Cómo Usar ion-button en Ionic con CSS Personalizado y Degradados: Tutorial
En este tutorial de componente ion-button en Ionic con CSS personalizado y degradados, aprenderemos a personalizar completamente los botones en Ionic. Ionic proporciona estilos prediseñados, pero aquí llevaremos los diseños al siguiente nivel, incorporando efectos visuales modernos como degradados, sombras y transiciones animadas. Con estas personalizaciones, lograrás que tu aplicación tenga una interfaz visual atractiva y profesional.
1: Configuración del Proyecto Ionic
Descripción del Paso
Primero, necesitamos crear un nuevo proyecto en Ionic para trabajar con los botones. Si ya tienes uno, puedes omitir este paso, pero si no, sigue estos comandos para comenzar desde cero.
Crear un Proyecto en Ionic
Asegúrate de tener Ionic CLI instalado:
npm install -g @ionic/cliAhora, crea un nuevo proyecto:
ionic start AdvancedButtonApp blank --type=angularNavega a la carpeta del proyecto:
cd AdvancedButtonAppY, finalmente, ejecuta el servidor local para ver los cambios en el navegador:
ionic serve2: Implementación del Componente Básico ion-button
Descripción del Paso
Ahora vamos a agregar un botón simple en nuestra aplicación. Este es el componente básico ion-button que vamos a personalizar más adelante.
Código HTML Básico
Abre el archivo src/app/app.component.html y agrega el siguiente código:
<ion-header>
<ion-toolbar>
<ion-title>
Ionic Button Example
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content class="ion-padding">
<ion-button>Click Me</ion-button>
</ion-content>
Este código creará un botón funcional con un diseño predeterminado de Ionic. No tiene ningún estilo personalizado aún, pero nos servirá de base para las siguientes personalizaciones.
3: Personalización de ion-button con CSS Avanzado
Descripción del Paso
A continuación, vamos a modificar el estilo del botón usando CSS personalizado. Cambiaremos el diseño básico del botón de Ionic para hacerlo más atractivo utilizando degradados, bordes redondeados y efectos visuales como sombras y transiciones.
Código CSS Personalizado
Vamos a abrir el archivo de estilos globales src/global.scss o el archivo de estilos del componente app.component.scss para agregar las personalizaciones.
ion-button {
--background: linear-gradient(135deg, #6a11cb, #2575fc);
--color: white;
--border-radius: 50px;
--padding-start: 20px;
--padding-end: 20px;
--padding-top: 10px;
--padding-bottom: 10px;
--box-shadow: 0 4px 10px rgba(0, 0, 0, 0.2);
transition: transform 0.3s ease-in-out, box-shadow 0.3s ease-in-out;
}
ion-button:hover {
transform: translateY(-3px);
--box-shadow: 0 8px 15px rgba(0, 0, 0, 0.3);
}
ion-button:active {
transform: translateY(0);
--box-shadow: 0 4px 10px rgba(0, 0, 0, 0.2);
}Explicación del Código CSS:
--background: linear-gradient(135deg, #6a11cb, #2575fc): Aplica un degradado diagonal del color púrpura al azul.--border-radius: 50px;: Hace que el botón tenga bordes completamente redondeados, similar a un «pill button».--box-shadow: 0 4px 10px rgba(0, 0, 0, 0.2);: Añade una sombra suave debajo del botón para darle un efecto de profundidad.transition: Hace que el botón tenga un efecto de elevación cuando se pasa el ratón por encima (hover) y un efecto de presión cuando se hace clic (active).
Este estilo hace que el botón tenga un aspecto más moderno, con un suave degradado de colores y un comportamiento animado cuando el usuario interactúa con él.
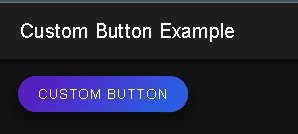
Código HTML con el Estilo Aplicado:
<ion-header>
<ion-toolbar>
<ion-title>
Custom Button Example
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content class="ion-padding">
<ion-button>Custom Button</ion-button>
</ion-content>
4: Variaciones de Estilo y Funcionalidades Adicionales
Descripción del Paso
A continuación, vamos a explorar varias formas de personalizar el botón en términos de tamaño, íconos, colores y más. Ionic proporciona una gran cantidad de opciones que se pueden combinar para crear diferentes tipos de botones.
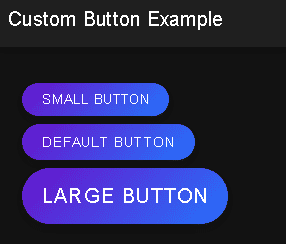
Botones con Diferentes Tamaños
Ionic ofrece tamaños predefinidos para los botones. Puedes cambiar el tamaño de los botones usando el atributo size.
Código HTML con Variaciones de Tamaño:
<ion-content class="ion-padding">
<ion-button size="small">Small Button</ion-button>
<ion-button size="default">Default Button</ion-button>
<ion-button size="large">Large Button</ion-button>
</ion-content>Explicación:
size="small": Botón más pequeño.size="default": Tamaño predeterminado.size="large": Botón más grande.

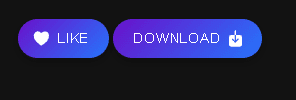
Botones con Iconos
Otra característica interesante es la posibilidad de agregar íconos a los botones. Los íconos pueden estar posicionados antes o después del texto, dependiendo del atributo slot.
Código HTML con Iconos:
<ion-content class="ion-padding">
<ion-button>
<ion-icon name="heart" slot="start"></ion-icon>
Like
</ion-button>
<ion-button>
<ion-icon name="download" slot="end"></ion-icon>
Download
</ion-button>
</ion-content>Explicación:
<ion-icon>: Agrega íconos dentro del botón.slot="start"oslot="end": Define si el ícono aparece al inicio o al final del texto del botón.
Resultado:
Al ejecutar este código, verás botones con íconos interactivos que complementan la funcionalidad de los botones.
5: Botones de Diferentes Colores y Temas
Descripción del Paso
Los botones en Ionic admiten varias opciones de color. Puedes usar los colores predeterminados de Ionic o definir colores personalizados. Aquí exploraremos ambas opciones.
Uso de Colores Predeterminados
Ionic tiene varios colores predeterminados como primary, secondary, tertiary, success, warning, danger, entre otros.
Código HTML con Colores Predeterminados:
<ion-content class="ion-padding">
<ion-button color="primary">Primary Button</ion-button>
<ion-button color="secondary">Secondary Button</ion-button>
<ion-button color="danger">Danger Button</ion-button>
</ion-content>Explicación:
color="primary": Aplica el color primario del tema de Ionic al botón.color="danger": Usa el color rojo para indicar acciones peligrosas o importantes.
Uso de Colores Personalizados
También puedes definir tus propios colores en el archivo src/theme/variables.scss.
Código CSS para Definir Colores Personalizados:
:root {
--ion-color-custom1: #00b894;
--ion-color-custom2: #fd79a8;
}
Código HTML con Colores Personalizados:
<ion-content class="ion-padding">
<ion-button color="custom1">Custom Green</ion-button>
<ion-button color="custom2">Custom Pink</ion-button>
</ion-content>Los botones reflejarán los colores que has definido en el tema personalizado.
6: Botones Redondeados, Claros y con Bordes
Descripción del Paso
Además de los tamaños y colores, Ionic permite crear botones con diferentes formas y estilos, como outline, clear y botones redondeados.
Código HTML para Variaciones de Forma:
<ion-content class="ion-padding">
<ion-button expand="block">Full Width Button</ion-button>
<ion-button shape="round">Round Button</ion-button>
<ion-button fill="outline">Outlined Button</ion-button>
<ion-button fill="clear">Clear Button</ion-button>
</ion-content>Explicación:
expand="block": El botón ocupará todo el ancho del contenedor.shape="round": El botón tendrá bordes completamente redondeados.fill="outline": El botón tendrá un borde pero será transparente por dentro.fill="clear": El botón será completamente transparente, solo se mostrará el texto.
7: Botones con Funcionalidad y Acción
Descripción del Paso
Un botón necesita hacer algo cuando se hace clic en él. Vamos a agregar funcionalidad a los botones para ejecutar acciones en tu aplicación.
Código HTML con Funcionalidad Angular:
<ion-content class="ion-padding">
<ion-button (click)="doSomething()">Click Me!</ion-button>
</ion-content>Código en app.component.ts:
export class AppComponent {
doSomething() {
console.log("Button clicked!");
}
}Explicación:
(click)="doSomething()": Esto define una acción que se ejecutará cuando el botón sea clicado.doSomething(): Una función en el archivo TypeScript que se ejecuta al hacer clic.
Resultado:
Cuando hagas clic en el botón, verás un mensaje en la consola del navegador.
Conclusión
En este tutorial, hemos cubierto desde los fundamentos del componente ion-button en Ionic hasta personalizaciones avanzadas usando CSS, colores personalizados, íconos y diferentes formas. Con estos ejemplos, puedes crear botones que no solo se vean bien, sino que también funcionen bien en cualquier plataforma. ¡Explora, ajusta y combina estas personalizaciones para crear una experiencia de usuario única!
También puedes ver más Aquí