Cómo usar ion-card Ionic y personalizar correctamente: Tutorial completo
El componente ion-card en Ionic es una herramienta poderosa para mostrar contenido de manera estructurada y visualmente atractiva. En este tutorial, aprenderemos cómo usar ion-card Ionic y personalizar correctamente, explorando sus subcomponentes y aplicando personalización avanzada con CSS. Además, implementaremos interactividad y animaciones para mejorar la experiencia del usuario.
1. Introducción al concepto de tarjetas en Ionic
Las tarjetas son uno de los componentes más comunes en las aplicaciones modernas. Se utilizan para presentar contenido agrupado de una manera clara y estéticamente agradable. El componente ion-card de Ionic está diseñado para ser flexible y personalizable, lo que permite adaptarlo a diversos diseños y necesidades.
El componente de tarjeta en Ionic está compuesto por los siguientes subcomponentes:
ion-card-header: Añade una sección de encabezado a la tarjeta.ion-card-title: Se utiliza dentro deion-card-headerpara mostrar el título principal de la tarjeta.ion-card-subtitle: Se utiliza para añadir un subtítulo debajo del título.ion-card-content: Es la sección donde va el contenido principal de la tarjeta.
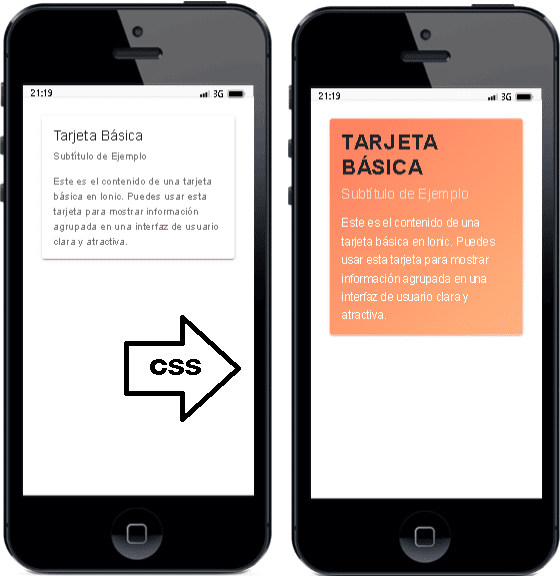
2. Creando una tarjeta básica en Ionic
Empecemos por crear una tarjeta básica con todos sus subcomponentes. Este es el ejemplo más simple y la base desde la cual partiremos para agregar más personalizaciones y funcionalidades.
Código de ejemplo básico:
<ion-card>
<ion-card-header>
<ion-card-title>Tarjeta Básica</ion-card-title>
<ion-card-subtitle>Subtítulo de Ejemplo</ion-card-subtitle>
</ion-card-header>
<ion-card-content>
Este es el contenido de una tarjeta básica en Ionic. Puedes usar esta tarjeta para mostrar información agrupada en una interfaz de usuario clara y atractiva.
</ion-card-content>
</ion-card>3. Añadiendo personalización con CSS
Ahora vamos a mejorar el diseño de la tarjeta. Primero, añadiremos algunos estilos CSS para hacer que la tarjeta tenga una apariencia más moderna. Utilizaremos degradados, esquinas redondeadas, sombras, y modificaremos la tipografía.
Personalización de la tarjeta con CSS:
ion-card {
--background: linear-gradient(135deg, #ff7e5f, #feb47b);
--border-radius: 20px;
--box-shadow: 0 4px 16px rgba(0, 0, 0, 0.2);
color: white;
margin-bottom: 20px;
}
ion-card-title {
font-size: 1.8rem;
font-weight: 700;
text-transform: uppercase;
letter-spacing: 1.2px;
}
ion-card-subtitle {
font-size: 1.2rem;
font-weight: 300;
color: rgba(255, 255, 255, 0.7);
}
ion-card-content {
font-size: 1rem;
line-height: 1.6;
}
Explicación del CSS personalizado:
--background: Se utiliza un degradado con dos colores (#ff7e5fy#feb47b) para dar una apariencia de fondo degradado.--border-radius: Define esquinas redondeadas con un radio de 20px.--box-shadow: Se agrega una sombra suave para dar un efecto de elevación a la tarjeta.- Estilos para los títulos: Se usan diferentes propiedades de tipografía, como
text-transformpara convertir el texto a mayúsculas yletter-spacingpara ajustar el espacio entre las letras. ion-card-subtitle: El subtítulo tiene un color más claro para darle menos énfasis visual en comparación con el título.
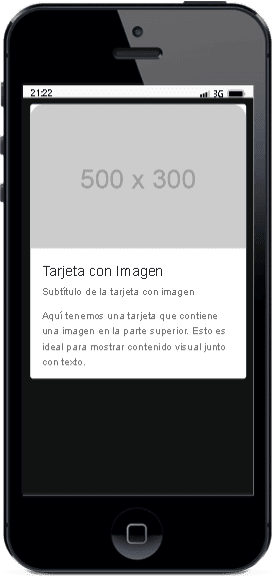
4. Añadiendo una imagen a la tarjeta
Las tarjetas suelen utilizarse para mostrar imágenes junto con texto. Vamos a añadir una imagen de cabecera en la tarjeta para hacerla más atractiva. También personalizaremos el tamaño de la imagen para que se ajuste bien a la tarjeta.
Código con imagen de cabecera:
<ion-card>
<img src="https://via.placeholder.com/500x300" alt="Imagen de ejemplo"/>
<ion-card-header>
<ion-card-title>Tarjeta con Imagen</ion-card-title>
<ion-card-subtitle>Subtítulo de la tarjeta con imagen</ion-card-subtitle>
</ion-card-header>
<ion-card-content>
Aquí tenemos una tarjeta que contiene una imagen en la parte superior. Esto es ideal para mostrar contenido visual junto con texto.
</ion-card-content>
</ion-card>CSS adicional para personalizar la imagen:
ion-card img {
border-top-left-radius: 20px;
border-top-right-radius: 20px;
object-fit: cover;
width: 100%;
height: 200px;
}
Explicación:
object-fit: cover: Esto asegura que la imagen cubra completamente el área asignada sin distorsionarse.border-top-left-radiusyborder-top-right-radius: Aplicamos esquinas redondeadas solo en la parte superior de la imagen, para que coincidan con la tarjeta.
5. Tarjetas interactivas: Añadiendo acción al toque
Las tarjetas de Ionic pueden ser interactivas y responder a eventos de clic o toque. Esto es útil cuando deseas que las tarjetas actúen como botones o enlaces a otras secciones de la aplicación.
Ejemplo de tarjeta interactiva:
<ion-card button>
<ion-card-header>
<ion-card-title>Tarjeta Interactiva</ion-card-title>
<ion-card-subtitle>Haz clic en esta tarjeta</ion-card-subtitle>
</ion-card-header>
<ion-card-content>
Esta tarjeta es interactiva y responde al clic del usuario. Úsala para enlazar a otras páginas o ejecutar acciones.
</ion-card-content>
</ion-card>CSS para efectos de interacción:
ion-card[button]:hover {
transform: scale(1.05);
transition: transform 0.3s ease;
}
ion-card[button]:active {
transform: scale(0.98);
transition: transform 0.1s ease;
}Explicación:
- Transformación al pasar el ratón (
hover): Cuando el usuario pasa el ratón sobre la tarjeta, se agranda ligeramente para dar una sensación de interacción. - Transformación al hacer clic (
active): Al hacer clic, la tarjeta se encoge ligeramente, simulando la acción de presionar un botón.
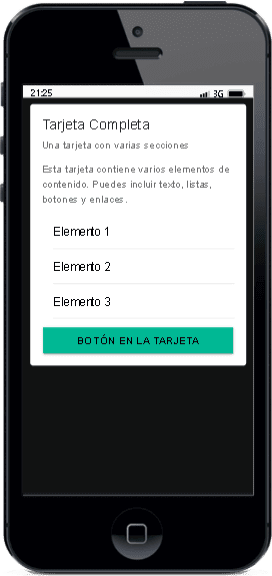
6. Tarjetas con múltiples secciones de contenido
Las tarjetas pueden contener varias secciones de contenido que no solo incluyen texto simple, sino también listas, enlaces, botones y más. Vamos a crear una tarjeta que contenga varios tipos de contenido.
Código con múltiples secciones de contenido:
<ion-card>
<ion-card-header>
<ion-card-title>Tarjeta Completa</ion-card-title>
<ion-card-subtitle>Una tarjeta con varias secciones</ion-card-subtitle>
</ion-card-header>
<ion-card-content>
<p>Esta tarjeta contiene varios elementos de contenido. Puedes incluir texto, listas, botones y enlaces.</p>
<ion-list>
<ion-item>
<ion-label>Elemento 1</ion-label>
</ion-item>
<ion-item>
<ion-label>Elemento 2</ion-label>
</ion-item>
<ion-item>
<ion-label>Elemento 3</ion-label>
</ion-item>
</ion-list>
<ion-button expand="full">Botón en la Tarjeta</ion-button>
</ion-card-content>
</ion-card>
Explicación:
ion-listyion-item: Se utilizan para agregar una lista de elementos dentro de la tarjeta.ion-button: Añadimos un botón dentro de la tarjeta que puede estar relacionado con acciones específicas dentro de la tarjeta.
7. Aplicando animaciones avanzadas con tarjetas
Finalmente, podemos añadir animaciones para hacer que nuestras tarjetas se destaquen más al aparecer o cuando el usuario interactúa con ellas. A continuación, vamos a ver cómo añadir una animación sencilla para que las tarjetas se deslicen desde la parte inferior cuando aparezcan en pantalla.
CSS para animación de aparición:
@keyframes slideUp {
from {
transform: translateY(50px);
opacity: 0;
}
to {
transform: translateY(0);
opacity
: 1;
}
}
ion-card {
animation: slideUp 0.5s ease-out;
}Explicación:
- Animación
slideUp: Hace que la tarjeta aparezca deslizándose hacia arriba desde una posición inicial más baja, y mientras tanto, la opacidad pasa de 0 a 1 para un efecto suave.
8. Implementación completa en una página Ionic
Vamos a combinar todas las personalizaciones y funcionalidades vistas en un solo proyecto. Este es un ejemplo completo de cómo crear una página con múltiples tarjetas personalizadas e interactivas.
Código HTML completo:
<ion-header>
<ion-toolbar>
<ion-title>
Ejemplo Completo de Tarjetas en Ionic
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content class="ion-padding">
<!-- Tarjeta con degradado y sombras -->
<ion-card>
<img src="https://via.placeholder.com/500x200" alt="Imagen de Ejemplo"/>
<ion-card-header>
<ion-card-title>Tarjeta con Imagen</ion-card-title>
<ion-card-subtitle>Subtítulo personalizable</ion-card-subtitle>
</ion-card-header>
<ion-card-content>
Esta es una tarjeta que incluye una imagen y un diseño personalizado. Hemos utilizado degradados, sombras y esquinas redondeadas.
</ion-card-content>
</ion-card>
<!-- Tarjeta interactiva -->
<ion-card button>
<ion-card-header>
<ion-card-title>Tarjeta Interactiva</ion-card-title>
<ion-card-subtitle>Haz clic para interactuar</ion-card-subtitle>
</ion-card-header>
<ion-card-content>
Esta tarjeta es interactiva y reacciona al clic del usuario. Utilízala para navegar o realizar acciones.
</ion-card-content>
</ion-card>
<!-- Tarjeta con lista y botones -->
<ion-card>
<ion-card-header>
<ion-card-title>Tarjeta Completa</ion-card-title>
<ion-card-subtitle>Ejemplo con múltiples secciones</ion-card-subtitle>
</ion-card-header>
<ion-card-content>
<p>Esta tarjeta contiene una lista y un botón:</p>
<ion-list>
<ion-item>
<ion-label>Opción 1</ion-label>
</ion-item>
<ion-item>
<ion-label>Opción 2</ion-label>
</ion-item>
<ion-item>
<ion-label>Opción 3</ion-label>
</ion-item>
</ion-list>
<ion-button expand="full">Acción de la Tarjeta</ion-button>
</ion-card-content>
</ion-card>
</ion-content>Conclusión
En este tutorial extenso, hemos explorado el uso avanzado de los componentes ion-card, ion-card-header, ion-card-title, ion-card-subtitle e ion-card-content en Ionic. Hemos visto cómo personalizar estos componentes con CSS avanzado, cómo hacer que las tarjetas sean interactivas, añadir imágenes y listas, e incluso cómo aplicar animaciones para mejorar la experiencia de usuario.
Este tipo de tarjetas personalizadas puede mejorar considerablemente la presentación del contenido en tu aplicación, dándole un aspecto moderno y funcional.
También puedes ver más Aquí







