En un mundo liderado por datos, el desarrollo de aplicaciones web se ha convertido en una herramienta fundamental para la gestión de recursos de personas, empresas y personal. La idea fundamental de este Post es que conozcas como crear una herramienta de los usuarios puedan acceder a través de internet e interactuar con elementos que nos permitan la comunicación entre la configuración de un servidor y los clientes. Un sistema en línea es práctico, ya que no hay de que descargar nada para poder acceder a estos recursos.
Fundamentalmente, no se necesita descargar ni instalar su mantenimiento y actualización es sencilla y son muy compatibles y accesible entre los diferentes tipos de aplicaciones web tenemos las estáticas y las dinámicas el primer tipo de aplicación en línea se caracteriza por contener poca información que no solo cambiar mucho en la gran mayoría de los casos suele recorrer a Web Másters para poder realizar cambio.
Sitio informativo como Wiki, galería audiovisual o aplicación de turismo de una zona específica. Apenas te pones entramos en el desarrollo de aplicaciones con información variante, la cual es el tipo de aplicación más usada, ya que es más interactivo con contenido escalable y personalización. Aplicaciones web son más complejas a nivel técnico para su desarrollo PWApp utilizar herramientas como PHP y MySQL las cuales permiten una buena estructuración del contenido. Por lo general, la mayoría de las aplicaciones web dinámicas cuentan con para el administrativo.
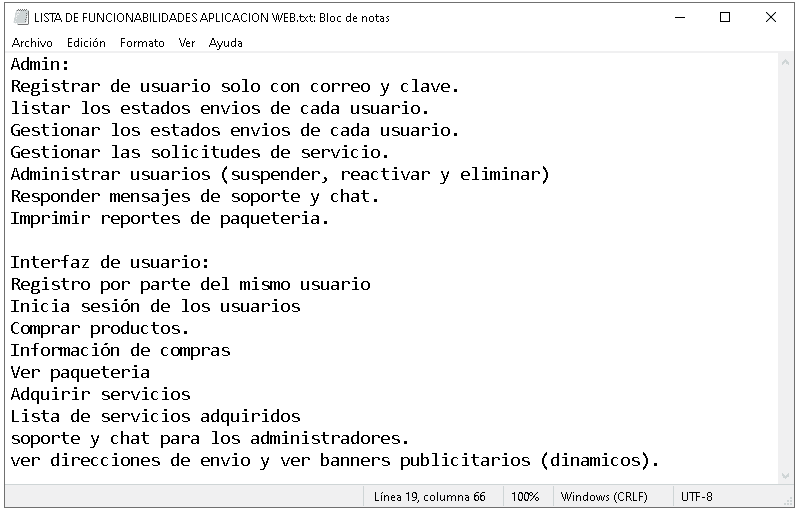
Paso 1) listar la funcionalidad. En este paso se alistan todas las funcionalidades que debería realizar la aplicación al momento en que un usuario ingrese. en este caso también se deben listar todas las acciones que la administración de la aplicación debería contar como herramienta mediante el uso del panel admin de la aplicación de ser necesario. A continuación se muestra una lista de ejemplos de funcionalidades de una aplicación web, en este caso para enviar paquetería de uno de un país a otro.

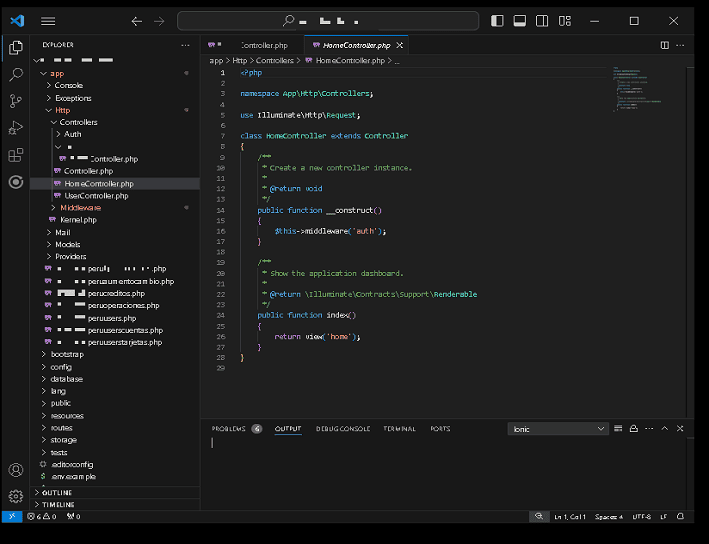
Paso 2) codificación. En este paso Los desarrolladores, los analistas y los programadores interactúan hasta lograr diseñar una base de datos y cómo sería el front o los formularios para lograr realizar la funcionalidad eficientemente. Se integran herramientas de inteligencia artificial para poder desenvolver las tareas requeridas, luego se hacen depuraciones para medir que todo el sistema trae eficientemente. A continuación mostramos una ilustración gráfica de como debería ser esta codificación.

Paso 3: En este paso se habilitan las configuraciones del servidor. Para ello recurrimos a crear ya sea un subdirectorio o su dominio. Para este paso consideramos que el cliente ya tiene una página web. Si aún no lo tienes, puedes acceder a nuestro post cómo crear una página web. Para lograr esto, nuestros técnicos necesitan ingresar al panel administrativo de su servidor o hospedaje. Crearon su directorio o un subdominio, cargar los paquetes necesarios para el desarrollo en vivo o si ya está creado, subir los archivos que se han desarrollado localmente para lograr la funcionalidad del paso 1 de este tutorial.
paso 4: pruebas internas y puesta en producción. En este paso se le solicita a los clientes que revisen la aplicación tanto haciéndose pasar por un usuario como también tanto haciéndose pasar por un usuario como también ingresando para el administrativo y probar las diferentes funcionalidades establecidas en El paso 1.
5) Puesta en Línea: luego de esto, los usuarios y el admin de la aplicación podrá estar disponible para acceder de exploradores como Edge, Google Chrome, Mozilla Firefox entre otros.