tertiary">
<ion-label>Chip Terciario</ion-label>
</ion-chip>
</ion-content>Explicación de los componentes usados:
ion-chip: El contenedor principal del chip.ion-label: Componente dentro del chip que muestra el texto.ion-icon: Componente para mostrar un ícono dentro del chip. El atributoslot="end"indica que el ícono debe aparecer al final del chip.color="primary": Propiedad de color que usa las paletas de colores predeterminadas de Ionic. Las opciones disponibles incluyenprimary,secondary,tertiary, entre otras.
Este es el diseño más básico de un chip en Ionic. A continuación, profundizaremos en cómo personalizarlo y agregar más funcionalidades.
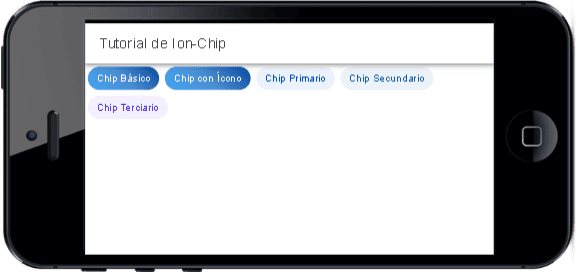
3: Personalización Básica con CSS
Ahora vamos a agregar algunos estilos personalizados para mejorar la apariencia de nuestros chips. Abre el archivo src/app/home/home.page.scss y agrega los siguientes estilos:
ion-chip {
--padding-start: 12px;
--padding-end: 12px;
--border-radius: 16px;
--box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
--margin: 8px;
}
ion-chip ion-icon {
color: white;
}
ion-chip:hover {
--background: linear-gradient(45deg, #ff6f00, #ff9100);
--color: white;
--box-shadow: 0 6px 8px rgba(0, 0, 0, 0.2);
}
--border-radius: Redondea los bordes del chip.--box-shadow: Añade una sombra para darle profundidad al chip.hover: Al pasar el ratón sobre el chip, cambiará su fondo a un gradiente y aumentará la sombra.
4: Crear Chips Seleccionables
El componente ion-chip puede ser interactivo, es decir, seleccionable. Para hacer esto, usaremos la propiedad outline y el evento (click).
Añade los siguientes chips al archivo home.page.html:
<ion-chip outline="true" color="primary" (click)="selectChip(1)">
<ion-label>Chip Seleccionable 1</ion-label>
</ion-chip>
<ion-chip outline="true" color="secondary" (click)="selectChip(2)">
<ion-label>Chip Seleccionable 2</ion-label>
</ion-chip>Lógica en TypeScript:
En el archivo home.page.ts, añade la función para manejar el evento de selección de chips:
export class HomePage {
selectedChip: number;
constructor() {
this.selectedChip = 0; // No hay chip seleccionado inicialmente
}
selectChip(chipNumber: number) {
this.selectedChip = chipNumber;
console.log('Chip seleccionado: ', chipNumber);
}
}outline="true": Hace que el chip tenga un borde en lugar de un fondo sólido, ideal para chips seleccionables.(click): El eventoclickllama a la funciónselectChip()cuando se hace clic en el chip.
5: Chips Cerrables
Los chips cerrables permiten a los usuarios eliminarlos de la interfaz de usuario. Para hacer un chip cerrable, simplemente añadimos un icono de «cerrar» y manejamos el evento (click) para eliminar el chip.
Código HTML:
<ion-chip>
<ion-label>Chip Cerrable</ion-label>
<ion-icon name="close-circle" (click)="closeChip()"></ion-icon>
</ion-chip>Lógica en TypeScript:
export class HomePage {
showChip: boolean = true;
closeChip() {
this.showChip = false;
}
}Condición en el HTML:
Modificamos el HTML para mostrar u ocultar el chip:
<ion-chip *ngIf="showChip">
<ion-label>Chip Cerrable</ion-label>
<ion-icon name="close-circle" (click)="closeChip()"></ion-icon>
</ion-chip>Este código ocultará el chip cuando el usuario haga clic en el icono de cerrar.
6: Personalización Avanzada con Gradientes y Sombras
Para que nuestros chips tengan un diseño moderno y atractivo, vamos a personalizarlos con gradientes y sombras avanzadas.
CSS Avanzado:
ion-chip {
--background: linear-gradient(45deg, #42a5f5, #478ed1, #0d47a1);
--color: white;
--border-radius: 20px;
--box-shadow: 0 5px 15px rgba(0, 0, 0, 0.2);
--padding-start: 15px;
--padding-end: 15px;
}
ion-chip ion-icon {
color: white;
}
ion-chip:hover {
--background: linear-gradient(45deg, #1e88e5, #1976d2, #0d47a1);
--box-shadow: 0 8px 20px rgba(0, 0, 0, 0.3);
}--background: linear-gradient(...): Aplicamos un gradiente suave en diagonal (45 grados) con tonos de azul.--box-shadow: Añade una sombra más profunda para un efecto de elevación.

7: Chips con Avatar
Puedes agregar un avatar dentro del chip para mostrar imágenes o iniciales de usuarios.
HTML con Avatar:
<ion-chip>
<ion-avatar>
<img src="assets/avatar.png" />
</ion-avatar>
<ion-label>Chip con Avatar</ion-label>
</ion-chip>El componente ion-avatar crea un círculo con la imagen especificada dentro del chip. Asegúrate de agregar la imagen en la carpeta assets de tu proyecto.
8: Animaciones para Chips
Ionic permite el uso de animaciones CSS, y podemos agregar transiciones suaves para que los chips se vean más dinámicos.
CSS Animado:
ion-chip {
transition: transform 0.3s ease-in-out, box-shadow 0.3s ease-in-out;
}
ion-chip:hover {
transform: scale(1.1);
--box-shadow: 0 8px 20px rgba(0, 0, 0, 0.3);
}transition: Suaviza la transformación y el cambio de sombra.transform: scale(1.1): Agranda el chip ligeramente cuando se pasa el ratón sobre él.
9: Soporte Multiplataforma
Ionic es compatible con Android, iOS, y aplicaciones web. Todos los componentes, incluyendo los chips, se adaptan a cada plataforma de manera nativa. Sin embargo, es importante probar tu aplicación en varios dispositivos para asegurarte de que los estilos y las funcionalidades se vean correctamente.
Puedes utilizar Ionic Lab para ver tu aplicación en diferentes plataformas:
ionic serve --labConclusión
En este extenso tutorial, hemos cubierto casi todo lo que necesitas saber sobre el uso del componente ion-chip en Ionic Framework. Desde su implementación básica, pasando por personalizaciones avanzadas con CSS y gradientes, hasta el manejo de eventos y chips cerrables o seleccionables, tienes todas las herramientas necesarias para crear interfaces atractivas y funcionales. ¡Ahora es tu turno de experimentar y crear tus propios diseños personalizados!
Si tienes alguna duda o necesitas más detalles sobre un aspecto específico, no dudes en preguntar. ¡Espero que este tutorial te sea útil para tu próximo proyecto Ionic!
También puedes ver más Aquí