Uso de ion-badge en Ionic con CSS Personalizado: Tutorial
El uso del componente ion-badge en Ionic con CSS personalizado permite mejorar la apariencia de cualquier aplicación. Este componente es ideal para mostrar contadores, notificaciones o categorías destacadas. Sin embargo, la personalización avanzada con CSS puede marcar la diferencia visualmente. En este tutorial, aprenderás a integrar ion-badge, modificar su diseño con degradados y garantizar su compatibilidad en diversas plataformas
1: Creación del Proyecto en Ionic
Descripción del paso
Para empezar, necesitamos crear un nuevo proyecto en Ionic. Si aún no tienes instalado Ionic CLI, asegúrate de seguir los pasos correspondientes.
Comando para instalar Ionic CLI:
npm install -g @ionic/cliComando para crear un nuevo proyecto:
ionic start myBadgeApp blank --type=angularEste comando crea un proyecto vacío utilizando el framework Angular, que es el framework por defecto de Ionic.
Explicación:
El comando ionic start myBadgeApp blank --type=angular generará un proyecto básico en el cual trabajaremos para integrar y personalizar el componente ion-badge. Ionic CLI permite generar aplicaciones que pueden ser ejecutadas en plataformas como iOS, Android y PWA (Progressive Web Apps).
2: Agregar el Componente ion-badge
Descripción del paso
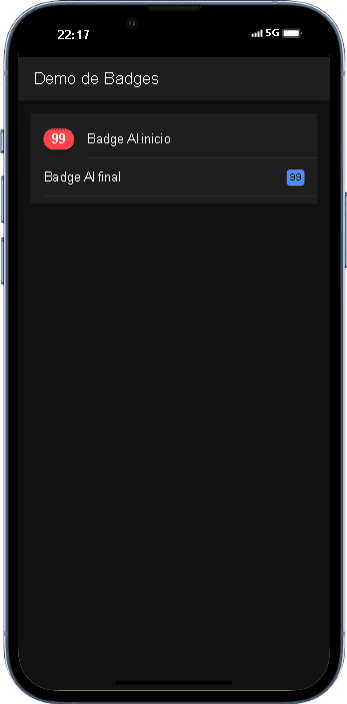
Una vez que tenemos nuestra aplicación configurada, podemos agregar el componente ion-badge. El componente ion-badge es muy sencillo de usar. Se coloca en el HTML como cualquier otro elemento de Ionic, permitiendo mostrar una pequeña etiqueta que puede ser personalizada con texto, color y estilos.
Estructura básica del componente ion-badge:
<ion-badge color="primary">99</ion-badge>Explicación:
En este ejemplo básico, ion-badge muestra un número (en este caso 99) con un color primary de Ionic, que es el color azul por defecto.
3: Personalización con CSS para Crear un Degradado
Descripción del paso
Ahora vamos a personalizar el componente ion-badge con un degradado. Esto no se puede lograr solo usando las propiedades de color predeterminadas de Ionic. Por ello, necesitamos escribir nuestro propio CSS personalizado.
Código CSS para crear un degradado personalizado:
ion-badge.custom-badge {
background: linear-gradient(45deg, #ff416c, #ff4b2b);
color: white;
font-weight: bold;
border-radius: 12px;
padding: 5px 10px;
font-size: 16px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.2);
}Explicación:
background: linear-gradient(45deg, #ff416c, #ff4b2b);: Esto aplica un degradado diagonal que va desde el color#ff416c(rosa fuerte) al color#ff4b2b(naranja).color: white;: El color del texto será blanco para que contraste con el fondo.font-weight: bold;: Hace que el texto sea más grueso.border-radius: 12px;: Redondeamos las esquinas del badge.padding: 5px 10px;: Ajustamos el espacio interior del badge.font-size: 16px;: Definimos un tamaño de fuente mayor para que el texto se vea bien.box-shadow: 0 4px 6px rgba(0, 0, 0, 0.2);: Agrega una sombra para dar un efecto de elevación.
Código HTML con la clase personalizada:
<ion-badge class="custom-badge">Nuevo</ion-badge>4: Asegurar la Compatibilidad en Todas las Plataformas
Descripción del paso
Es importante asegurarnos de que el diseño del badge personalizado se vea bien en todas las plataformas: iOS, Android y PWA. Para lograr esto, Ionic ya proporciona un conjunto de herramientas que nos permiten hacer aplicaciones multiplataforma sin tener que modificar mucho el código.
Sin embargo, a veces es necesario hacer pequeños ajustes. En este caso, podemos asegurarnos de que el degradado se vea bien utilizando prefijos de CSS para asegurar la compatibilidad.

Código CSS con prefijos para compatibilidad:
ion-badge.custom-badge {
background: -webkit-linear-gradient(45deg, #ff416c, #ff4b2b); /* Para Safari y navegadores antiguos */
background: -moz-linear-gradient(45deg, #ff416c, #ff4b2b); /* Para Firefox */
background: linear-gradient(45deg, #ff416c, #ff4b2b); /* Para la mayoría de los navegadores modernos */
color: white;
font-weight: bold;
border-radius: 12px;
padding: 5px 10px;
font-size: 16px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.2);
}Explicación:
Los prefijos -webkit- y -moz- se utilizan para asegurar la compatibilidad en navegadores más antiguos, sobre todo en dispositivos iOS y Android que no estén actualizados a las versiones más recientes de WebKit.
5: Prueba de la Aplicación en Diferentes Dispositivos
Descripción del paso
Es momento de probar la aplicación en diferentes dispositivos para asegurarnos de que todo funciona correctamente. Ionic nos permite realizar estas pruebas de forma fácil gracias a las herramientas de Ionic CLI.
Comandos útiles para probar la aplicación:
- Probar en el navegador:
ionic serve- Probar en un emulador de iOS:
ionic cap run ios -l --external- Probar en un emulador de Android:
ionic cap run android -l --externalExplicación:
El comando ionic serve ejecuta la aplicación en el navegador, lo cual es ideal para probar rápidamente los cambios de diseño y asegurarte de que todo funcione correctamente. Para probar en dispositivos físicos o emuladores de iOS o Android, los comandos ionic cap run ejecutarán la aplicación en los entornos de esas plataformas.
Conclusión
Ahora dominas el uso del componente ion-badge en Ionic con CSS personalizado. Aprendiste a:
- Crear un proyecto en Ionic.
- Implementar y personalizar ion-badge.
- Aplicar efectos de degradado con CSS.
- Asegurar la compatibilidad en distintas plataformas.
- Probar tu aplicación en diferentes dispositivos.
Con estas técnicas, podrás mejorar la apariencia de tus aplicaciones y ofrecer una experiencia visual atractiva a los usuarios
También puedes ver más Aquí







