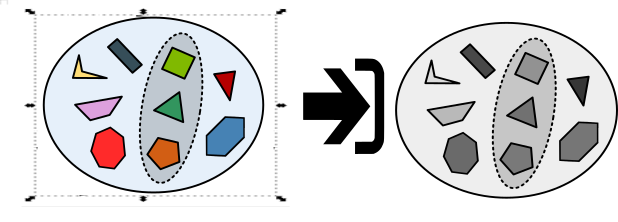
Inkscape posee una función avanzada en caso de que se quieran convertir una imagen a escala de grises. Dependiendo de las cantidades de rgb (red,green,blue) inkscape por asignar una cantidad de negro o de blanco específico para cada polígono

Para conseguir esta configuración debemos seleccionar como nosotros hicimos en la ilustración siguiente (la imagen de abajo) el conjunto de vectores que queremos escalar a grises de nuestro archivo SVG.
Dirígete hasta la pestaña superior. Es el conjunto de opciones que está en la parte superior del sistema de Inkscape. Una vez ubicado mantén el cursor del mouse en la opción extensiones

Una vez ubicada la opción vas a mantener el cursor puesto sobre la opción color, esto desplazará otro conjunto de opciones relacionadas a el color de la imagen que tiene seleccionada

Una vez desplegado el tercer menú indicado en este tutorial, ubica la opción Escala de grises, a continuación replicamos una imagen la cual contiene la opción a seleccionar:
Aparecerá una ventana de que se están cargando los resultados de la acción escalar a grises

Finalmente, tendremos la imagen convertida en escala de grises Nota: estas opciones se encuentran en la versión de inkscape 1.3.2, sin embargo, para versiones anteriores esta opción también se puede encontrar en edición-> colores.