Cómo evitar que WordPress genere copias al cargar una imagen: Guía completa
En WordPress, al subir imágenes, se crean automáticamente múltiples copias de un mismo archivo en diferentes tamaños. Aunque parece inofensivo, este proceso genera archivos innecesarios que ocupan espacio valioso en el servidor. Evitar que WordPress genere copias al cargar una imagen mejora la eficiencia del sitio, optimiza la velocidad de carga y favorece el SEO.
¿Por qué WordPress genera copias de las imágenes?
Por defecto, WordPress genera varias versiones de cada imagen que subes. Estas versiones incluyen tamaños más pequeños como miniaturas, imágenes de medio tamaño y otras adaptadas a los diferentes elementos del sitio. Aunque este proceso ayuda a optimizar la visualización en diversas áreas del sitio, puede generar una acumulación innecesaria de archivos, especialmente en sitios grandes con cientos o miles de imágenes. Esto puede afectar tanto al rendimiento como al SEO de tu sitio.
Los riesgos de tener múltiples copias de imágenes en WordPress
Tener decenas de copias de imágenes puede parecer algo poco relevante, pero cuando se suman miles de entradas, el tamaño total de los archivos puede aumentar considerablemente. Si tienes más de 10,000 imágenes, esto puede resultar en una sobrecarga de almacenamiento y en una disminución de la velocidad de carga de tu página, lo que afecta negativamente la experiencia del usuario. Además, un sitio lento puede perjudicar tu posicionamiento en los motores de búsqueda.
Cómo evitar que WordPress genere copias al cargar una imagen
Para solucionar este problema, existen varios métodos que puedes implementar. El primero de ellos es utilizar un plugin especializado como Code Snippets Pro, que te permitirá modificar los fragmentos de código sin necesidad de editar los archivos del tema directamente. De este modo, puedes evitar que WordPress cree automáticamente versiones adicionales de las imágenes que subes.
- Instalar el plugin Code Snippets Pro
- Agregar los fragmentos de código para evitar la creación de copias
- Verificar los resultados: Después de aplicar los fragmentos, solo se debería crear la imagen original en el servidor, sin los tamaños adicionales que WordPress genera por defecto.

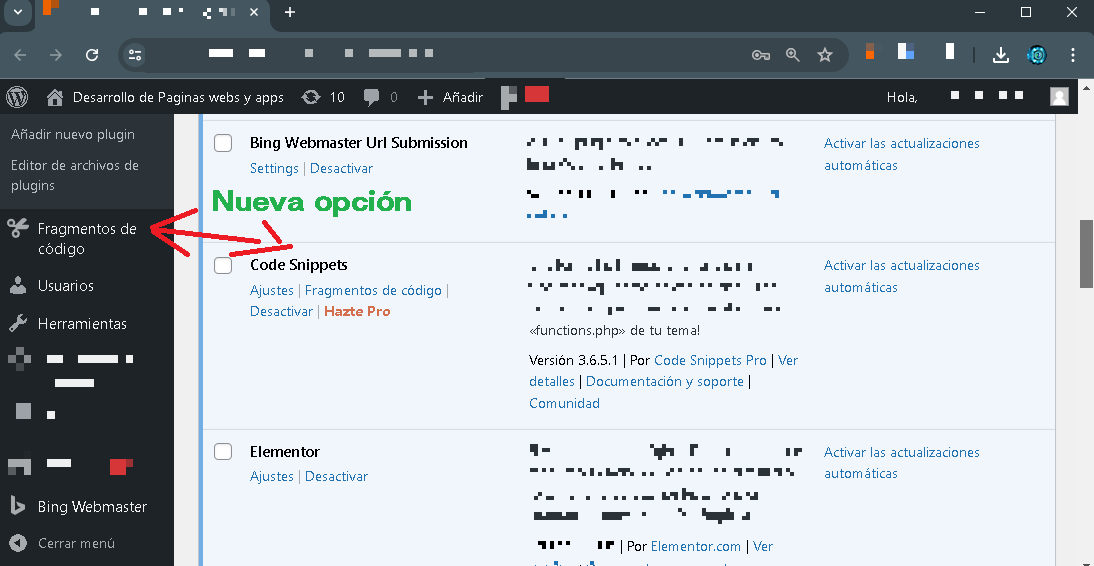
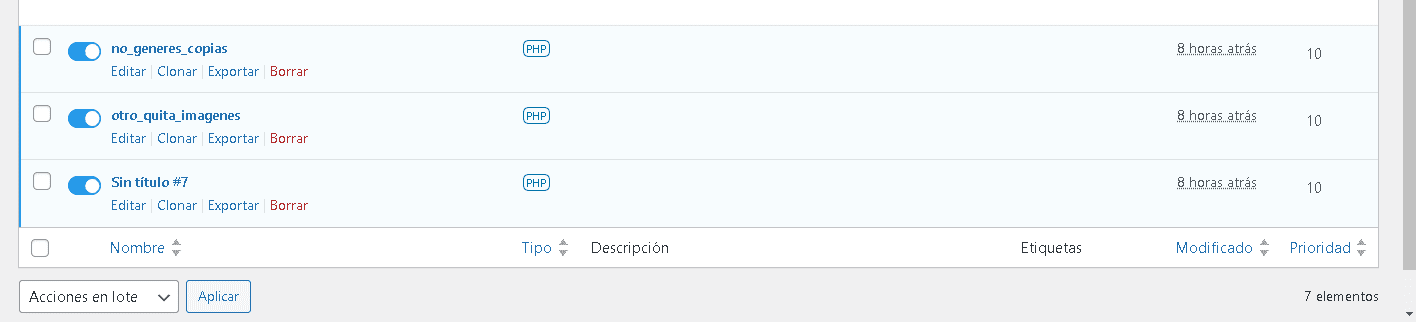
Una vez instalado incluyen aparecerá esta opción en el menú de herramientas de WordPress denominada fragmento de códigos, la cual al abrirla mostrará todos los fragmentos, los cuales predeterminadamente todos están desactivados. A continuación vamos a crear tres fragmentos con los siguientes códigos a continuación y vamos a seleccionar donde dice añadir nuevo.

Aparecerán en tres pestañas arriba en la cual vamos a tener que seleccionar «funciones php». Vamos a hacer lo mismo para los siguientes tres fragmentos que acabamos de crear con los siguientes códigos.
codigo codigo codigo
Nota: Estos códigos son ideales para WordPress recién instalados, sin embargo, con los pasos que describiremos más abajo podremos limpiar y optimizar WordPress antiguos que ya tienen cientos o miles de posts sin problemas… (Recomendamos de igual manera realizar Backups).

Una vez editadas todas las imágenes de todos los ya post tendríamos todas las imágenes adjuntas de los post «des asociadas» de las autogeneradas y asociadas directamente a las imágenes originales y no las miniaturas o imágenes que WordPress en su momento, antes de aplicar este post las autogeneraba.
Limpiar las imágenes autogeneradas de entradas antiguas
Una vez hayas implementado los cambios, es importante realizar una limpieza de las imágenes que ya se han subido anteriormente a tu sitio. Puedes hacer esto manualmente editando cada entrada o utilizando herramientas de gestión de archivos como FTP o el Administrador de Archivos en cPanel. Esta limpieza garantizará que no queden archivos duplicados innecesarios en tu servidor.
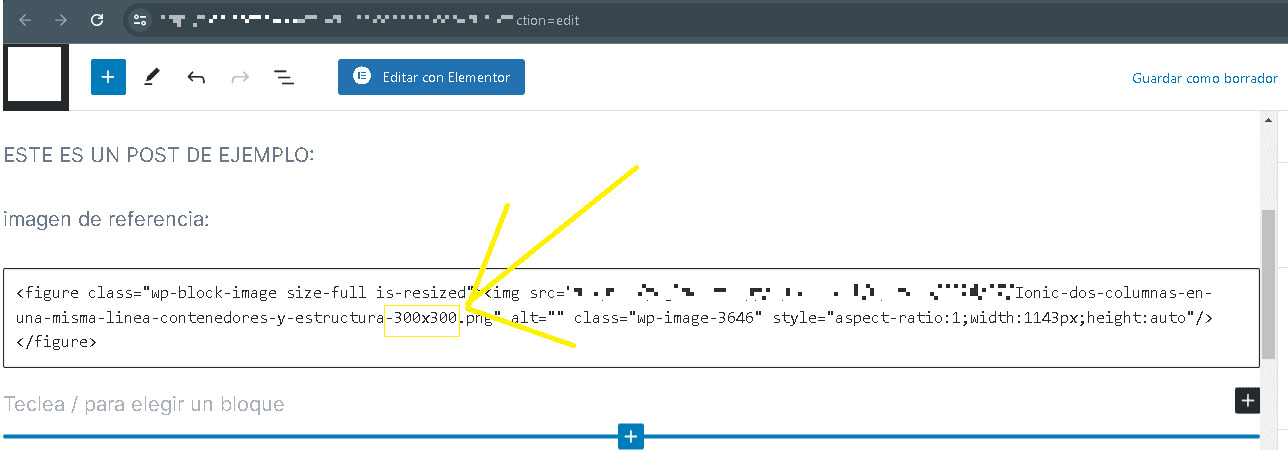
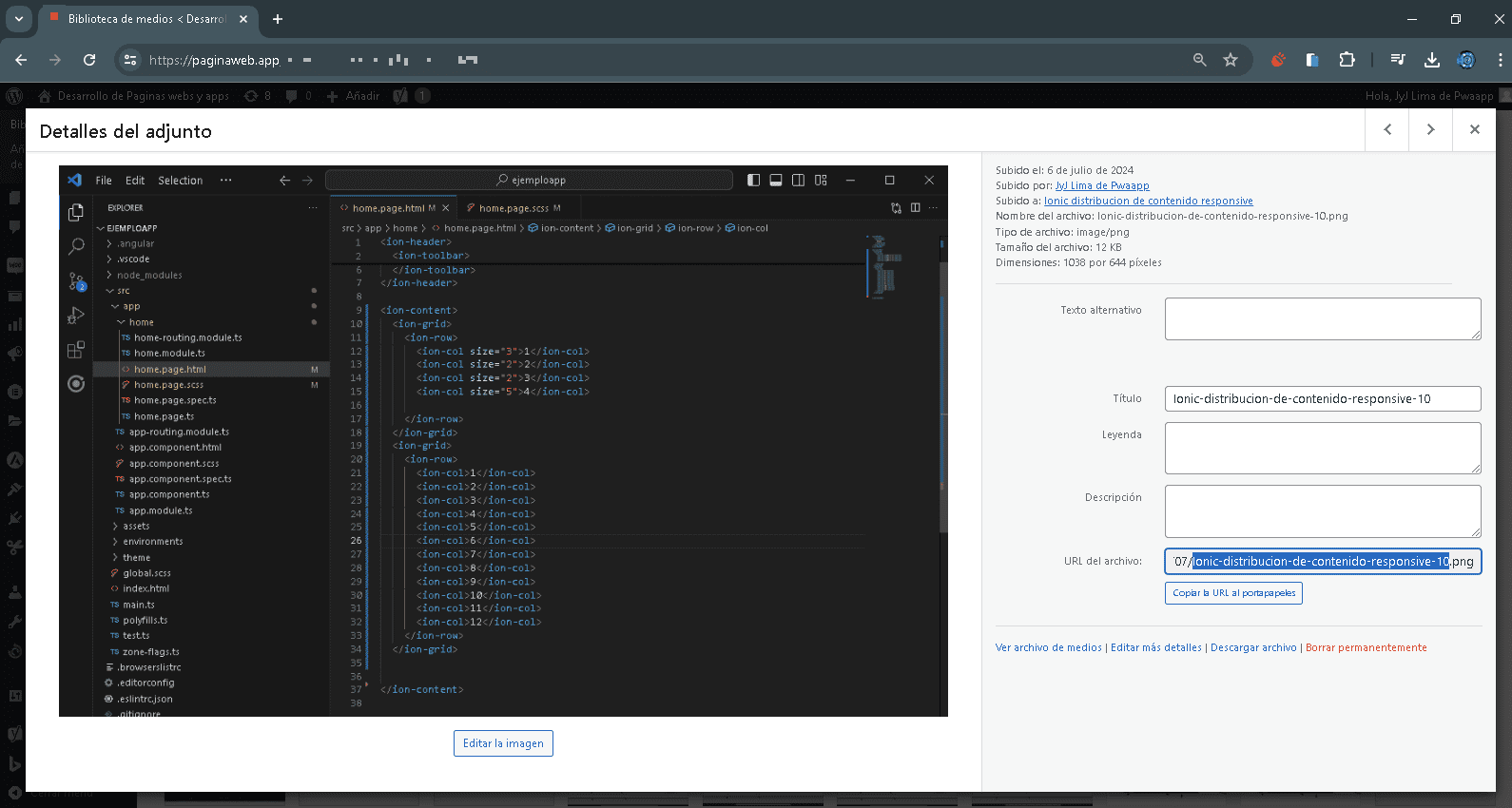
A continuación vamos a la galería de medios y vamos a encontrar una imagen a la cual ya se le han generado auto tamaño arbitrariamente al momento de su carga antes de colocar nuestro código de restricción del paso 2 del tutorial como haremos en la siguiente imagen seleccionando desde la ruta que le corresponda a esa imagen este caso lo que está subrayado en la siguiente imagen de su color azul:

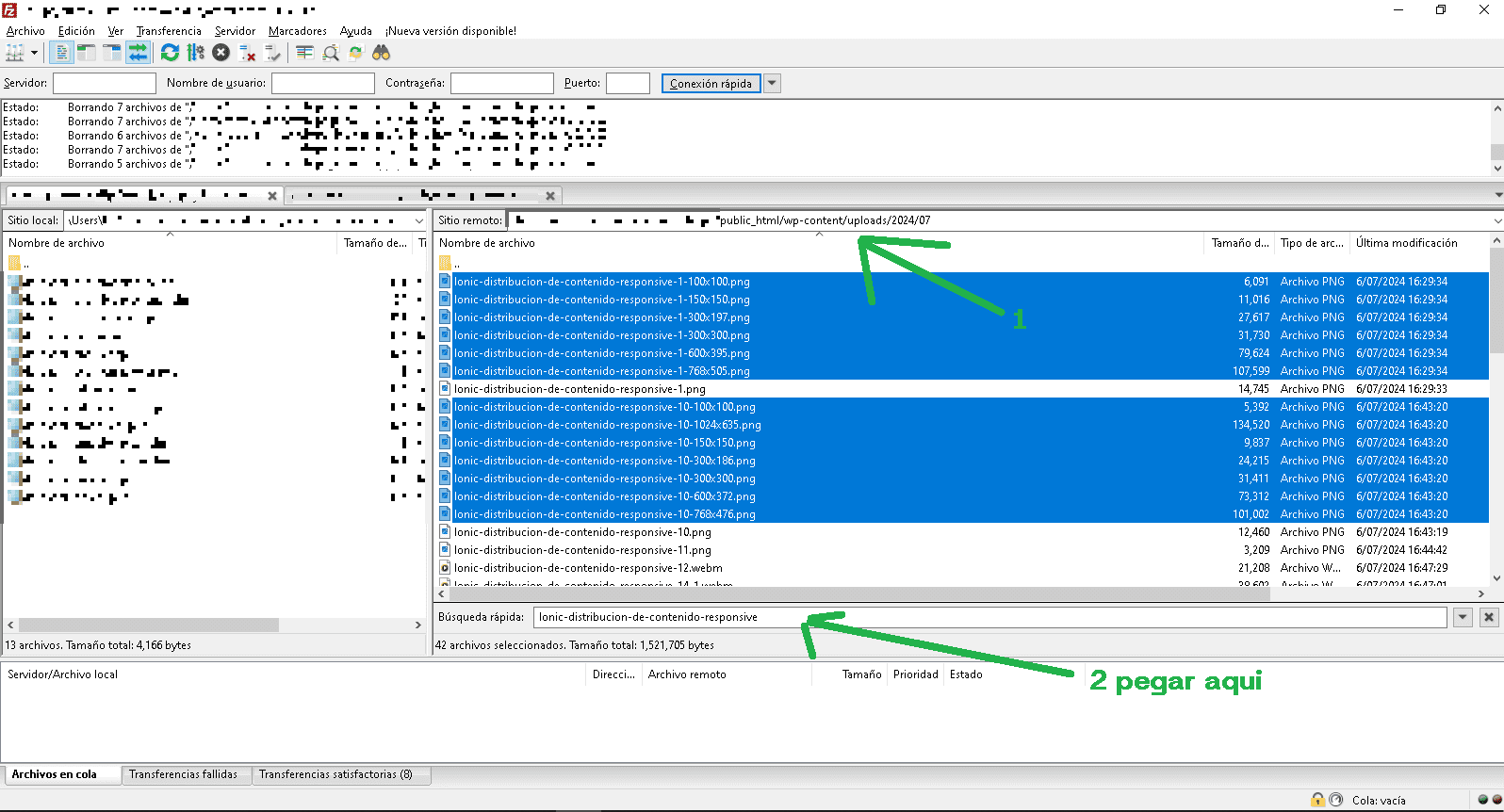
Una vez copiada en portapapeles nos dirigimos a la aplicación administrativa que hemos escogido para la administración de archivos y pegaremos para buscar y filtrar todos los archivos que coincidan con este nombre y haremos las copias duplicadas físicamente para poder eliminarlas y optimizar el sitio. Tal y como vemos en la siguiente imagen.

Una vez finalizado el borrado de los archivos autogenerados ya tendríamos el WordPress optimizado en archivos y en datos para que no estén asociados a miniaturas o que no existan archivos autogenerados de imágenes subidas que es muy probable que jamás usaríamos (en la mayoría de los casos quedan cargadas innecesariamente). Eso es todo para este post. Si te gusto la información o si tienes alguna recomendación o deseas entrar en contacto estaremos disponibles desde la sección contacto del menú, Gracias.
Beneficios de evitar la creación de copias de imágenes
Al aplicar estas configuraciones, no solo ahorrarás espacio en tu servidor, sino que también mejorarás el rendimiento general de tu sitio. Esto tendrá un impacto directo en la velocidad de carga, lo cual es crucial para la experiencia de usuario y el SEO. Además, reducirás la cantidad de imágenes innecesarias en tu servidor, lo que hará más fácil la gestión de tu contenido.
Evitar que WordPress genere copias al cargar una imagen es un paso crucial para mantener tu sitio web optimizado y eficiente. Al seguir estos simples pasos, puedes reducir el espacio de almacenamiento utilizado por imágenes duplicadas y mejorar la velocidad de carga de tu sitio. Esto no solo impactará positivamente en la experiencia del usuario, sino que también contribuirá a un mejor rendimiento SEO.