ion-accordion-group de Ionic: Personaliza y Dinamiza
El ion-accordion-group de Ionic es una herramienta poderosa en Ionic para crear secciones plegables organizadas. Este componente mejora la usabilidad de las aplicaciones móviles al permitir mostrar u ocultar contenido de forma intuitiva. En este tutorial, aprenderás a implementar y personalizar ion-accordion-group utilizando CSS y Angular, asegurando compatibilidad en diferentes plataformas.
1: Crear un Nuevo Proyecto con ion-accordion-group de Ionic
Primero, necesitas crear un nuevo proyecto de Ionic si no tienes uno existente. Para esto, asegúrate de tener instalado Ionic y Node.js. Luego, crea un nuevo proyecto ejecutando el siguiente comando en tu terminal:
ionic start accordionDemo blank --type=angularEste comando creará un nuevo proyecto en blanco llamado «accordionDemo» utilizando Angular como framework.
Una vez creado, navega dentro de la carpeta del proyecto:
cd accordionDemo2: Instalar Dependencias para ion-accordion-group de Ionic
En este caso, el componente ion-accordion-group ya forma parte de la biblioteca de Ionic, por lo que no necesitas instalar ningún paquete adicional. Sin embargo, es una buena práctica asegurarse de que las dependencias estén actualizadas:
npm install3: Importar el ion-accordion-group en tu aplicación
Abre el archivo app.module.ts en la carpeta src/app/ y asegúrate de que el módulo IonicModule esté importado:
import { IonicModule } from '@ionic/angular';
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
IonicModule.forRoot(),
AppRoutingModule
],
bootstrap: [AppComponent],
})
export class AppModule {}Esto asegura que todos los componentes de Ionic, incluidos ion-accordion-group y ion-accordion, estén disponibles para su uso.
4: Implementar el ion-accordion-group en la página principal
Vamos a agregar el componente ion-accordion-group en la página principal de nuestra aplicación. Abre el archivo home.page.html ubicado en src/app/home/ y añade el siguiente código:
<ion-header>
<ion-toolbar>
<ion-title>
Accordion Demo
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-accordion-group>
<ion-accordion value="first">
<ion-item slot="header" color="primary">
<ion-label>Primera Sección</ion-label>
</ion-item>
<div class="ion-padding" slot="content">
<p>Contenido de la primera sección. Aquí puedes agregar cualquier tipo de contenido.</p>
</div>
</ion-accordion>
<ion-accordion value="second">
<ion-item slot="header" color="secondary">
<ion-label>Segunda Sección</ion-label>
</ion-item>
<div class="ion-padding" slot="content">
<p>Contenido de la segunda sección. Añade más texto aquí si es necesario.</p>
</div>
</ion-accordion>
<ion-accordion value="third">
<ion-item slot="header" color="tertiary">
<ion-label>Tercera Sección</ion-label>
</ion-item>
<div class="ion-padding" slot="content">
<p>Contenido de la tercera sección. Personaliza este contenido según tus necesidades.</p>
</div>
</ion-accordion>
</ion-accordion-group>
</ion-content>En este código, hemos creado tres secciones plegables utilizando el componente ion-accordion. Cada una tiene un encabezado (slot="header") y contenido expandible (slot="content"). Este es el núcleo básico del ion-accordion-group.
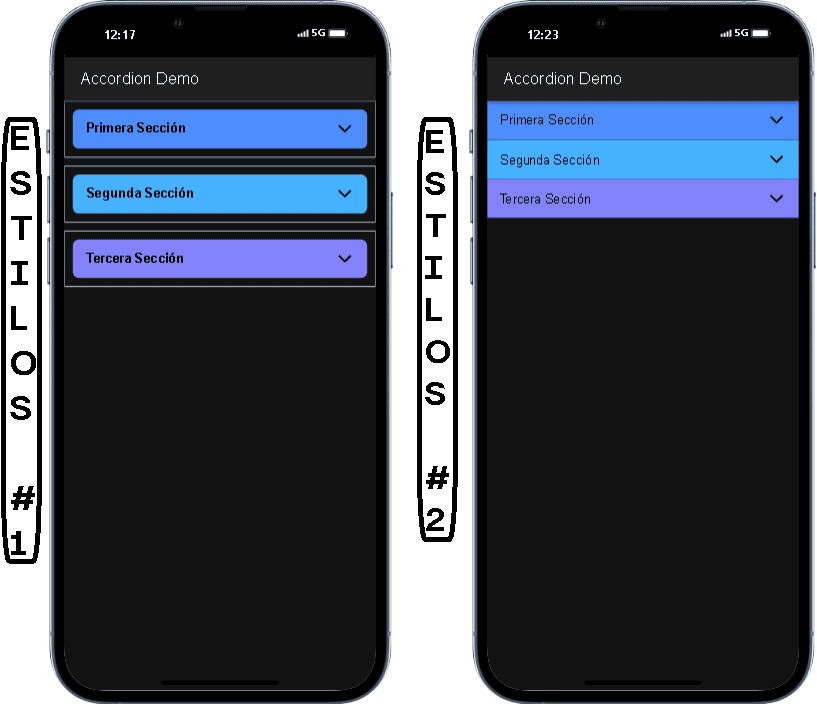
5: Personalizar el estilo con degradado
Para hacer nuestro ion-accordion-group visualmente atractivo, vamos a personalizar el estilo con CSS, incluyendo un degradado de colores en el encabezado y algunos otros ajustes visuales.
Abre el archivo home.page.scss y añade el siguiente código:
ion-accordion-group {
--background: transparent;
}
ion-accordion {
border: 1px solid #ccc;
margin-bottom: 10px;
}
ion-item[slot="header"] {
--background: linear-gradient(45deg, #ff9a9e 0%, #fad0c4 100%);
--color: white;
--border-radius: 8px;
padding: 10px;
font-weight: bold;
}
ion-item[slot="header"]:hover {
--background: linear-gradient(45deg, #a18cd1 0%, #fbc2eb 100%);
}
div[slot="content"] {
background: #f0f0f0;
border-radius: 0 0 8px 8px;
padding: 15px;
font-size: 14px;
}Explicación de los estilos personalizados
- El
ion-accordion-grouptiene un fondo transparente para que no interfiera con el resto de la página. - Cada
ion-accordiontiene un borde gris claro y un margen inferior para separarlos visualmente. - El
ion-item[slot="header"]utiliza un degradado en su fondo, comenzando con tonos rosados y anaranjados. - Se ha añadido un efecto «hover» que cambia el degradado cuando el usuario pasa el mouse sobre el encabezado.
- El contenido de cada
ion-accordiontiene un fondo gris claro con bordes redondeados en la parte inferior, para que coincida con el estilo de los encabezados.
6: Probar en múltiples plataformas
Ionic facilita la ejecución de la aplicación en múltiples dispositivos y plataformas. Puedes usar el siguiente comando para abrir la aplicación en el navegador y ver cómo se ve el componente ion-accordion-group personalizado:
ionic serveAdemás, puedes usar Ionic para probar tu aplicación en dispositivos móviles reales o simuladores. Por ejemplo, para probar en Android:
ionic capacitor run androidY para probar en iOS:
ionic capacitor run ios7: Agregar más secciones y contenido dinámico
Si deseas agregar más secciones o contenido dinámico al ion-accordion-group, simplemente puedes duplicar los bloques de ion-accordion o utilizar directivas de Angular para iterar sobre un conjunto de datos. Aquí hay un ejemplo de cómo hacerlo dinámico en el archivo home.page.ts:
export class HomePage {
accordions = [
{ title: 'Sección Dinámica 1', content: 'Contenido dinámico de la sección 1.' },
{ title: 'Sección Dinámica 2', content: 'Contenido dinámico de la sección 2.' },
{ title: 'Sección Dinámica 3', content: 'Contenido dinámico de la sección 3.' }
];
}Y luego modificar el archivo home.page.html para que itere sobre estos datos:
<ion-accordion-group>
<ion-accordion *ngFor="let accordion of accordions" [value]="accordion.title">
<ion-item slot="header">
<ion-label>{{ accordion.title }}</ion-label>
</ion-item>
<div class="ion-padding" slot="content">
<p>{{ accordion.content }}</p>
</div>
</ion-accordion>
</ion-accordion-group>
explorando más estilos de personalización, a continuación te dejo otros estilos css los cuales también dan un estilo único para tu proyecto:
ion-accordion-group {
--background: transparent;
}
ion-accordion {
border: 1px solid #ccc;
margin-bottom: 10px;
}
ion-item[slot="header"] {
--background: linear-gradient(45deg, #ff9a9e 0%, #fad0c4 100%);
--color: white;
--border-radius: 8px;
padding: 10px;
font-weight: bold;
}
ion-item[slot="header"]:hover {
--background: linear-gradient(45deg, #a18cd1 0%, #fbc2eb 100%);
}
div[slot="content"] {
background: #f0f0f0;
border-radius: 0 0 8px 8px;
padding: 15px;
font-size: 14px;
}
Conclusión
Has aprendido a implementar un ion-accordion-group personalizado y dinámico en Ionic. Con CSS, puedes personalizar su apariencia y con Angular, hacerlo más interactivo. Ahora puedes aplicarlo en tus proyectos para mejorar la experiencia del usuario.
El ion-accordion-group de Ionic es una excelente solución para organizar grandes cantidades de información dentro de una aplicación móvil. Su flexibilidad y facilidad de personalización lo convierten en una opción ideal para desarrolladores que buscan mejorar la interactividad y el diseño de sus aplicaciones.







