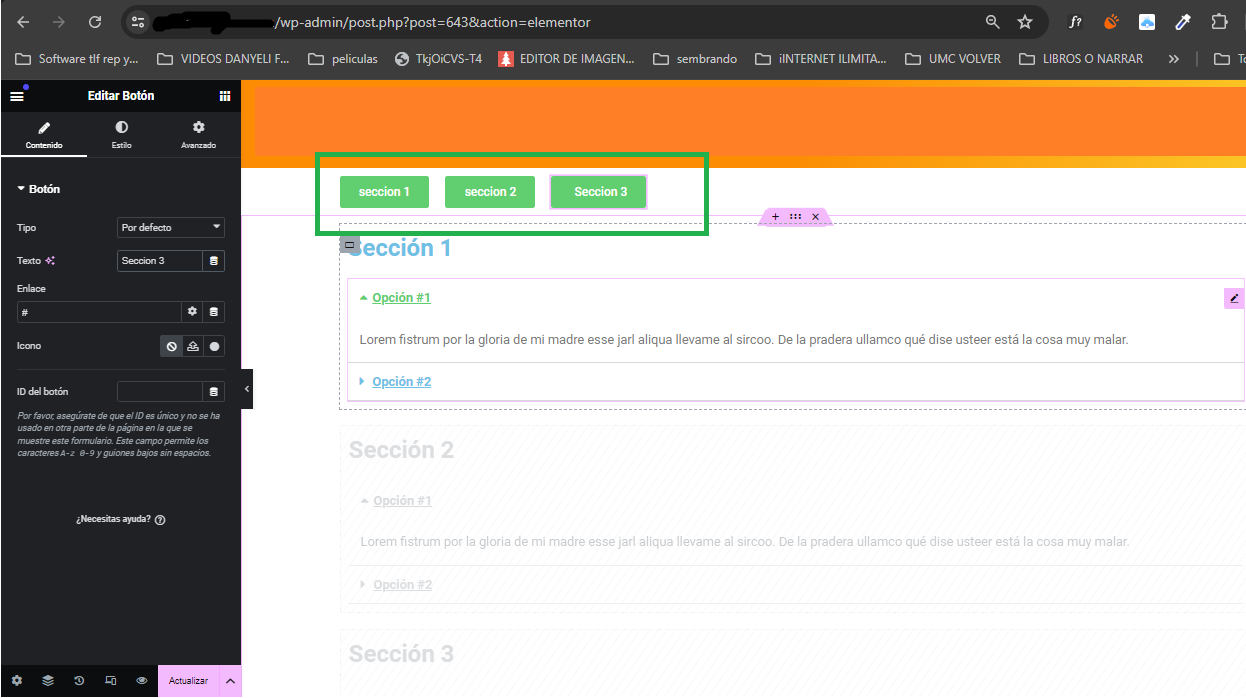
Crear los botones según las secciones que se necesiten, pueden ser botones, imágenes, iconos o títulos, lo importante es que se vea como botones

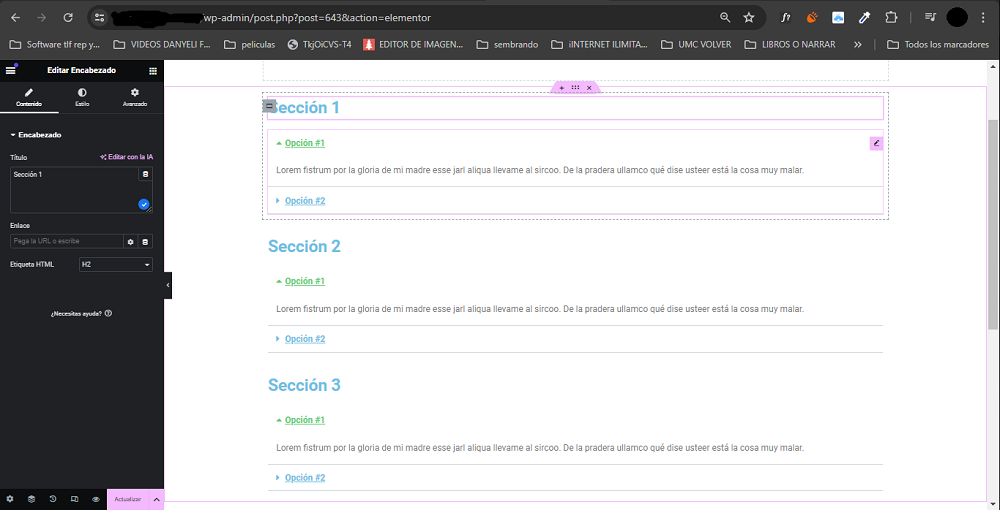
Todo esto dentro de una sección, luego colocamos editores de texto uno debajo del otro.(les he colocado de nombre sección 1 sección 2 y sección 3. Recuerden que pueden ser widgets de imágenes, etc. lo importante es que sean uno debajo del otro.

El primer bloque se dejará por defecto visible y los demás siguientes estarán ocultos, para ocultarlo lo he hecho dentro de avanzado en la parte de adaptabilidad de Elementor oculta en escritorio, en tableta y en móvil.
Para que se dispare la acción debemos editar los botones y las secciones.
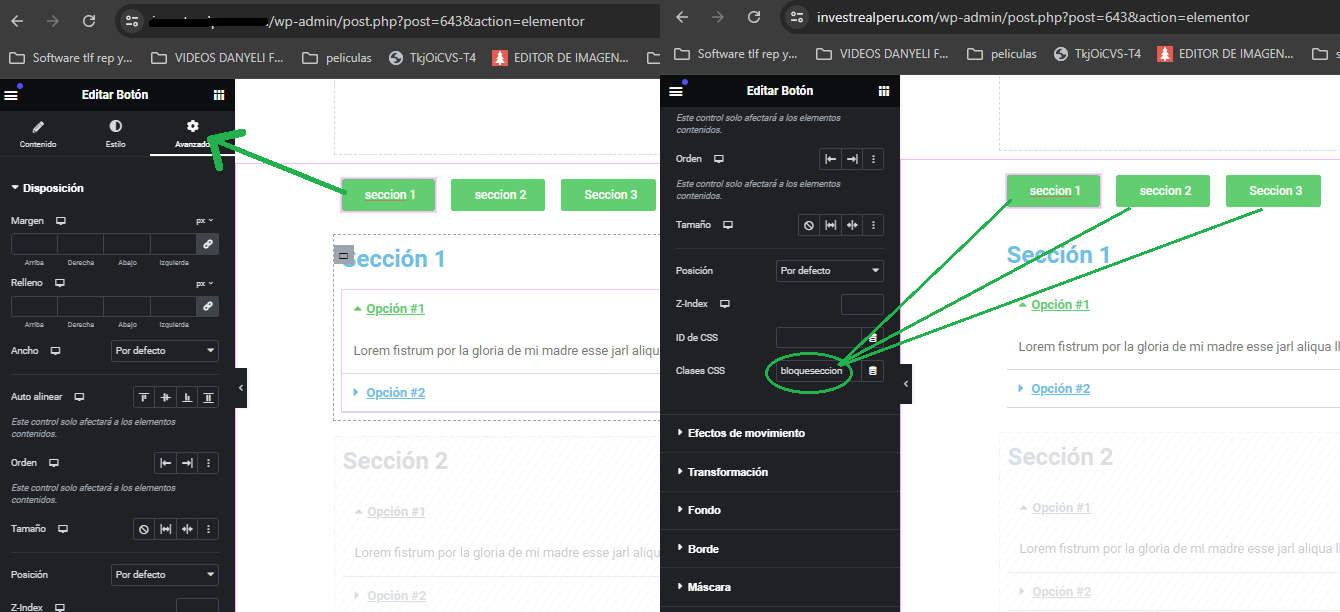
Dentro de la pestaña avanzado clase CSS los botones tienen que llevar una clase que les identifique y sea la misma, como en la imagen de ejemplo he nombrado como bloque-seccion, el nombre es indiferente, vale simplemente tiene que ser el mismo.

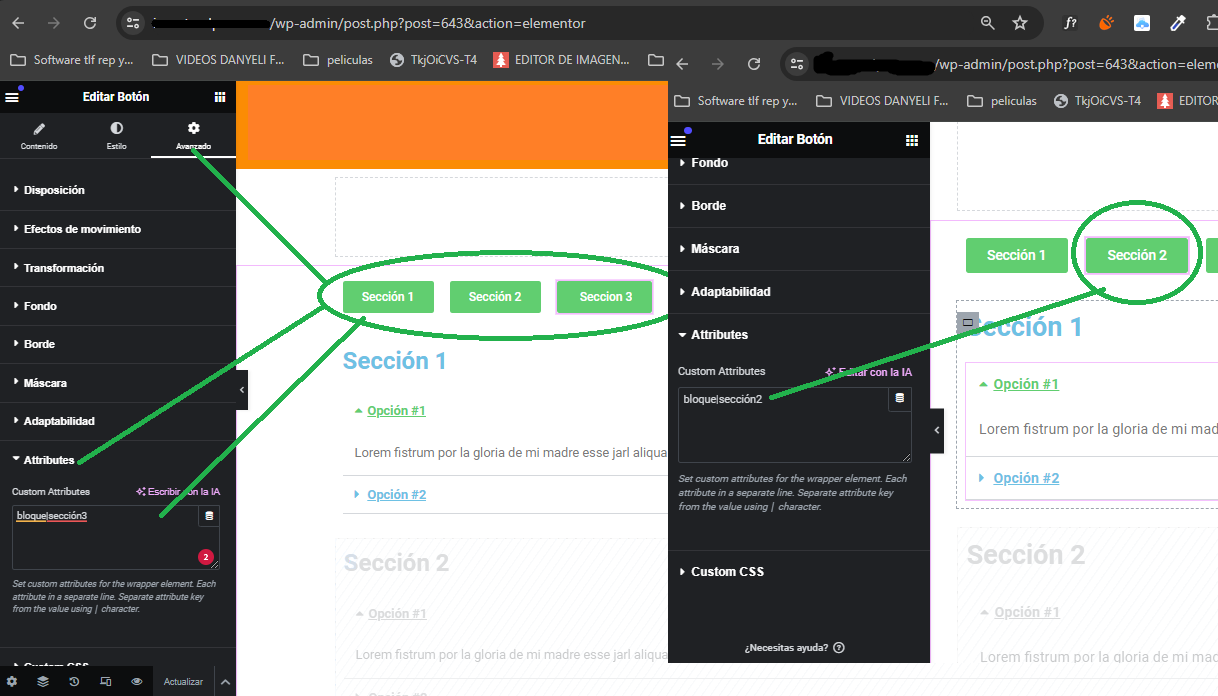
Para que funcione esta asociación entre la sección, es decir el botón y el bloque que va a mostrarse, pues dentro de la parte de atributos hacemos lo siguiente separamos los atributos clave-valor de esta forma le decimos bloque este nombre como digo es indiferente. También un separador y luego ponemos sección 1 y así con todos. el ejemlo de la imagen (bloque|seccion1, bloque|seccion2 y bloque|seccion3).

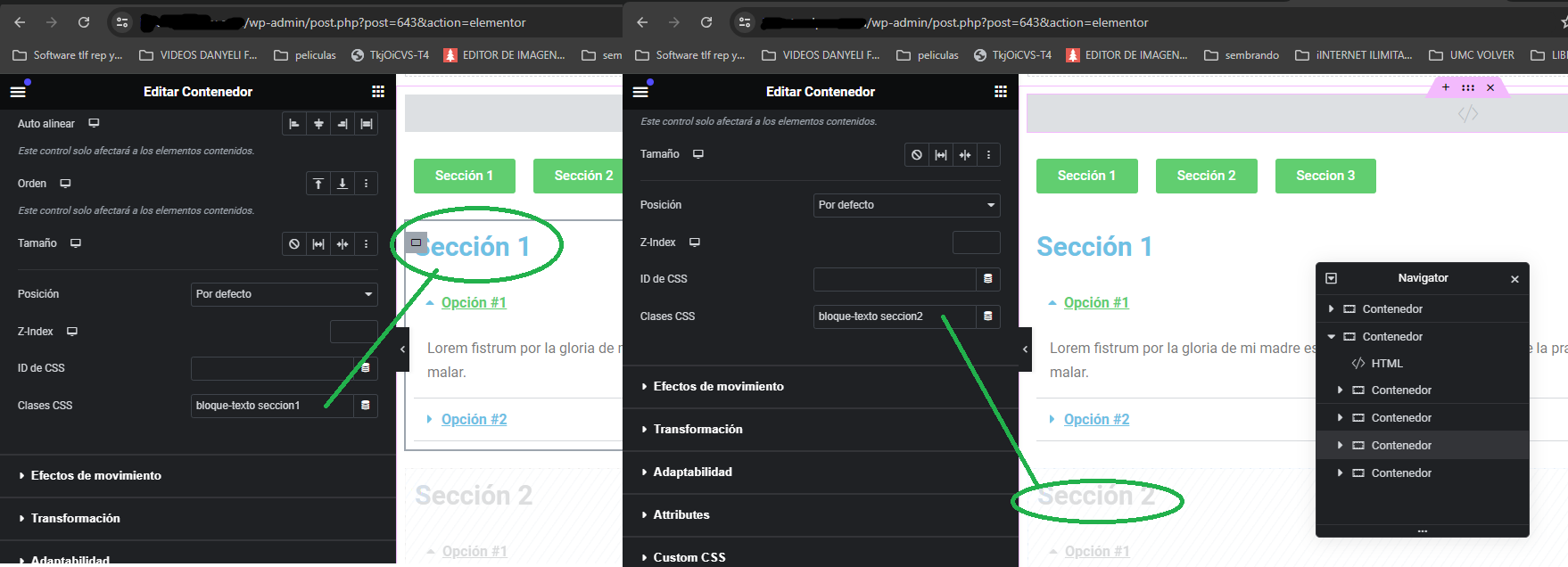
El widget de texto o de imágenes o el widget para que se muestren bien, en este caso volvemos a fijarnos en clases CSS y bloque texto, esto va a ser común a todos y luego lo mismo que hemos utilizado en el atributo valor que en el ejemplo es (bloque-texto sección 1). Para ayudarse a navegar entre las secciones que están ocultas se puede ayudar con el navegador.

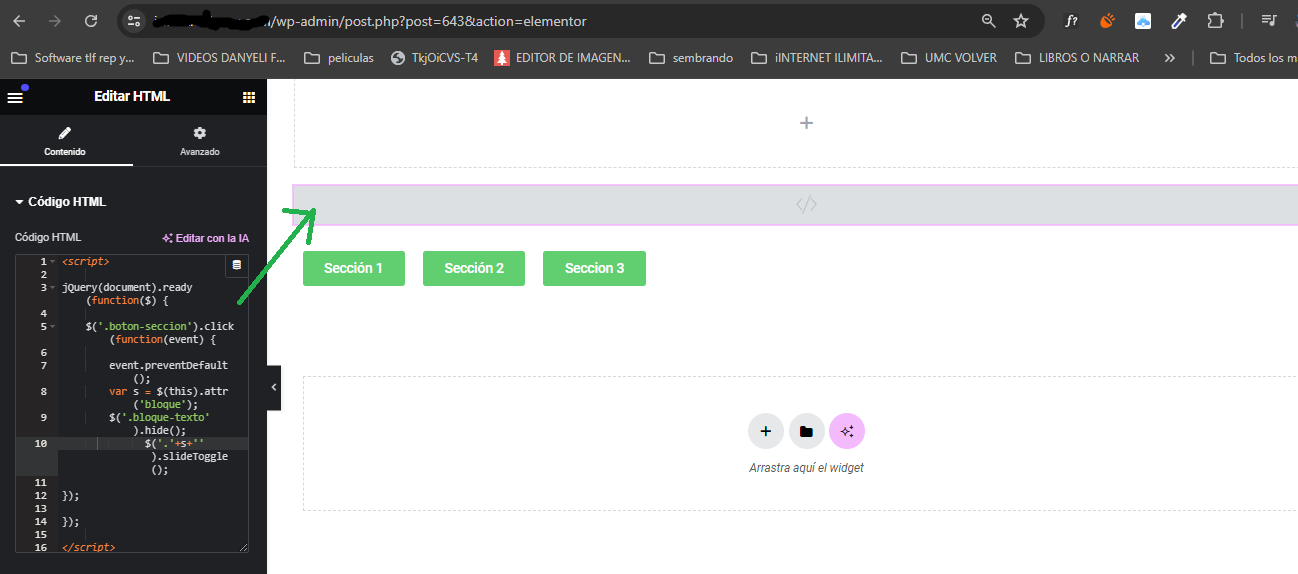
Y nos vamos al código para que se cumpla la función. En la parte de arriba de los botones en la misma sección se coloca un HTML.

El código:
<script>
jQuery(document).ready(function($) {
$('.boton-seccion').click(function(event) {
event.preventDefault();
var s = $(this).attr('bloque');
$('.bloque-texto').hide();
$('.'+s+'').slideToggle();
});
});
</script>listo …
Si en la vista previa en WordPress funciona pero. Fuera del editor no les funciona deben colocarle esta línea de código antes del código anterior.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js" integrity="sha512-v2CJ7UaYy4JwqLDIrZUI/4hqeoQieOmAZNXBeQyjo21dadnwR+8ZaIJVT8EE2iyI61OV8e6M8PP2/4hpQINQ/g==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>