ion-breadcrumb en Ionic: Tutorial Completo
El Tutorial Completo de ion-breadcrumb en Ionic te guiará paso a paso en la implementación y personalización de este componente esencial para la navegación. A través de ejemplos prácticos, aprenderás a personalizar estilos con CSS, mejorar la responsividad en dispositivos móviles y optimizar la integración con el sistema de rutas de Angular. Además, exploraremos el uso de degradados, sombras y transiciones para mejorar la experiencia visual del usuario.
1: Creación del Proyecto en Ionic
Descripción del paso
Antes de comenzar con la personalización del componente ion-breadcrumb, necesitamos crear un proyecto en Ionic. Si no has instalado Ionic CLI, sigue los pasos para instalarlo, y luego crea el proyecto.
Instalar Ionic CLI
npm install -g @ionic/cliCrear un nuevo proyecto en blanco
ionic start BreadcrumbApp blank --type=angularEste comando creará una aplicación Angular vacía, que es el marco de trabajo principal de Ionic. Una vez creado el proyecto, navega al directorio:
cd BreadcrumbAppIniciar el proyecto en el navegador
Puedes ejecutar el siguiente comando para abrir el proyecto en tu navegador:
ionic serveExplicación
Este comando te permitirá ver la aplicación en tiempo real, donde comenzaremos a agregar y personalizar el componente ion-breadcrumb. Ionic CLI nos ayuda a probar la aplicación rápidamente durante el desarrollo.
2: Implementación Básica del Componente ion-breadcrumb
Descripción del paso
Para comenzar, debemos implementar una estructura básica de ion-breadcrumb en nuestra aplicación. Esto nos permitirá visualizar cómo funcionan los breadcrumbs por defecto antes de aplicar las personalizaciones.
Código HTML Básico:
Abre el archivo src/app/app.component.html y agrega el siguiente código:
<ion-header>
<ion-toolbar>
<ion-title>
Breadcrumb Example
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content class="ion-padding">
<ion-breadcrumbs>
<ion-breadcrumb href="/home">Home</ion-breadcrumb>
<ion-breadcrumb href="/category">Category</ion-breadcrumb>
<ion-breadcrumb href="/subcategory">Subcategory</ion-breadcrumb>
<ion-breadcrumb>Item</ion-breadcrumb>
</ion-breadcrumbs>
</ion-content>Explicación del código
<ion-breadcrumbs>: Este componente contiene varios elementosion-breadcrumb, que representan cada nivel de la jerarquía de navegación.<ion-breadcrumb href="/home">: Cadaion-breadcrumbpuede tener un atributohrefque proporciona un enlace a una ruta específica.
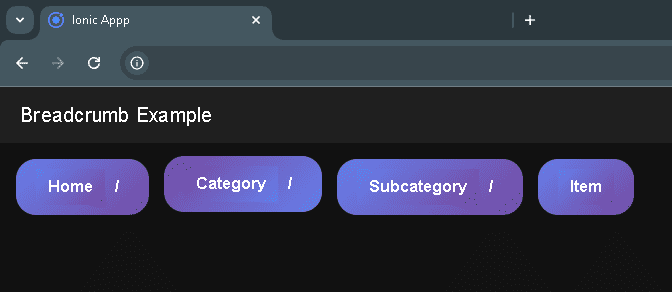
Al visualizar esto en el navegador, verás una lista horizontal de breadcrumbs que representan la jerarquía de la navegación.
Imagen ilustrativa:

3: Personalización Avanzada con CSS: Aplicar Degradados, Sombras y Transiciones
Descripción del paso
Ahora que tenemos un componente básico, vamos a personalizar el estilo de los breadcrumbs para hacerlos visualmente más atractivos mediante CSS. El objetivo es aplicar un efecto de degradado, sombras, y efectos de hover, que mejoren la experiencia visual.
Código CSS Personalizado:
Abre el archivo src/global.scss o src/app/app.component.scss y agrega lo siguiente:
ion-breadcrumbs {
--background: transparent;
display: flex;
align-items: center;
font-family: 'Arial', sans-serif;
}
ion-breadcrumb {
background: linear-gradient(135deg, #667eea, #764ba2);
color: white;
font-weight: bold;
padding: 10px 20px;
border-radius: 20px;
margin-right: 15px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.2);
transition: background 0.3s ease-in-out, transform 0.3s;
}
ion-breadcrumb:hover {
background: linear-gradient(135deg, #764ba2, #667eea);
transform: translateY(-3px);
}
ion-breadcrumb::part(separator) {
color: #ffffff;
margin: 0 10px;
}
ion-breadcrumb:active {
background: linear-gradient(135deg, #434343, #000000);
}Explicación del CSS
background: linear-gradient(135deg, #667eea, #764ba2);: Aplica un degradado diagonal, comenzando con azul (#667eea) y terminando en púrpura oscuro (#764ba2).box-shadow: 0 4px 6px rgba(0, 0, 0, 0.2);: Añade una sombra sutil debajo de los breadcrumbs para dar un efecto de elevación.transform: translateY(-3px);: Al pasar el cursor sobre un breadcrumb, este se elevará ligeramente, creando un efecto dinámico.::part(separator): Personaliza el separador entre cada breadcrumb. En este caso, hemos cambiado el color del separador a blanco y ajustado el margen entre ellos.background: linear-gradient(135deg, #434343, #000000);: Este efecto ocurre cuando el breadcrumb está activo (por ejemplo, cuando es clicado).
Código HTML con el estilo aplicado:
<ion-header>
<ion-toolbar>
<ion-title>
Breadcrumb Example
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content class="ion-padding">
<ion-breadcrumbs>
<ion-breadcrumb href="/home">Home</ion-breadcrumb>
<ion-breadcrumb href="/category">Category</ion-breadcrumb>
<ion-breadcrumb href="/subcategory">Subcategory</ion-breadcrumb>
<ion-breadcrumb>Item</ion-breadcrumb>
</ion-breadcrumbs>
</ion-content>
4: Navegación Dinámica con IonRouterOutlet y ion-breadcrumb
Descripción del paso
Vamos a mejorar la funcionalidad del breadcrumb haciendo que responda dinámicamente a las rutas de la aplicación. Esto es importante para que cada breadcrumb refleje correctamente la jerarquía de navegación del usuario.
Configuración de rutas en app-routing.module.ts:
Para este ejemplo, necesitamos definir algunas rutas en nuestra aplicación para que el breadcrumb pueda reflejar la navegación del usuario:
import { NgModule } from '@angular/core';
import { PreloadAllModules, RouterModule, Routes } from '@angular/router';
const routes: Routes = [
{
path: '',
redirectTo: 'home',
pathMatch: 'full'
},
{
path: 'home',
loadChildren: () => import('./home/home.module').then(m => m.HomePageModule)
},
{
path: 'category',
loadChildren: () => import('./category/category.module').then(m => m.CategoryPageModule)
},
{
path: 'subcategory',
loadChildren: () => import('./subcategory/subcategory.module').then(m => m.SubcategoryPageModule)
}
];
@NgModule({
imports: [RouterModule.forRoot(routes, { preloadingStrategy: PreloadAllModules })],
exports: [RouterModule]
})
export class AppRoutingModule {}Creación de las páginas de navegación:
Cada una de las páginas Home, Category y Subcategory deben crearse usando Ionic CLI:
ionic generate page home
ionic generate page category
ionic generate page subcategoryActualización del HTML del Breadcrumb con RouterLink:
<ion-header>
<ion-toolbar>
<ion-title>
Breadcrumb Navigation
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content class="ion-padding">
<ion-breadcrumbs>
<ion-breadcrumb [routerLink]="['/home']">Home</ion-breadcrumb>
<ion-breadcrumb [routerLink]="['/category']">Category</ion-breadcrumb>
<ion-breadcrumb [routerLink]="['/subcategory']">Subcategory</ion-breadcrumb>
<ion-breadcrumb>Item</ion-breadcrumb>
</ion-breadcrumbs>
</ion-content>Explicación del código:
[routerLink]="['/home']": UtilizamosrouterLinken lugar dehrefpara que los breadcrumbs se integren con el sistema de enrutamiento de Angular.- Cada
routerLinkestá vinculado a una ruta definida previamente en el archivo de enrutamiento.
5: Responsividad y Optimización para Dispositivos Móviles
Descripción del paso
Para asegurarnos de que nuestros breadcrumbs se vean bien en dispositivos móviles y pantallas más pequeñas, vamos a añadir algunas reglas de media queries en nuestro archivo de estilos.
CSS Responsivo:
@media (max-width: 768px) {
ion-breadcrumb {
padding: 8px 12px;
font-size: 14px;
}
ion-breadcrumbs {
flex-wrap: wrap;
}
ion-breadcrumb::part(separator) {
display: none;
}
}Explicación del código CSS:
@media (max-width: 768px): Este bloque aplica estilos específicos cuando el ancho de la pantalla es de 768px o menos (típico de tabletas y teléfonos).flex-wrap: wrap;: Permite que los breadcrumbs se acomoden en varias líneas si no caben en una sola fila.display: none;: Oculta el separador entre breadcrumbs en pantallas más pequeñas para ahorrar espacio.
6: Prueba en Múltiples Plataformas
Descripción del paso
Finalmente, es importante probar tu aplicación en diferentes dispositivos para asegurarte de que los breadcrumbs son funcionales y atractivos en todos los tamaños de pantalla.
Prueba en el Navegador (para web):
Ejecuta el proyecto:
ionic servePrueba en un Emulador de iOS:
ionic cap run ios -l --externalPrueba en un Emulador de Android:
ionic cap run android -l --externalConclusión
Este Tutorial Completo de ion-breadcrumb en Ionic ha cubierto desde la implementación básica hasta personalizaciones avanzadas con CSS y navegación dinámica en Angular. Además, hemos optimizado la visualización en dispositivos móviles para garantizar una experiencia responsiva. Ahora tienes las herramientas necesarias para personalizar este componente según las necesidades de tu aplicación en Ionic.
También puedes ver más Aquí